Vignettes SVG (portail)
Vignettes SVG
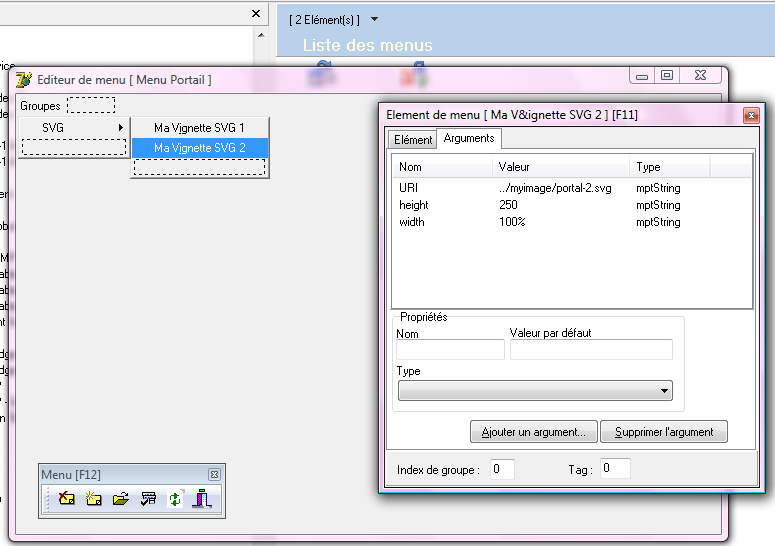
Les vignettes sont définies dans le menu portail de type Vignette SVG :

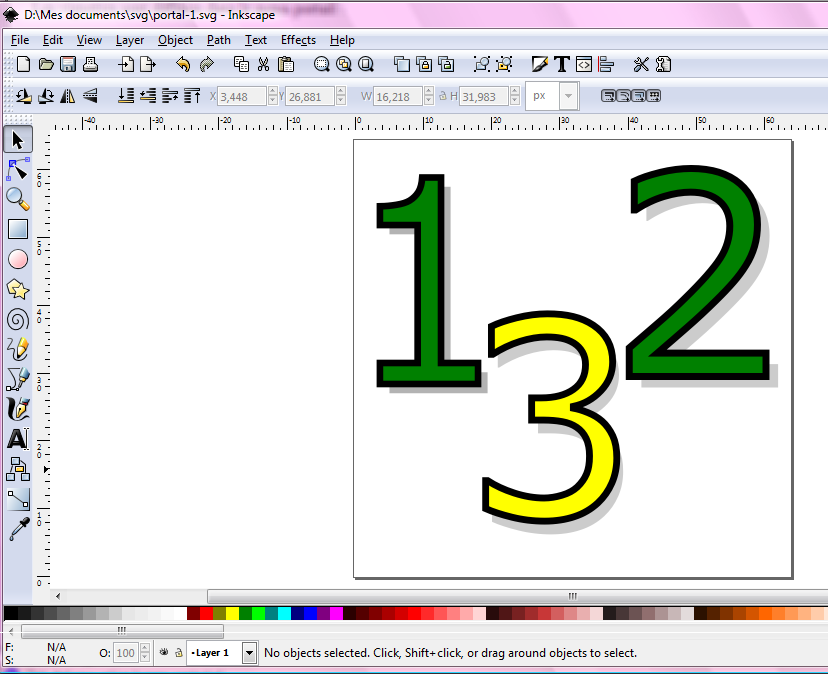
Le contenu est une image SVG qui a été placé dans le répertoire du site (dans cet exemple)
(Inkscape est un éditeur OpenSource de document SVG)

L’image SVG contient des liens :

Malheureusement on ne peut définir directement le lien dans l’éditeur car nous avons besoin d’un bout de script ; l’éditeur ne gérant pas le script nous devons modifier le fichier à la main :
Tout d’abord le bout de script qui va appeler le gestionnaire de lien du client JavaScript :
<svg
xmlns:svg=
…
<script type="text/ecmascript"> <![CDATA[
function doonclick(href) {window.top.JS_UTILS.URL.execLink(null,href);
}
]]> </script>
…
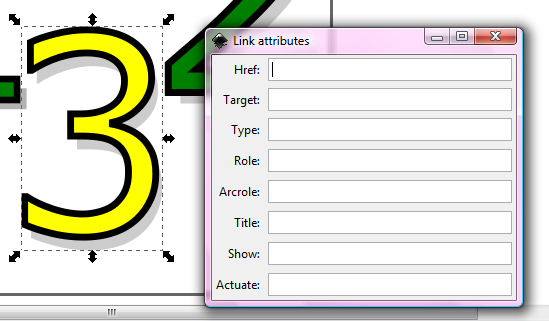
Les liens sont ensuite définis sur les balises « Anchor » créées par l’éditeur :
<a
id="idLink3"
transform="translate(1.636245,-0.9061258)"
inkscape:label="#a5169">
<g onclick="doonclick('frm://wfclassea.dfm')"
id="g5163">
<text
xml:space="preserve"
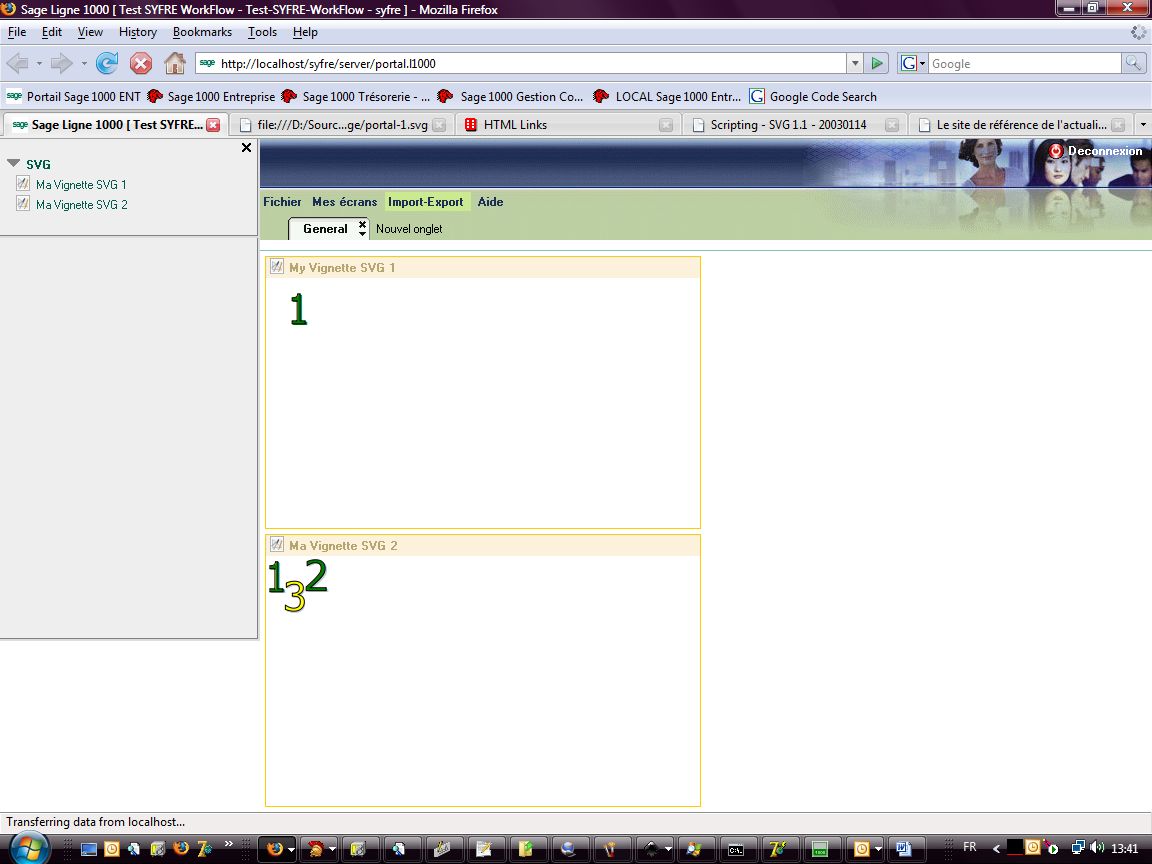
Dans le portail :

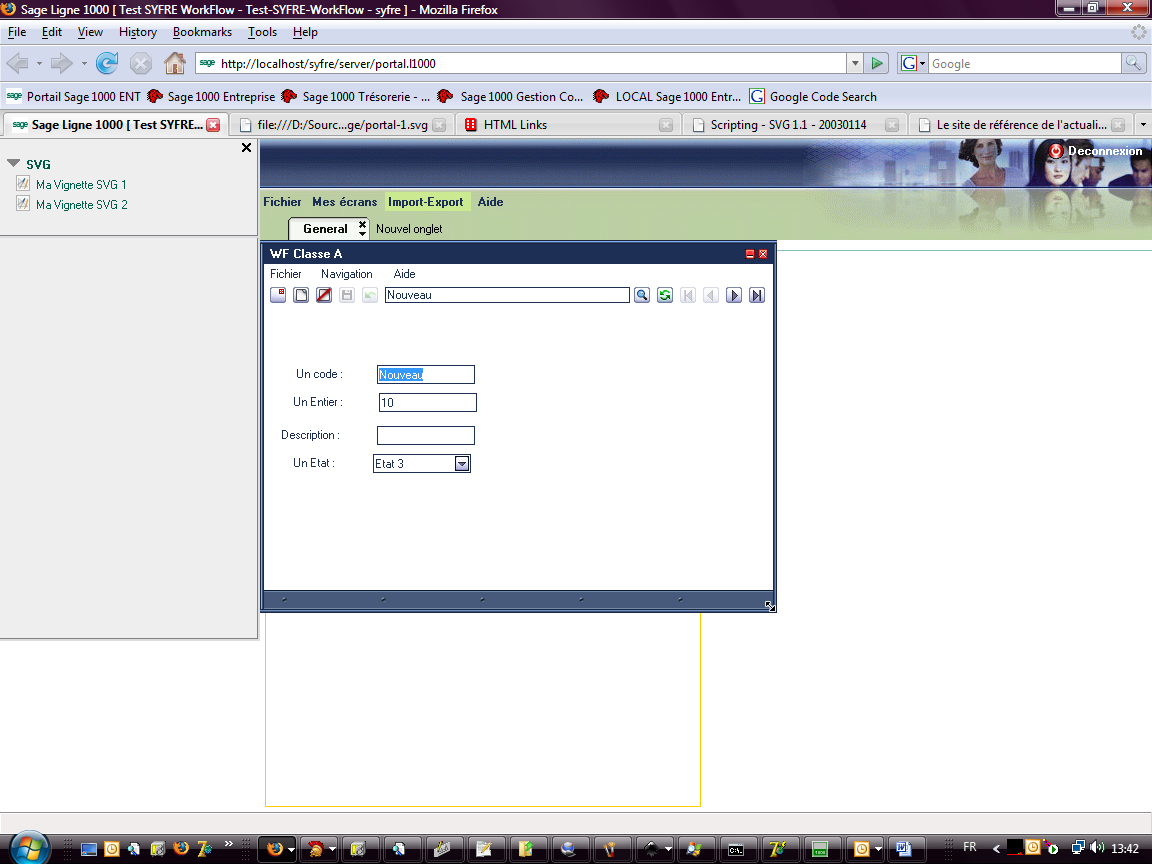
Les liens sont actifs sur les vignettes ; si l’on clique sur « 3 » : l’écran correspondant au lien est ouvert :

Et voila !
| Whos here now: Members 0 Guests 0 Bots & Crawlers 1 |