Exemple de création d'un dashboard simple
De Wiki1000
Nous allons créer un dashboard. L'ouverture de ce dashboard effectuera une requête d'initialisation, et le dashboard pourra invoquer une méthode.
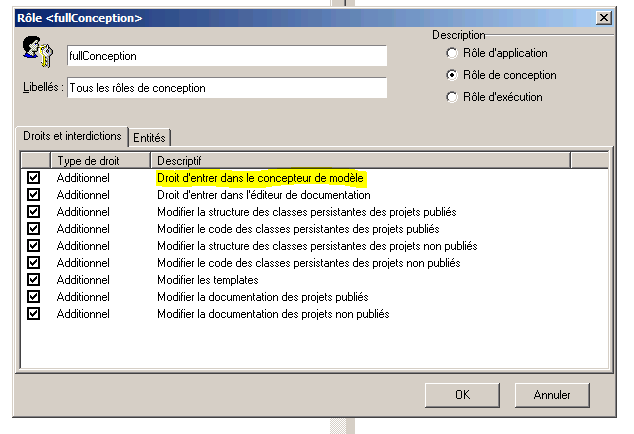
| Tip : La création d'un dashboard créé un paquet métier, le créateur du dashboard doit avoir le droit correspondant. |
Sommaire |
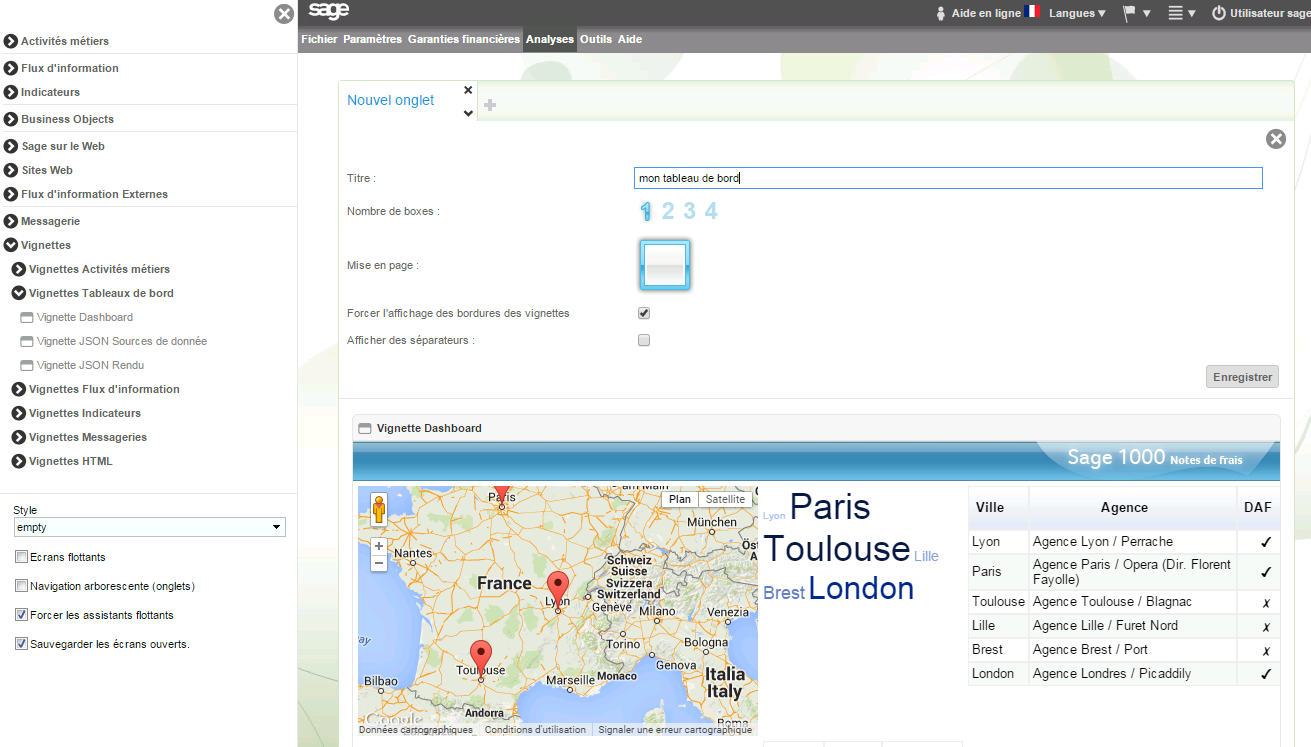
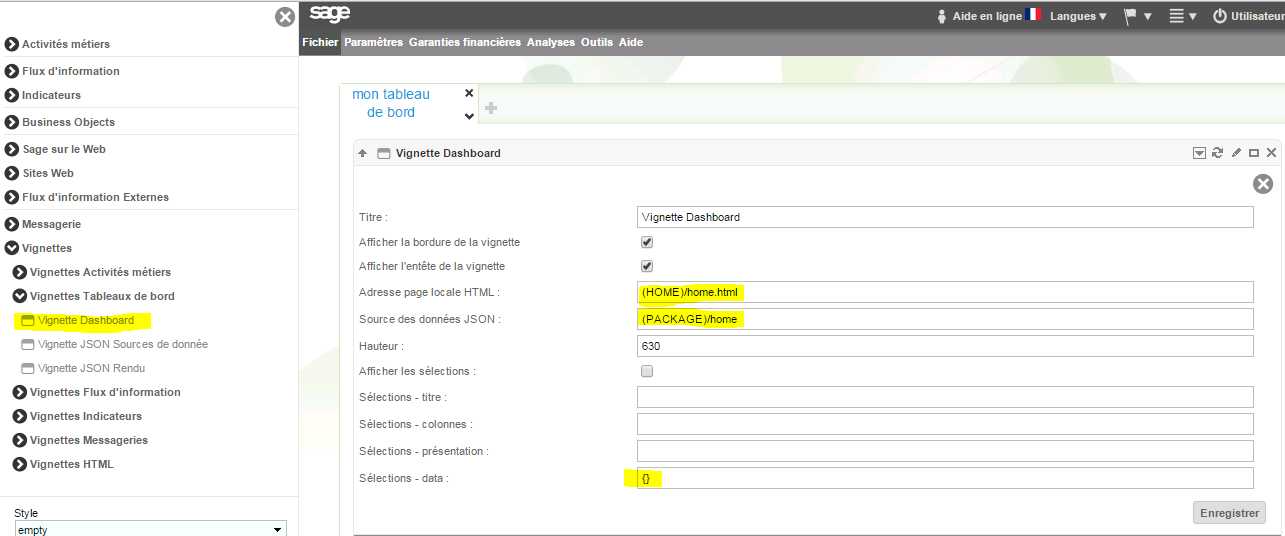
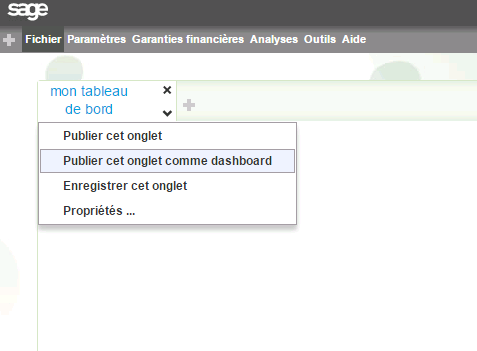
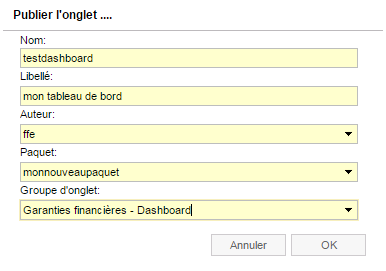
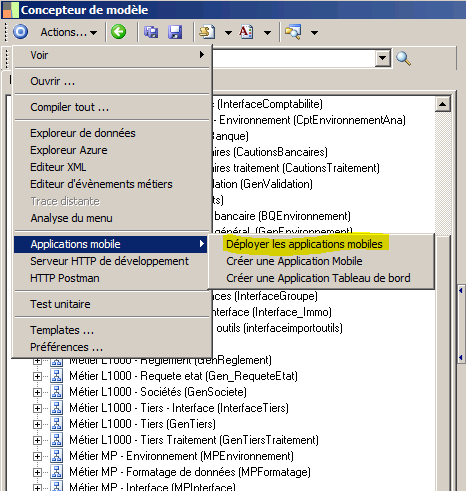
Création du dashboard
Implémentation html
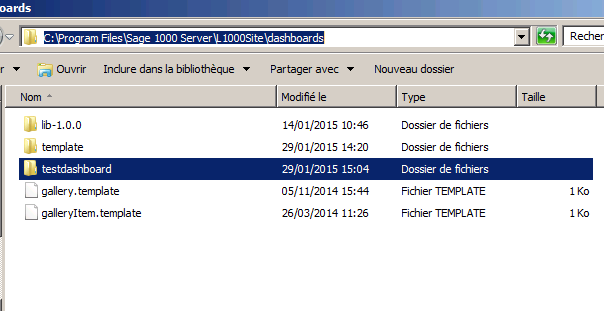
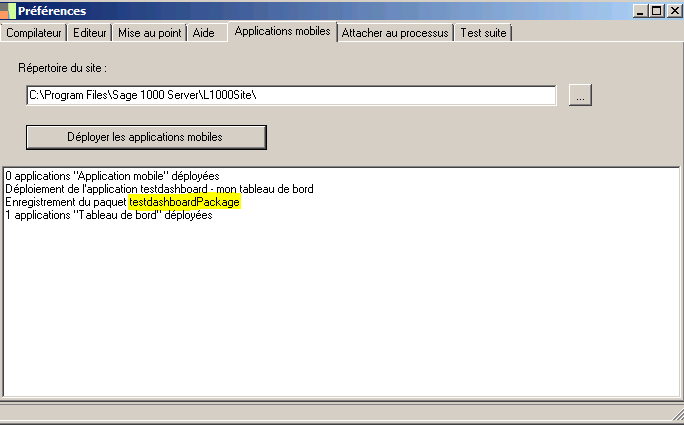
On constate que la publication a créé un répertoire dans "L1000Site/dashboards/"
nous allons créer un fichier "home.html" dans ce nouveau répertoire.
<!DOCTYPE html> <html class="ui-tb"> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="../lib-1.0.0/css/dashboard.css" /> <link rel="stylesheet" type="text/css" href="../lib-1.0.0/jq/jquery-ui.css" /> <script src="../lib-1.0.0/jq/jquery.js"></script> <script src="../lib-1.0.0/js/jd1000.js"></script> <script src="../lib-1.0.0/jq/jquery-ui.js"></script> </head> <body class="ui-tb"> <div id='content' class="ui_content"> <div id='donnees_initialisation'></div> <button onclick="onClickEchoButton()">Echo</button> <div id='echo_result'></div> <script> function onClickEchoButton(){ $.post($.l1000._api_+"/echo",{dataIn: 'test'}, function(data){ $('#echo_result').html(JSON.stringify(data)); },"json"); }; (function(win) { $.l1000.homeProc = "/home"; $.l1000.title = "Test"; $.l1000.renderProc = function(data) { $('#donnees_initialisation').html(JSON.stringify(data));}; $.l1000.initialize(); $.l1000.renderInit(); })(window); </script> </div> </body> </html>
Implémentation Sage 1000
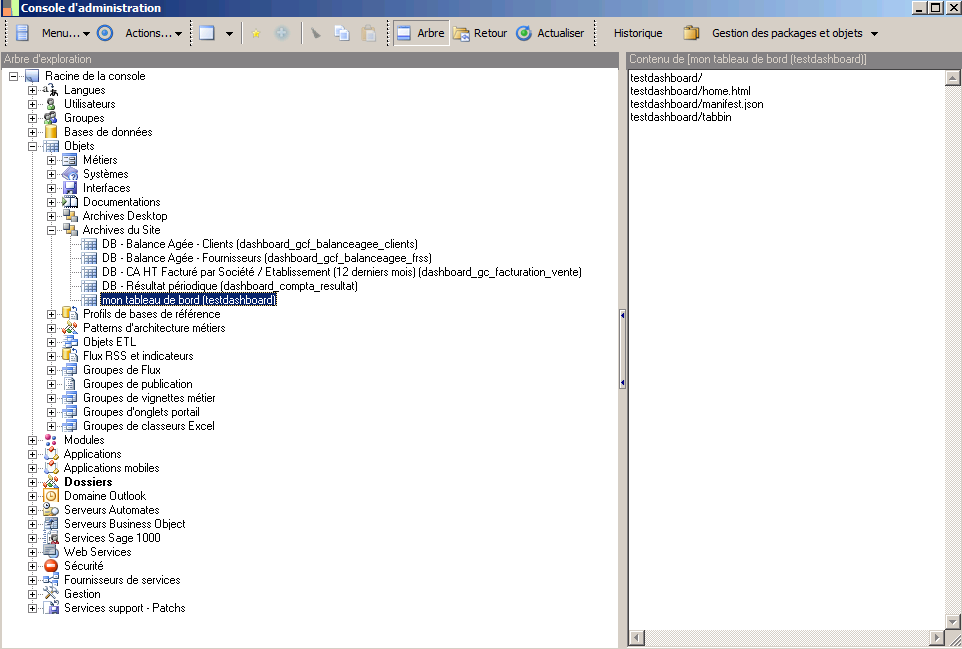
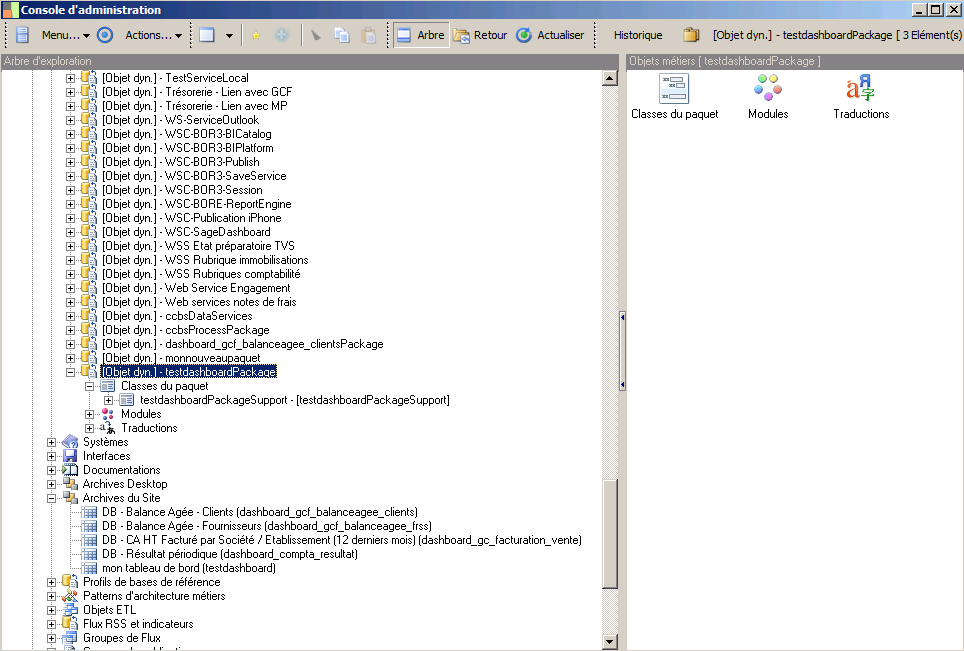
On constate dans la console d'administration que la publication a créé une archive de site et un paquet métier
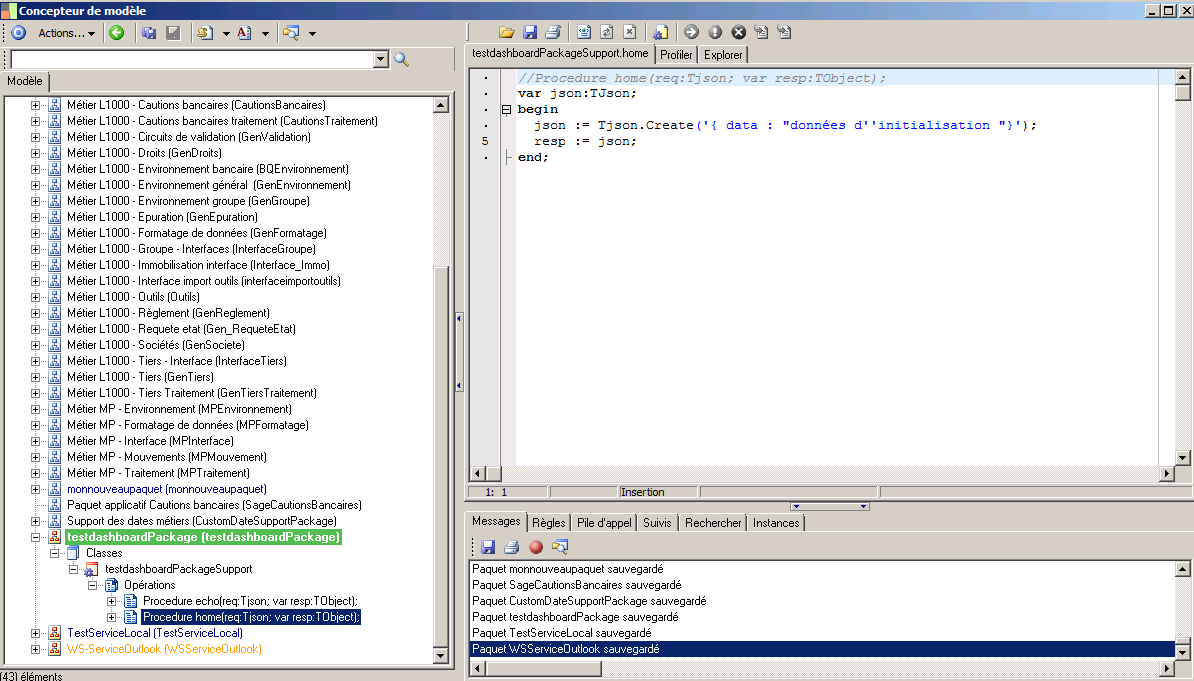
On rentre dans l'application pour modifier le contenu de la classe
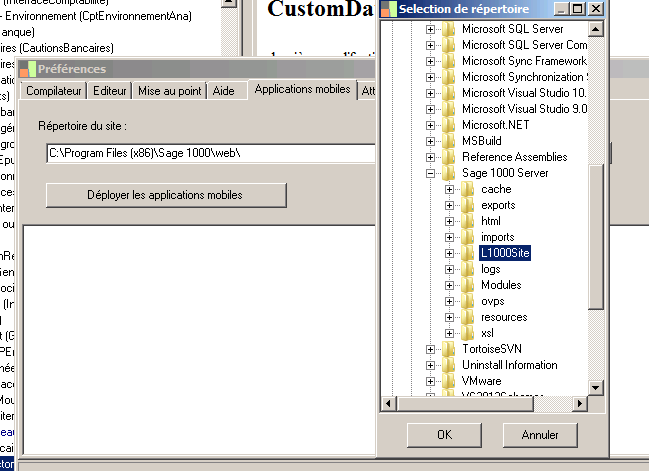
Il est préférable de choisir le répertoire du site du service pour le remote debugging
Le code des méthodes
//Procedure echo(req:Tjson; var resp:TObject); var json : Tjson; begin json := Tjson.Create(''); json.echo := req.AsString; resp := json; end;
//Procedure home(req:Tjson; var resp:TObject); var json:TJson; begin json := Tjson.Create('{ data : "données d''initialisation "}'); resp := json; end;
libérer et redémarrer le service
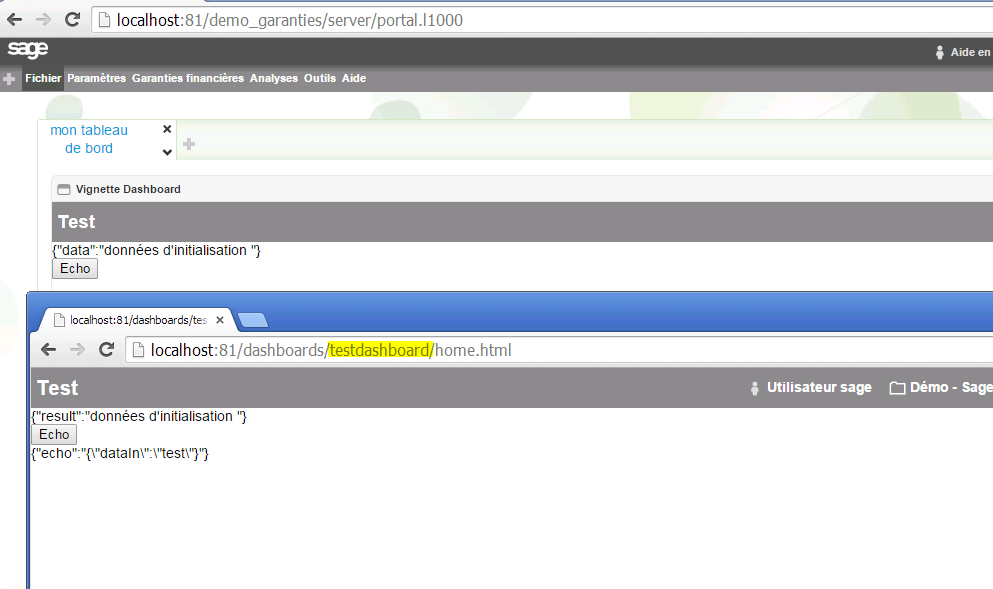
Utilisation
Le dashboard est disponible ans le portail et également directement
| Whos here now: Members 0 Guests 0 Bots & Crawlers 1 |