Exemple de création d'un dashboard simple
De Wiki1000
(Différences entre les versions)
(Page créée avec « {{#customtitle:Exemple de création d'un dashboard simple}} Nous allons créer un dashboard. L'ouverture de ce dashboard effectuera une requête d'initialisation, et le d... ») |
(→Implémentation Sage 1000) |
||
| (3 révisions intermédiaires par un utilisateur sont masquées) | |||
| Ligne 5 : | Ligne 5 : | ||
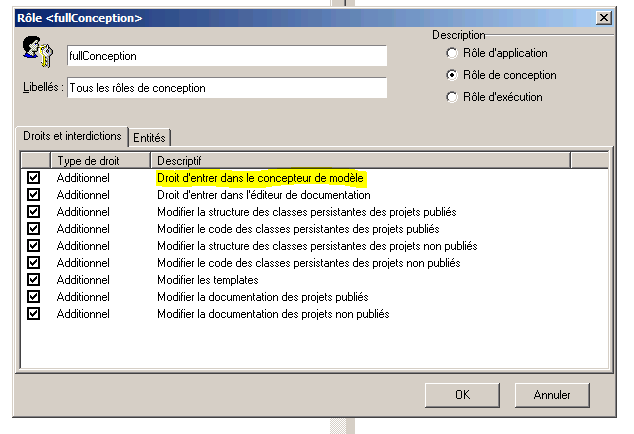
{{tip|La création d'un dashboard créé un paquet métier, le créateur du dashboard doit avoir le droit correspondant.}} | {{tip|La création d'un dashboard créé un paquet métier, le créateur du dashboard doit avoir le droit correspondant.}} | ||
| − | [[image:dashboard_0. | + | [[image:dashboard_0.PNG]] |
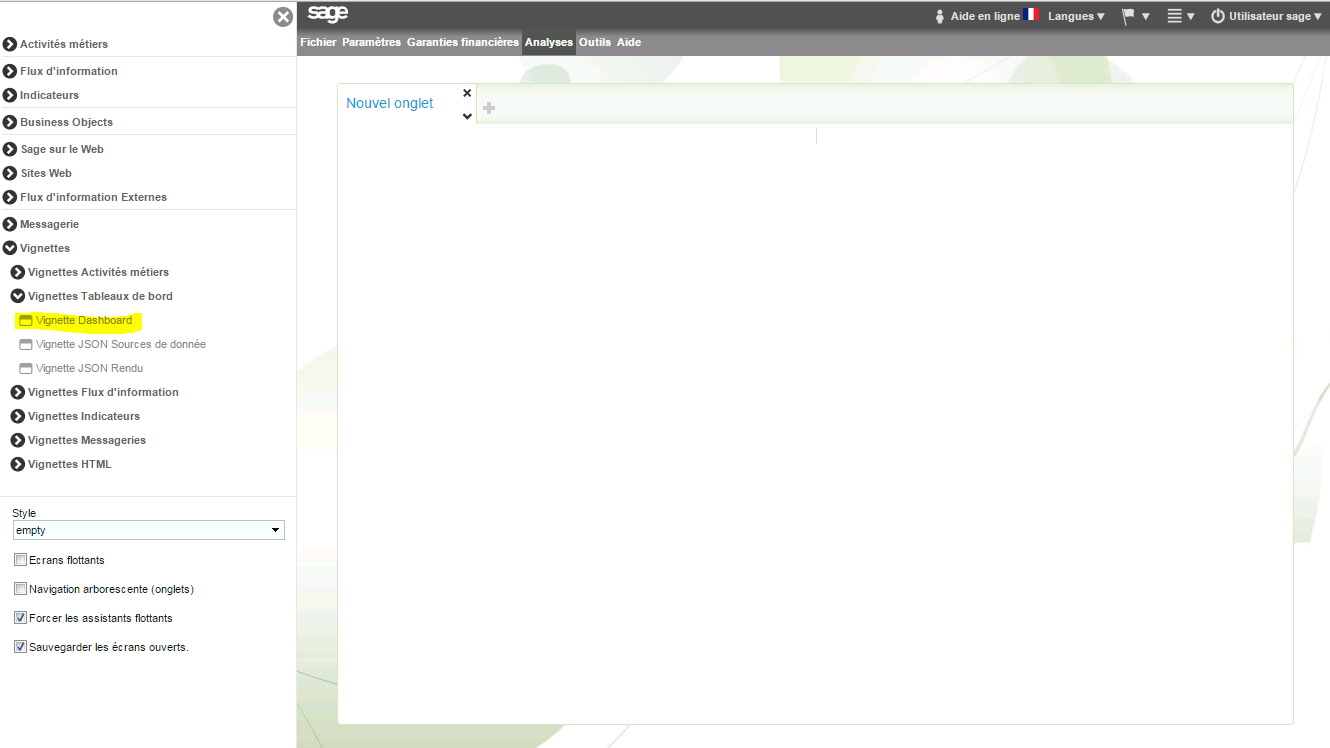
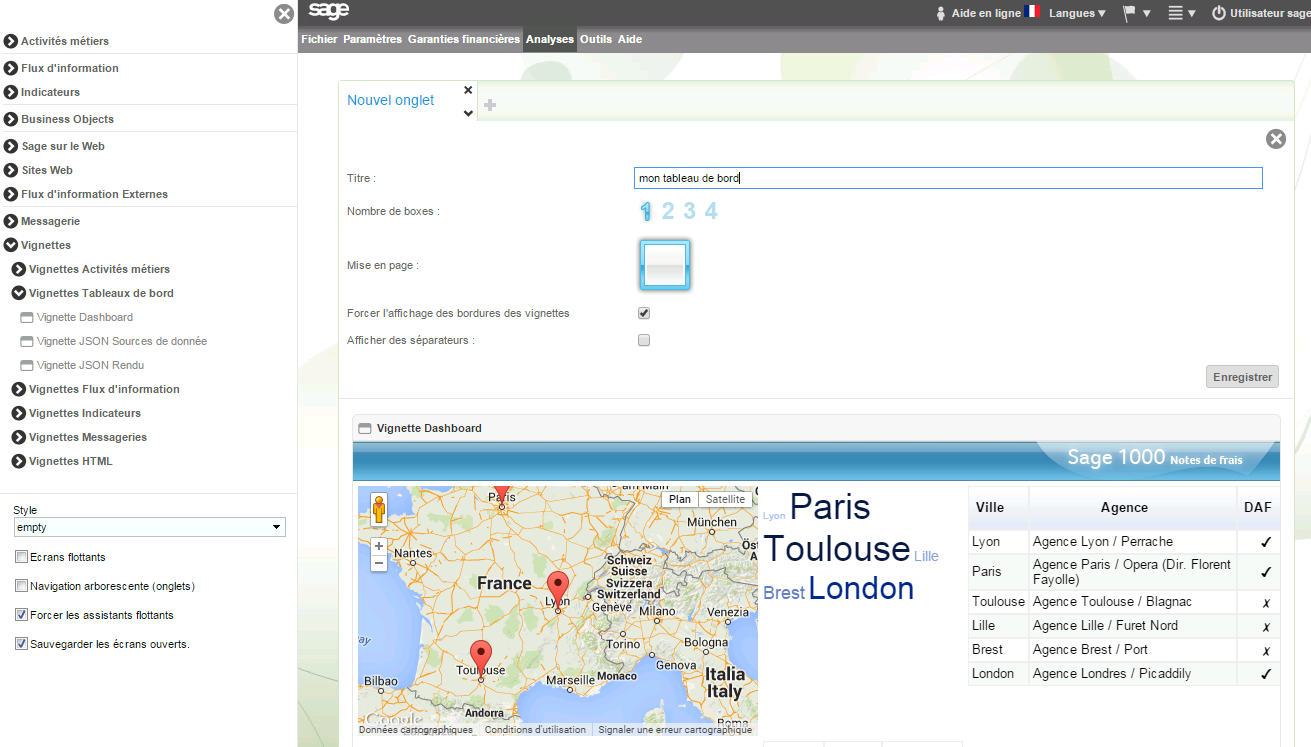
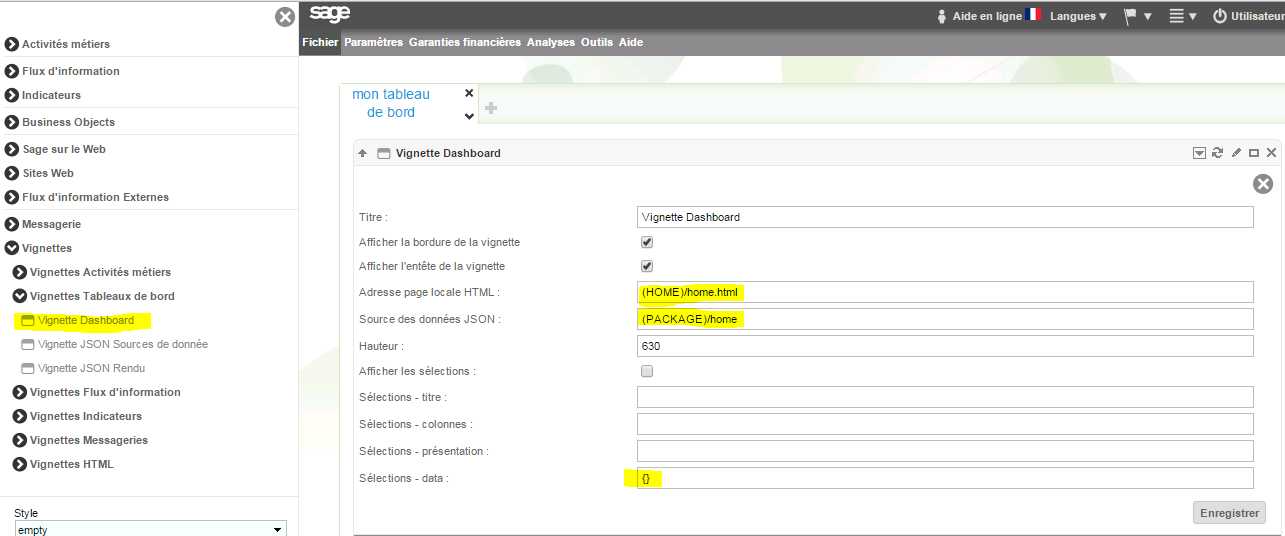
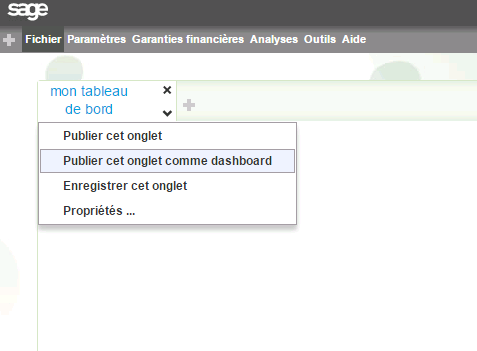
===Création du dashboard=== | ===Création du dashboard=== | ||
| − | [[image:dashboard_1. | + | [[image:dashboard_1.PNG]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | [[image:dashboard_2.PNG]] | ||
| − | ===Implémentation=== | + | [[image:dashboard_14.PNG]] |
| + | |||
| + | |||
| + | [[image:dashboard_3.PNG]] | ||
| + | |||
| + | |||
| + | [[image:dashboard_4.PNG]] | ||
| + | |||
| + | ===Implémentation html=== | ||
| + | |||
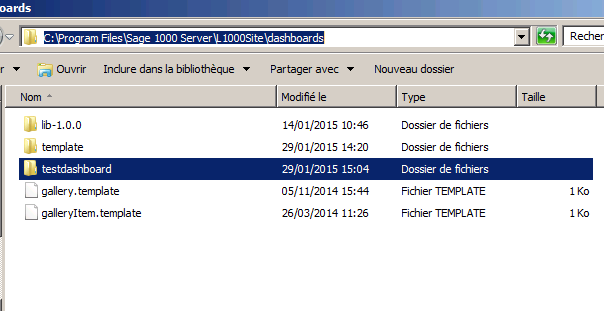
| + | On constate que la publication a créé un répertoire dans "L1000Site/dashboards/" | ||
| + | |||
| + | [[image:dashboard_5.PNG]] | ||
| + | |||
| + | nous allons créer un fichier "home.html" dans ce nouveau répertoire. | ||
| + | |||
| + | <source lang="html4strict"> | ||
| + | |||
| + | <!DOCTYPE html> | ||
| + | <html class="ui-tb"> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <link rel="stylesheet" type="text/css" href="../lib-1.0.0/css/dashboard.css" /> | ||
| + | <link rel="stylesheet" type="text/css" href="../lib-1.0.0/jq/jquery-ui.css" /> | ||
| + | <script src="../lib-1.0.0/jq/jquery.js"></script> | ||
| + | <script src="../lib-1.0.0/js/jd1000.js"></script> | ||
| + | <script src="../lib-1.0.0/jq/jquery-ui.js"></script> | ||
| + | </head> | ||
| + | <body class="ui-tb"> | ||
| + | <div id='content' class="ui_content"> | ||
| + | <div id='donnees_initialisation'></div> | ||
| + | <button onclick="onClickEchoButton()">Echo</button> | ||
| + | <div id='echo_result'></div> | ||
| + | |||
| + | |||
| + | <script> | ||
| + | function onClickEchoButton(){ | ||
| + | $.post($.l1000._api_+"/echo",{dataIn: 'test'}, function(data){ | ||
| + | $('#echo_result').html(JSON.stringify(data)); | ||
| + | },"json"); | ||
| + | }; | ||
| + | |||
| + | (function(win) { | ||
| + | $.l1000.homeProc = "/home"; | ||
| + | $.l1000.title = "Test"; | ||
| + | $.l1000.renderProc = function(data) { $('#donnees_initialisation').html(JSON.stringify(data));}; | ||
| + | $.l1000.initialize(); | ||
| + | $.l1000.renderInit(); | ||
| + | })(window); | ||
| + | </script> | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | |||
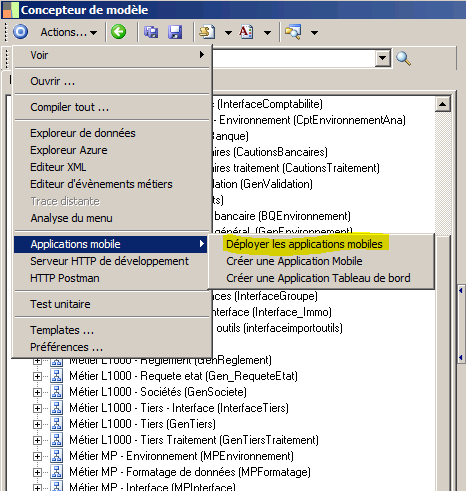
| + | ===Implémentation Sage 1000=== | ||
| + | |||
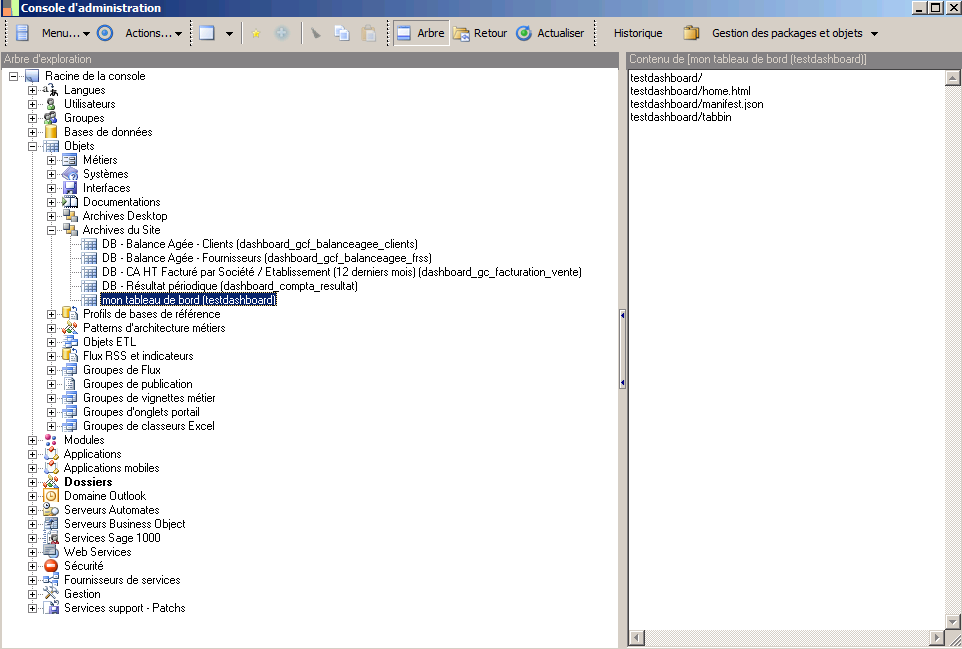
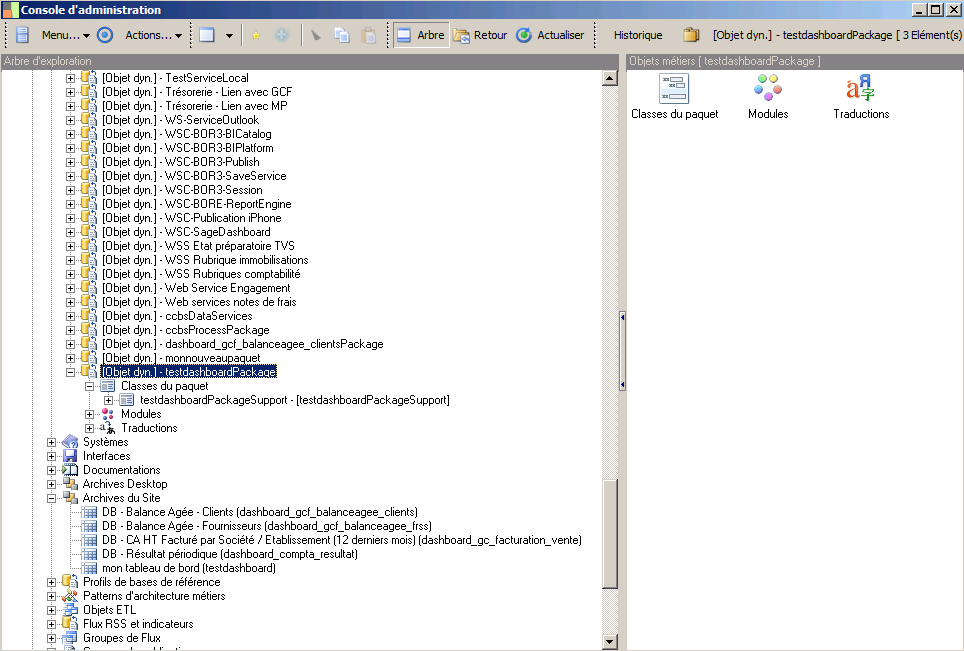
| + | On constate dans la console d'administration que la publication a créé une archive de site et un paquet métier | ||
| + | |||
| + | [[image:dashboard_8.PNG]] | ||
| + | |||
| + | |||
| + | [[image:dashboard_9.PNG]] | ||
| + | |||
| + | |||
| + | |||
| + | On rentre dans l'application pour modifier le contenu de la classe | ||
| + | |||
| + | [[image:dashboard_6.PNG]] | ||
| + | |||
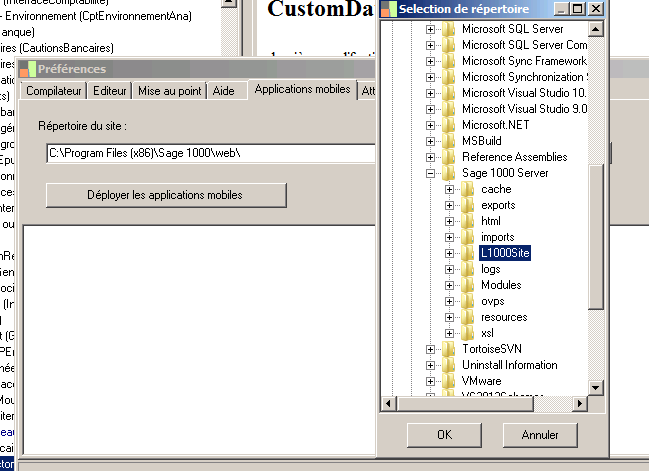
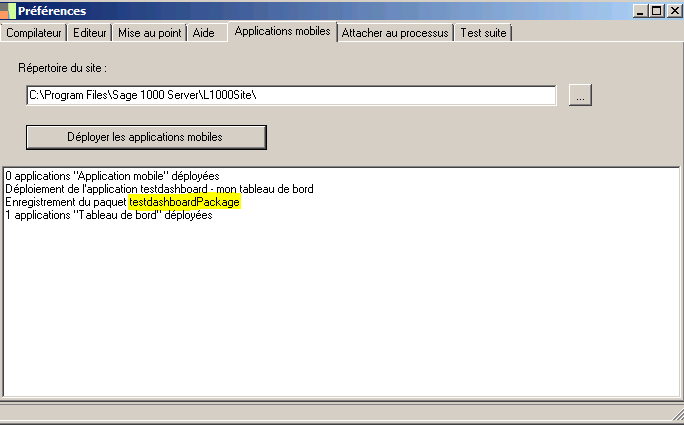
| + | Il est préférable de choisir le répertoire du site du service pour le remote debugging | ||
| + | |||
| + | [[image:dashboard_7.PNG]] | ||
| + | |||
| + | [[image:dashboard_10.PNG]] | ||
| + | |||
| + | Le code des méthodes | ||
| + | |||
| + | <source lang="delphi"> | ||
| + | //Procedure echo(req:Tjson; var resp:TObject); | ||
| + | var json : Tjson; | ||
| + | begin | ||
| + | json := Tjson.Create(''); | ||
| + | json.echo := req.AsString; | ||
| + | resp := json; | ||
| + | end; | ||
| + | </source> | ||
| + | |||
| + | |||
| + | <source lang="delphi"> | ||
| + | //Procedure home(req:Tjson; var resp:TObject); | ||
| + | var json:TJson; | ||
| + | begin | ||
| + | json := Tjson.Create('{ data : "données d''initialisation "}'); | ||
| + | resp := json; | ||
| + | end; | ||
| + | </source> | ||
| + | |||
| + | |||
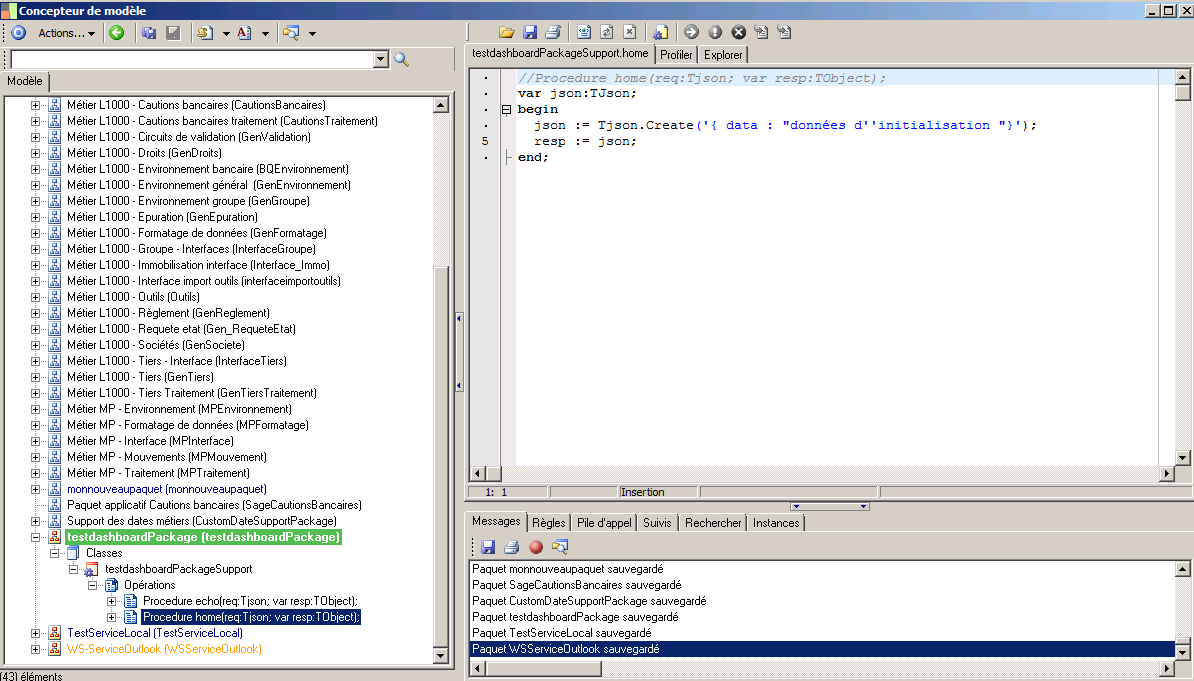
| + | [[image:dashboard_11.PNG]] | ||
| + | |||
| + | |||
| + | libérer et redémarrer le service | ||
===Utilisation=== | ===Utilisation=== | ||
| + | |||
| + | Le dashboard est disponible ans le portail et également directement | ||
| + | |||
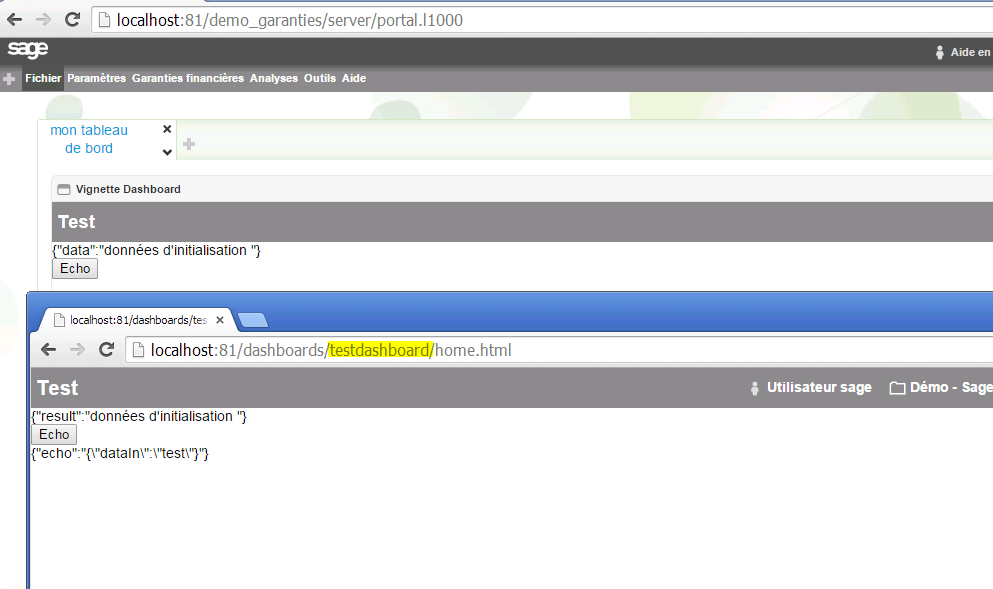
| + | [[image:dashboard_12.PNG]] | ||
{{footer}} | {{footer}} | ||
[[Category:Portail]] | [[Category:Portail]] | ||
Version actuelle en date du 30 janvier 2015 à 11:18
Nous allons créer un dashboard. L'ouverture de ce dashboard effectuera une requête d'initialisation, et le dashboard pourra invoquer une méthode.
| Tip : La création d'un dashboard créé un paquet métier, le créateur du dashboard doit avoir le droit correspondant. |
Sommaire |
Création du dashboard
Implémentation html
On constate que la publication a créé un répertoire dans "L1000Site/dashboards/"
nous allons créer un fichier "home.html" dans ce nouveau répertoire.
<!DOCTYPE html> <html class="ui-tb"> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="../lib-1.0.0/css/dashboard.css" /> <link rel="stylesheet" type="text/css" href="../lib-1.0.0/jq/jquery-ui.css" /> <script src="../lib-1.0.0/jq/jquery.js"></script> <script src="../lib-1.0.0/js/jd1000.js"></script> <script src="../lib-1.0.0/jq/jquery-ui.js"></script> </head> <body class="ui-tb"> <div id='content' class="ui_content"> <div id='donnees_initialisation'></div> <button onclick="onClickEchoButton()">Echo</button> <div id='echo_result'></div> <script> function onClickEchoButton(){ $.post($.l1000._api_+"/echo",{dataIn: 'test'}, function(data){ $('#echo_result').html(JSON.stringify(data)); },"json"); }; (function(win) { $.l1000.homeProc = "/home"; $.l1000.title = "Test"; $.l1000.renderProc = function(data) { $('#donnees_initialisation').html(JSON.stringify(data));}; $.l1000.initialize(); $.l1000.renderInit(); })(window); </script> </div> </body> </html>
Implémentation Sage 1000
On constate dans la console d'administration que la publication a créé une archive de site et un paquet métier
On rentre dans l'application pour modifier le contenu de la classe
Il est préférable de choisir le répertoire du site du service pour le remote debugging
Le code des méthodes
//Procedure echo(req:Tjson; var resp:TObject); var json : Tjson; begin json := Tjson.Create(''); json.echo := req.AsString; resp := json; end;
//Procedure home(req:Tjson; var resp:TObject); var json:TJson; begin json := Tjson.Create('{ data : "données d''initialisation "}'); resp := json; end;
libérer et redémarrer le service
Utilisation
Le dashboard est disponible ans le portail et également directement
| Whos here now: Members 0 Guests 0 Bots & Crawlers 1 |