Vignettes SVG (portail)
m (a renommé Developpement:Vignettes SVG en Vignettes SVG (portail)) |
|||
| Ligne 1 : | Ligne 1 : | ||
| − | |||
| − | |||
==Vignettes SVG== | ==Vignettes SVG== | ||
| Ligne 39 : | Ligne 37 : | ||
Tout d’abord le bout de script qui va appeler le gestionnaire de lien du client JavaScript : | Tout d’abord le bout de script qui va appeler le gestionnaire de lien du client JavaScript : | ||
| − | + | <nowiki> | |
| − | + | <svg | |
| − | <svg | + | |
| − | + | ||
xmlns:svg= | xmlns:svg= | ||
| − | |||
… | … | ||
| − | |||
<script type="text/ecmascript"> <![CDATA[ | <script type="text/ecmascript"> <![CDATA[ | ||
| − | + | function doonclick(href) {window.top.JS_UTILS.URL.execLink(null,href); | |
| − | function doonclick(href) { | + | |
| − | + | ||
| − | window.top.JS_UTILS.URL.execLink(null,href); | + | |
| − | + | ||
} | } | ||
| − | |||
]]> </script> | ]]> </script> | ||
| − | + | … | |
| − | … | + | </nowiki> |
| − | + | ||
| − | + | ||
Les liens sont ensuite définis sur les balises « Anchor » créées par l’éditeur : | Les liens sont ensuite définis sur les balises « Anchor » créées par l’éditeur : | ||
| Ligne 65 : | Ligne 52 : | ||
| − | + | <nowiki> | |
| − | + | <a | |
id="idLink3" | id="idLink3" | ||
| − | |||
transform="translate(1.636245,-0.9061258)" | transform="translate(1.636245,-0.9061258)" | ||
| − | |||
inkscape:label="#a5169"> | inkscape:label="#a5169"> | ||
| − | |||
<g onclick="doonclick('frm://wfclassea.dfm')" | <g onclick="doonclick('frm://wfclassea.dfm')" | ||
| − | |||
id="g5163"> | id="g5163"> | ||
| − | |||
<text | <text | ||
| − | |||
xml:space="preserve" | xml:space="preserve" | ||
| − | + | </nowiki> | |
Dans le portail : | Dans le portail : | ||
| − | |||
| − | |||
{{#images:image4.png|Vignettes_SVG}} | {{#images:image4.png|Vignettes_SVG}} | ||
| − | |||
| − | |||
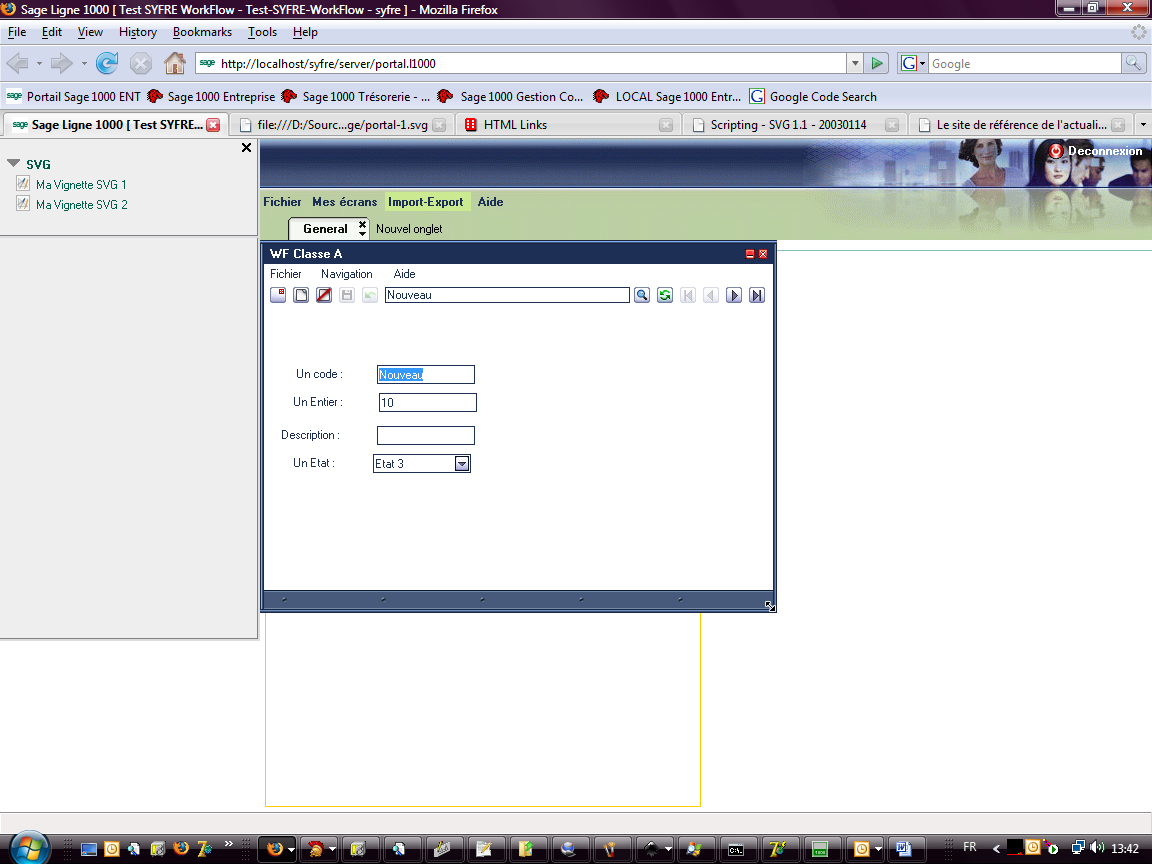
Les liens sont actifs sur les vignettes ; si l’on clique sur « 3 » : l’écran correspondant au lien est ouvert : | Les liens sont actifs sur les vignettes ; si l’on clique sur « 3 » : l’écran correspondant au lien est ouvert : | ||
| − | |||
| − | |||
{{#images:image5.png|Vignettes_SVG}} | {{#images:image5.png|Vignettes_SVG}} | ||
| − | |||
Version actuelle en date du 12 novembre 2009 à 16:36
Vignettes SVG
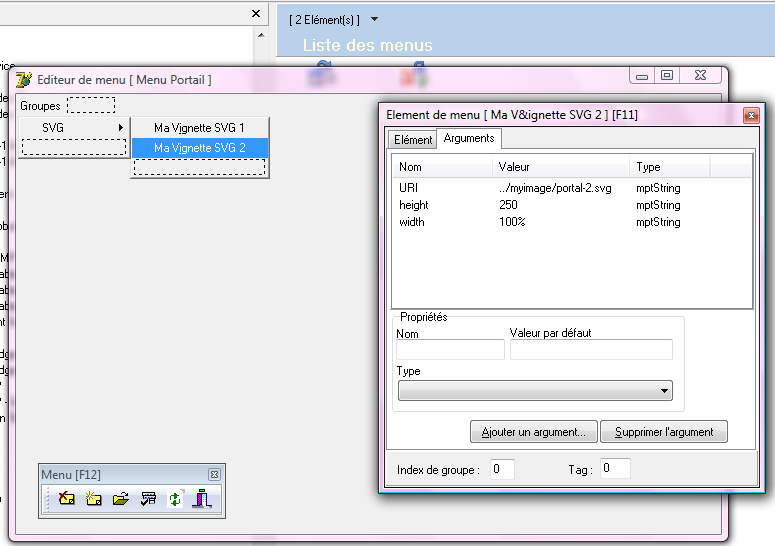
Les vignettes sont définies dans le menu portail de type Vignette SVG :

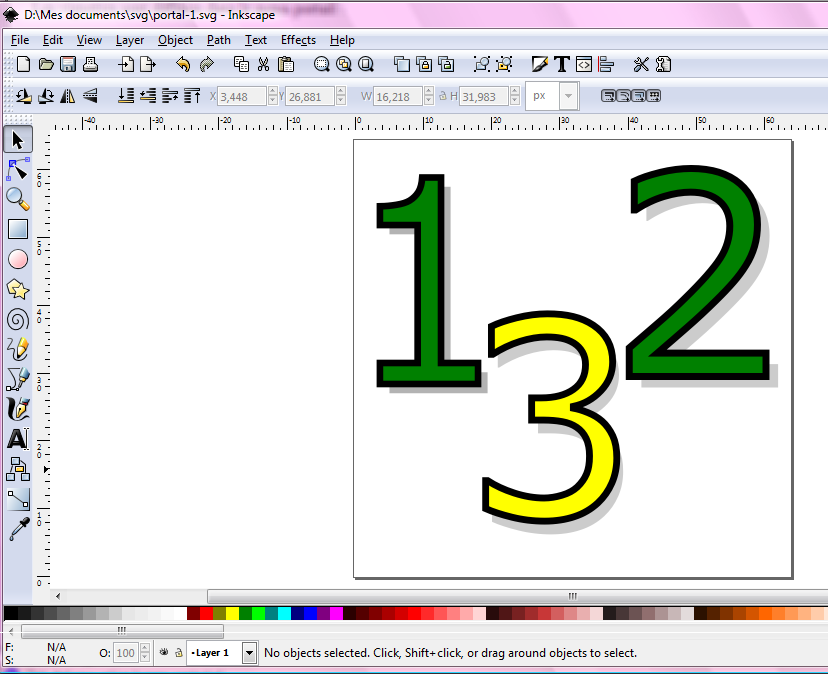
Le contenu est une image SVG qui a été placé dans le répertoire du site (dans cet exemple)
(Inkscape est un éditeur OpenSource de document SVG)

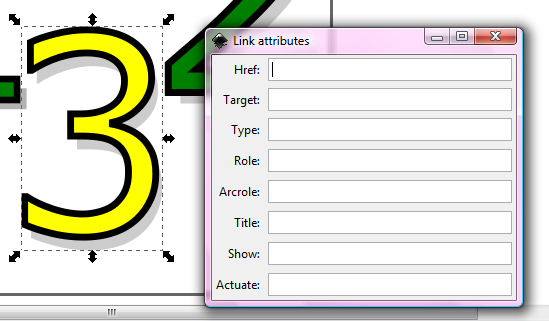
L’image SVG contient des liens :

Malheureusement on ne peut définir directement le lien dans l’éditeur car nous avons besoin d’un bout de script ; l’éditeur ne gérant pas le script nous devons modifier le fichier à la main :
Tout d’abord le bout de script qui va appeler le gestionnaire de lien du client JavaScript :
<svg
xmlns:svg=
…
<script type="text/ecmascript"> <![CDATA[
function doonclick(href) {window.top.JS_UTILS.URL.execLink(null,href);
}
]]> </script>
…
Les liens sont ensuite définis sur les balises « Anchor » créées par l’éditeur :
<a
id="idLink3"
transform="translate(1.636245,-0.9061258)"
inkscape:label="#a5169">
<g onclick="doonclick('frm://wfclassea.dfm')"
id="g5163">
<text
xml:space="preserve"
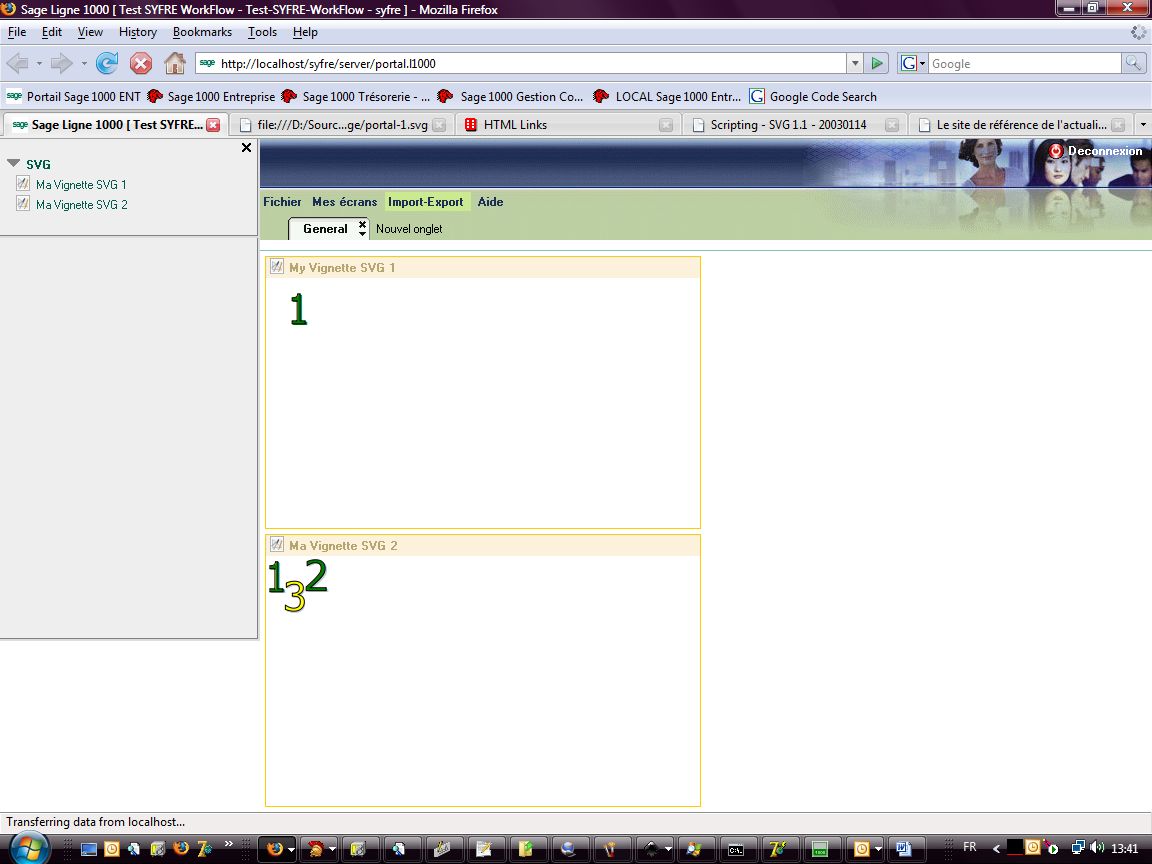
Dans le portail :

Les liens sont actifs sur les vignettes ; si l’on clique sur « 3 » : l’écran correspondant au lien est ouvert :

Et voila !
| Whos here now: Members 0 Guests 0 Bots & Crawlers 1 |