Exemple de création d'un dashboard simple
(Page créée avec « {{#customtitle:Exemple de création d'un dashboard simple}} Nous allons créer un dashboard. L'ouverture de ce dashboard effectuera une requête d'initialisation, et le d... ») |
|||
| Ligne 5 : | Ligne 5 : | ||
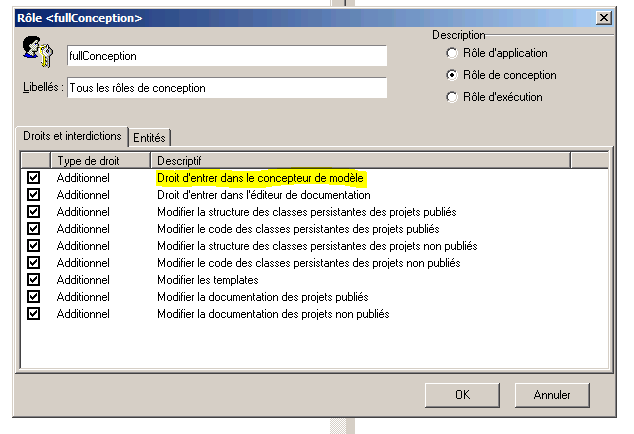
{{tip|La création d'un dashboard créé un paquet métier, le créateur du dashboard doit avoir le droit correspondant.}} | {{tip|La création d'un dashboard créé un paquet métier, le créateur du dashboard doit avoir le droit correspondant.}} | ||
| − | [[image:dashboard_0. | + | [[image:dashboard_0.PNG]] |
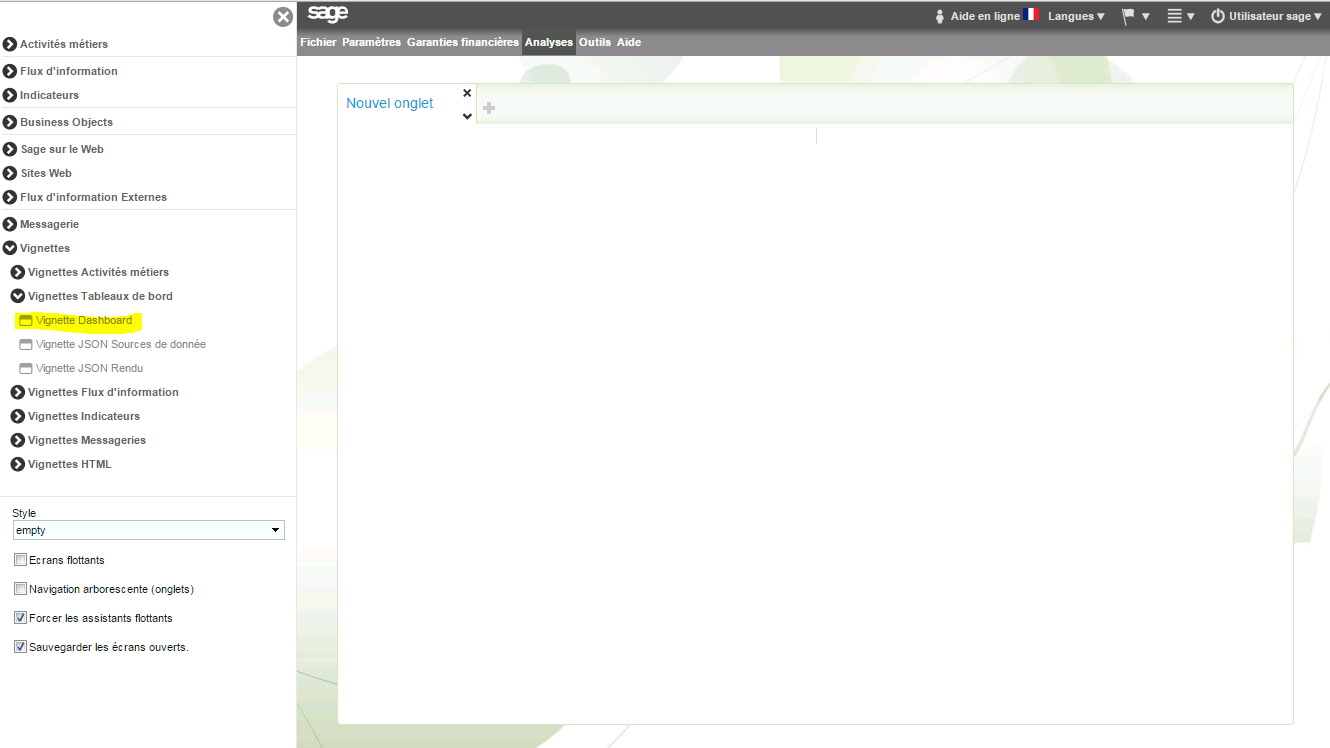
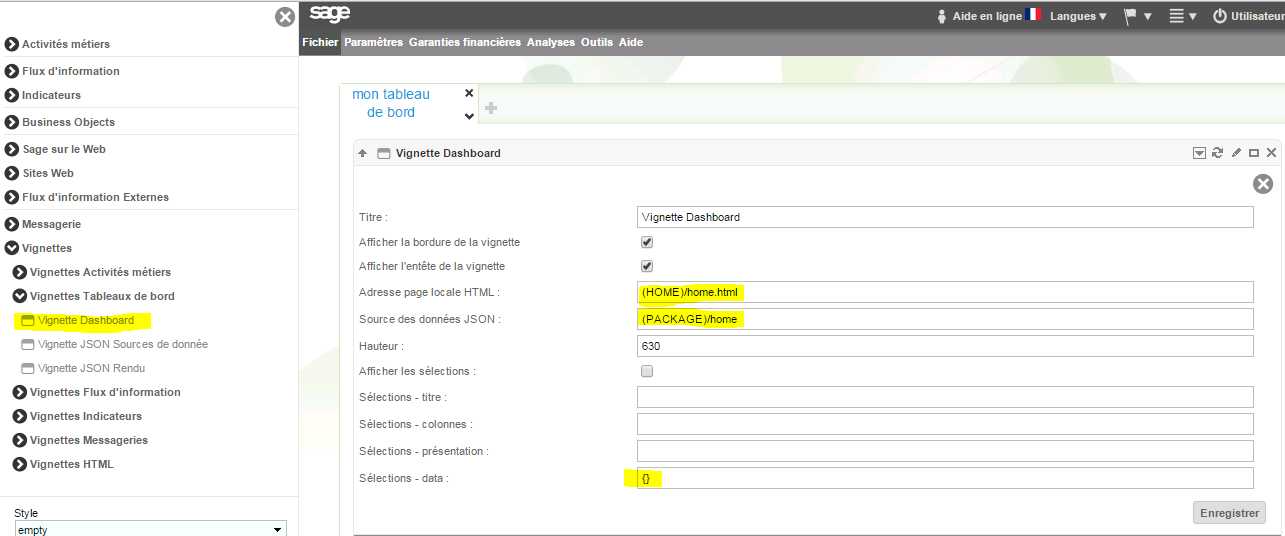
===Création du dashboard=== | ===Création du dashboard=== | ||
| − | [[image:dashboard_1. | + | [[image:dashboard_1.PNG]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
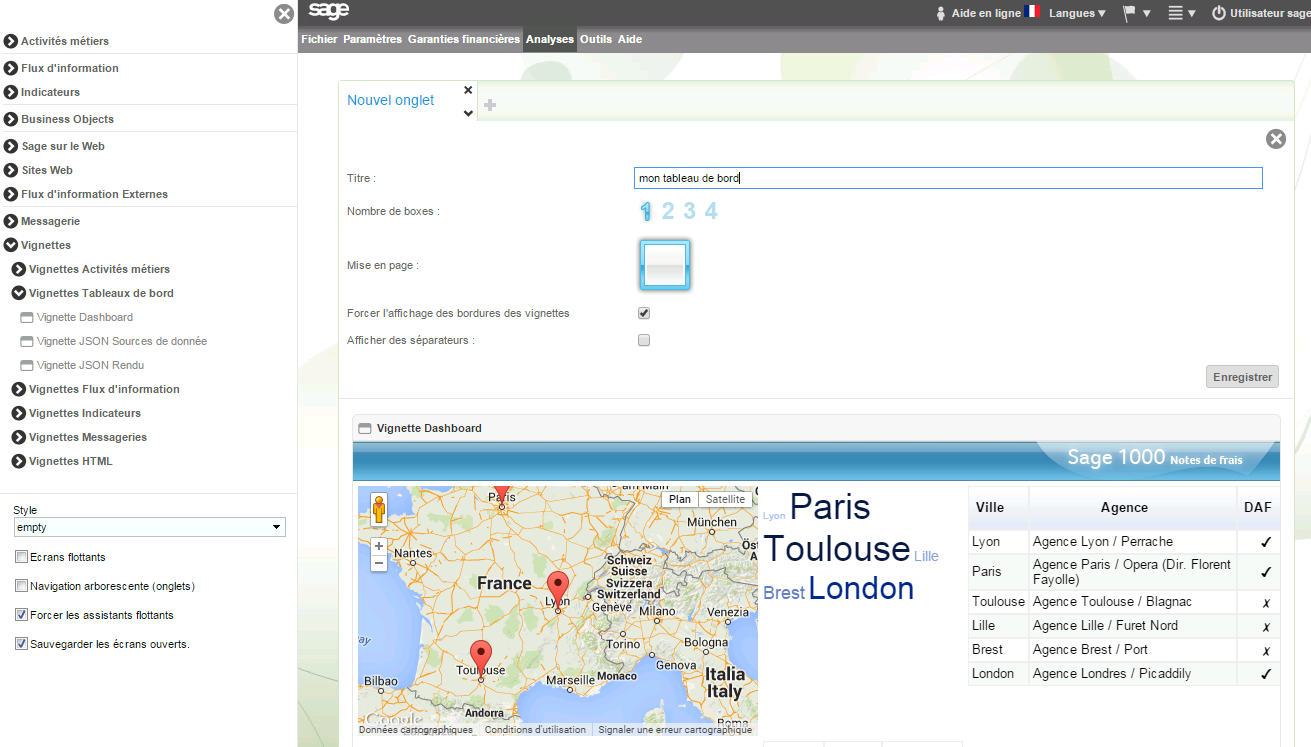
| + | [[image:dashboard_2.PNG]] | ||
| + | |||
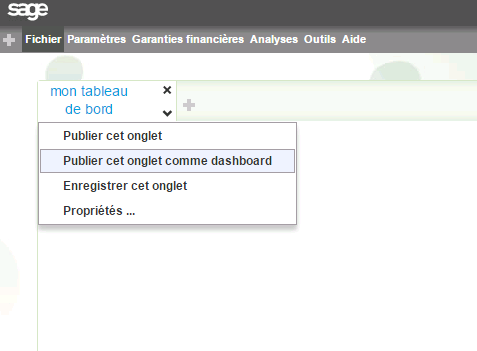
| + | [[image:dashboard_3.PNG]] | ||
| + | |||
| + | |||
| + | [[image:dashboard_14.PNG]] | ||
| + | |||
| + | [[image:dashboard_4.PNG]] | ||
| + | |||
| + | ===Implémentation html=== | ||
| + | |||
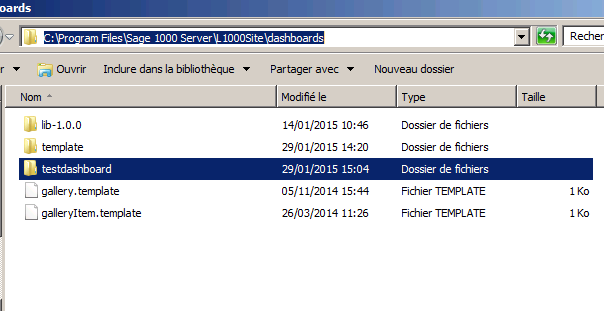
| + | On constate que la publication a créé un répertoire dans "L1000Site/dashboards/" | ||
| + | |||
| + | [[image:dashboard_5.PNG]] | ||
| + | |||
| + | nous allons créer un fichier "home.html" dans ce nouveau répertoire. | ||
| + | |||
| + | <source lang="html"> | ||
| + | |||
| + | <!DOCTYPE html> | ||
| + | <html class="ui-tb"> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <link rel="stylesheet" type="text/css" href="../lib-1.0.0/css/dashboard.css" /> | ||
| + | <link rel="stylesheet" type="text/css" href="../lib-1.0.0/jq/jquery-ui.css" /> | ||
| + | <script src="../lib-1.0.0/jq/jquery.js"></script> | ||
| + | <script src="../lib-1.0.0/js/jd1000.js"></script> | ||
| + | <script src="../lib-1.0.0/jq/jquery-ui.js"></script> | ||
| + | </head> | ||
| + | <body class="ui-tb"> | ||
| + | <div id='content' class="ui_content"> | ||
| + | <div id='donnees_initialisation'></div> | ||
| + | <button onclick="onClickEchoButton()">Echo</button> | ||
| + | <div id='echo_result'></div> | ||
| + | |||
| + | |||
| + | <script> | ||
| + | function onClickEchoButton(){ | ||
| + | $.post($.l1000._api_+"/echo",{dataIn: 'test'}, function(data){ | ||
| + | $('#echo_result').html(JSON.stringify(data)); | ||
| + | },"json"); | ||
| + | }; | ||
| + | |||
| + | (function(win) { | ||
| + | $.l1000.homeProc = "/home"; | ||
| + | $.l1000.title = "Test"; | ||
| + | $.l1000.renderProc = function(data) { $('#donnees_initialisation').html(JSON.stringify(data));}; | ||
| + | $.l1000.initialize(); | ||
| + | $.l1000.renderInit(); | ||
| + | })(window); | ||
| + | </script> | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | ===Implémentation Sage 1000=== | ||
| + | |||
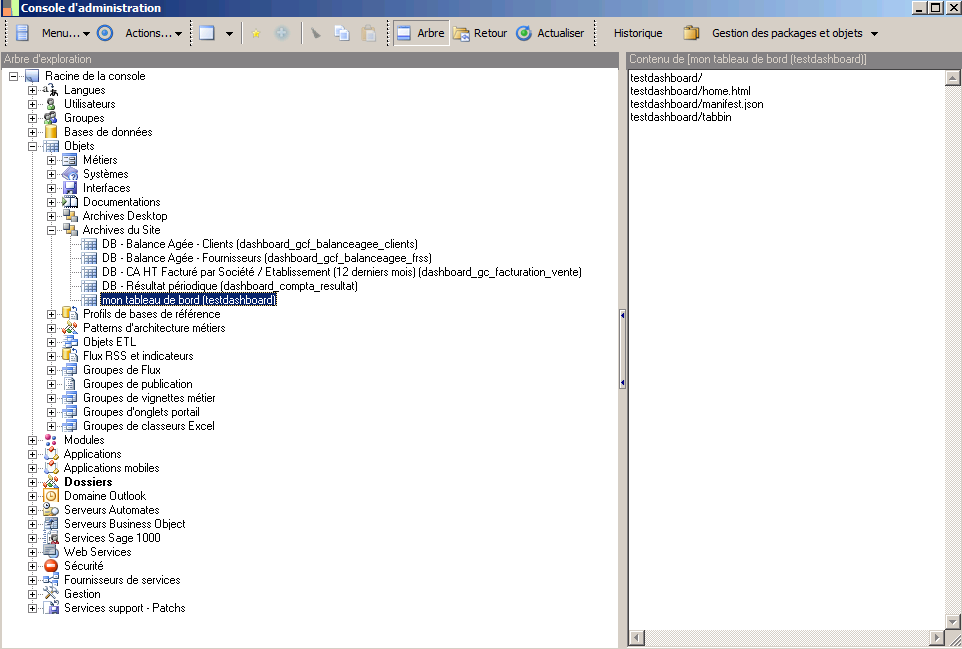
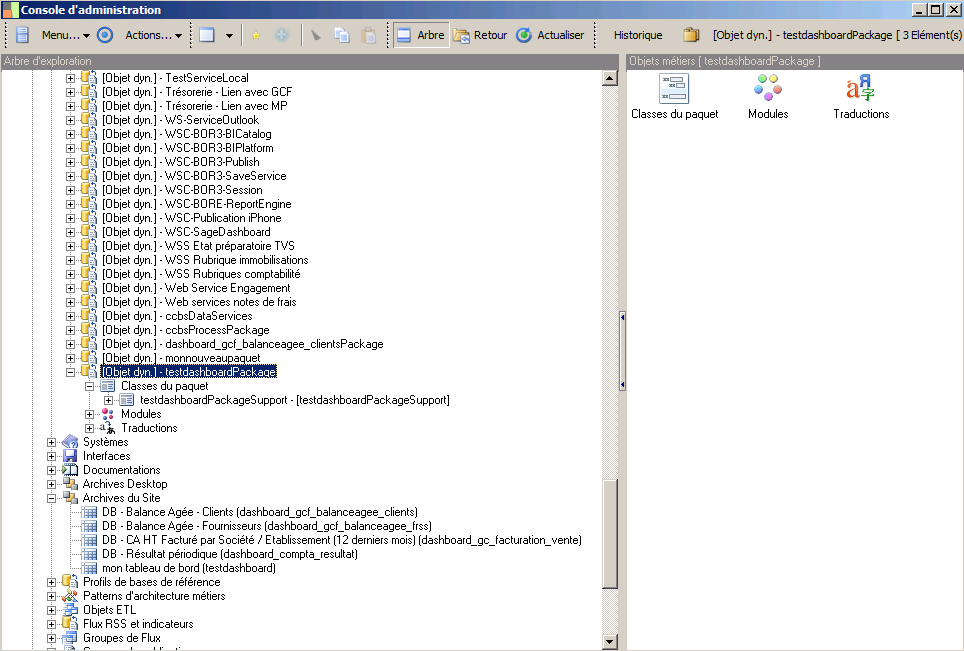
| + | On constate dans la console d'administration que la publication a créé une archive de site et un paquet métier | ||
| + | |||
| + | [[image:dashboard_8.PNG]] | ||
| + | |||
| + | |||
| + | [[image:dashboard_9.PNG]] | ||
| + | |||
| + | |||
| + | |||
| + | On rentre dans l'application pour modifier le contenu de la classe | ||
| + | |||
| + | [[image:dashboard_6.PNG]] | ||
| + | |||
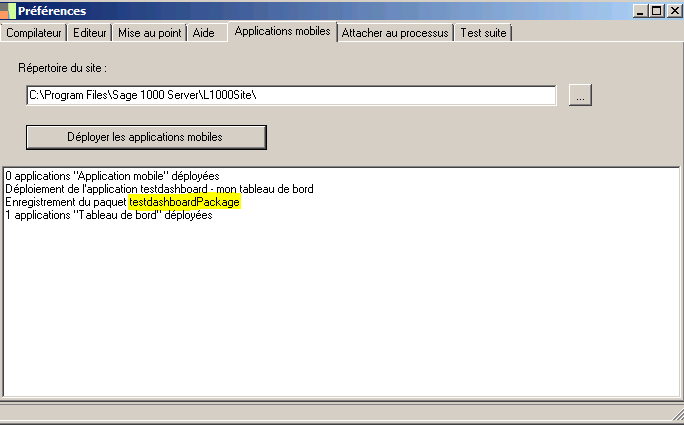
| + | Il est préférable de choisir le répertoire du site du service pour le remote debugging | ||
| + | |||
| + | [[image:dashboard_7.PNG]] | ||
| + | |||
| + | [[image:dashboard_10.PNG]] | ||
| + | |||
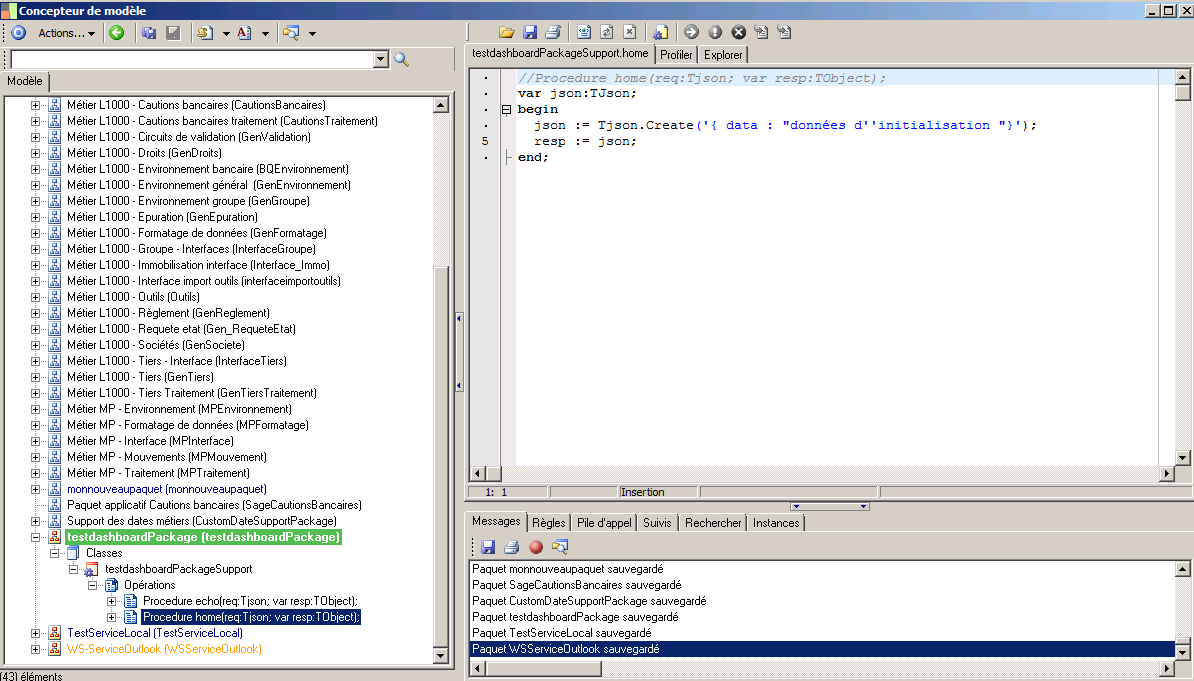
| + | Le code des méthodes | ||
| + | |||
| + | <source lang="delphi"> | ||
| + | //Procedure echo(req:Tjson; var resp:TObject); | ||
| + | var json : Tjson; | ||
| + | begin | ||
| + | json := Tjson.Create(''); | ||
| + | json.echo := req.AsString; | ||
| + | resp := json; | ||
| + | end; | ||
| + | </source> | ||
| + | |||
| + | |||
| + | <source lang="delphi"> | ||
| + | //Procedure home(req:Tjson; var resp:TObject); | ||
| + | var json:TJson; | ||
| + | begin | ||
| + | json := Tjson.Create('{ data : "données d''initialisation "}'); | ||
| + | resp := json; | ||
| + | end; | ||
| + | </source> | ||
| + | |||
| + | |||
| + | [[image:dashboard_11.PNG]] | ||
| − | |||
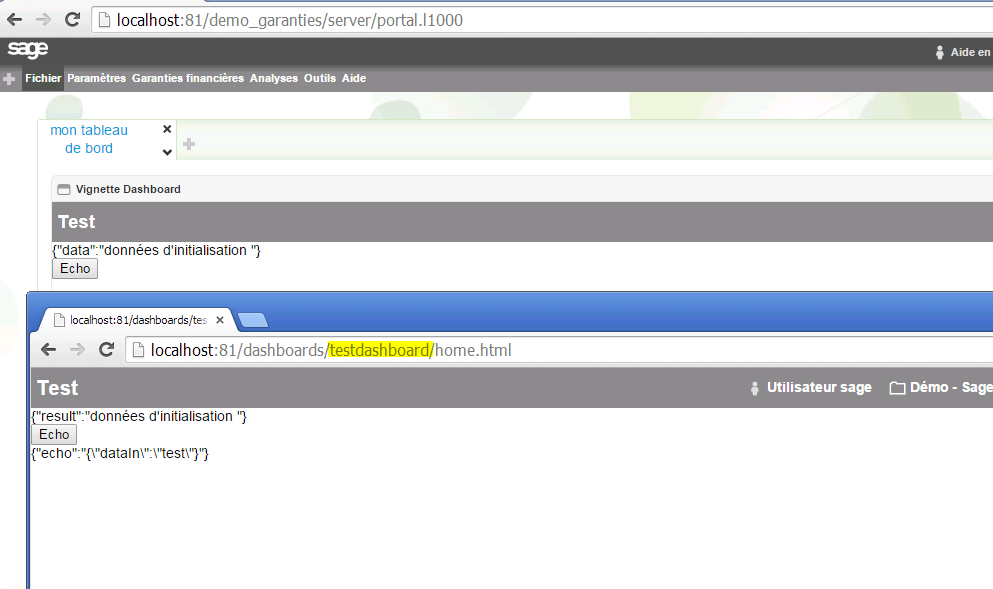
===Utilisation=== | ===Utilisation=== | ||
| + | |||
| + | Le dashboard est disponible ans le portail et également directement | ||
| + | |||
| + | [[image:dashboard_12.PNG]] | ||
{{footer}} | {{footer}} | ||
[[Category:Portail]] | [[Category:Portail]] | ||
Version du 30 janvier 2015 à 12:06
Nous allons créer un dashboard. L'ouverture de ce dashboard effectuera une requête d'initialisation, et le dashboard pourra invoquer une méthode.
| Tip : La création d'un dashboard créé un paquet métier, le créateur du dashboard doit avoir le droit correspondant. |
Sommaire |
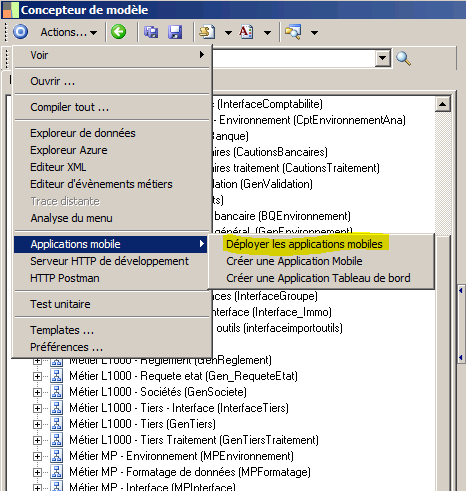
Création du dashboard
Implémentation html
On constate que la publication a créé un répertoire dans "L1000Site/dashboards/"
nous allons créer un fichier "home.html" dans ce nouveau répertoire.
GeSHi Error: GeSHi could not find the language html (using path /var/www/html/frp/wiki1000/extensions/SyntaxHighlight_GeSHi/geshi/geshi/) (code 2)
Vous devez spécifier un langage comme ceci : <source lang="html4strict">...</source>
Langages supportés pour la coloration syntaxique :
abap, actionscript, actionscript3, ada, apache, applescript, apt_sources, asm, asp, autoit, avisynth, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_mac, caddcl, cadlisp, cfdg, cfm, cil, cmake, cobol, cpp, cpp-qt, csharp, css, d, dcs, delphi, diff, div, dos, dot, eiffel, email, erlang, fo, fortran, freebasic, genero, gettext, glsl, gml, gnuplot, groovy, haskell, hq9plus, html4strict, idl, ini, inno, intercal, io, java, java5, javascript, kixtart, klonec, klonecpp, latex, lisp, locobasic, lolcode, lotusformulas, lotusscript, lscript, lsl2, lua, m68k, make, matlab, mirc, modula3, mpasm, mxml, mysql, nsis, oberon2, objc, ocaml, ocaml-brief, oobas, oracle11, oracle8, pascal, per, perl, php, php-brief, pic16, pixelbender, plsql, povray, powershell, progress, prolog, properties, providex, python, qbasic, rails, rebol, reg, robots, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, sql, tcl, teraterm, text, thinbasic, tsql, typoscript, vb, vbnet, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xml, xorg_conf, xpp, z80
Implémentation Sage 1000
On constate dans la console d'administration que la publication a créé une archive de site et un paquet métier
On rentre dans l'application pour modifier le contenu de la classe
Il est préférable de choisir le répertoire du site du service pour le remote debugging
Le code des méthodes
//Procedure echo(req:Tjson; var resp:TObject); var json : Tjson; begin json := Tjson.Create(''); json.echo := req.AsString; resp := json; end;
//Procedure home(req:Tjson; var resp:TObject); var json:TJson; begin json := Tjson.Create('{ data : "données d''initialisation "}'); resp := json; end;
Utilisation
Le dashboard est disponible ans le portail et également directement
| Whos here now: Members 0 Guests 0 Bots & Crawlers 1 |