Contrôle orientés XML (interface)
Sommaire |
Contrôles orientés XML
De nouveaux contrôles permettent de prendre en charge les nouveaux types de données XML et les services XML, ils prennent une source de données XML en entrée, la transforme éventuellement en appliquant une feuille de style XSL et affiche le résultat.

|
Le client Desktop réalise lui-même la transformation XSL, le client WEB utilise en général le navigateur pour réaliser la transformation XSL ; il est possible de constater des différences de comportement du fait de l’utilisation de moteur XSLT différents. |
Classe de base des contrôles orientés XML
La classe de base de ces contrôles permet de renseigner les sources de données :
| Propriété | Description |
| xmlData | Paramétrage de la source de données XML |
| xslData | Paramétrage de la source de données XSL. |
Les propriétés xmlData et xslData contiennent :
| Propriété | Description |
| DataSource | Source de données permettant de rattacher un attribut contenant les données XML. |
| DataField | Attribut contenant les données XML. |
| URI | URI référençant un service retournant les données XML. |
| XML | Propriété permettant de renseigner des données XML statiquement. |
Il y a plusieurs configurations possibles pour définir les sources de données XML :
En étant rattaché à une DataSource , la propriété DataField n’étant pas renseignée.
Les données XML sont les enregistrements du DataSet formatés en XML
En étant rattaché à une DataSource et attaché à champ lié à un attribut XML ou chaîne de caractère de la classe du DataSet.
Les données XML sont les données contenues dans l’attribut.
En paramétrant l’attribut URI
Les données XML sont alors fournies par l’exécution d’une requête (REST) sur l’URI configurée. L’URI peut être toute forme d’URI de service retournant un XML.
En paramétrant l’attribut XML.
Les données XML sont statiques
ThtmlDIV et ThtmlFrame
Ces contrôles permettent de transformer des données XML et d’afficher le résultat dans un containeur HTML.
Avec le client WEB ThtmlDIV affiche le résultat dans une section DIV de la page courante alors que ThtmlFrame affiche le résultat dans une nouvelle Frame.
Avec le client Desktop les deux contrôles sont équivalents et affichent le résultat dans un contrôle navigateur WEB.
Exemple d’utilisation du contrôle ThmlFrame.
Cet exemple utilise une classe contenant un attribut XML et un attribut XSL pour construire un contenu HTML.
La classe utilisée :
unit TestSQLORA interface Type SQLORA_MaClasseXML = Class(TdbObject) private textResult: TMemoDataType; public Caption: string; unCode: string; xmlData: TxmlDocumentDataType; xslData: TxslDocumentDataType; Procedure Transformer; end; Implementation {SQLORA_MaClasseXML} Procedure SQLORA_MaClasseXML.Transformer; //Procedure Transformer; begin textResult.AsString := xslData.Document.TransformToString(xmlData.Document); end;
L’attribut textResult est une variable dont le contenu est créé par la méthode « Transformer » ; celle-ci utilise la méthode TransformToString du document XSL de l’attribut xslData.
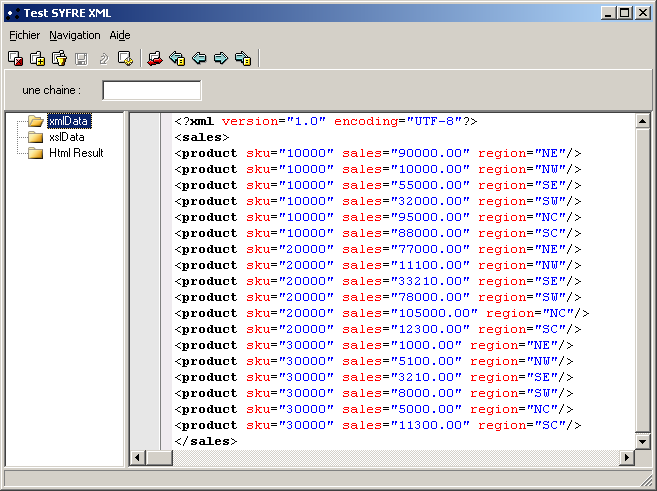
La vue des données XML :

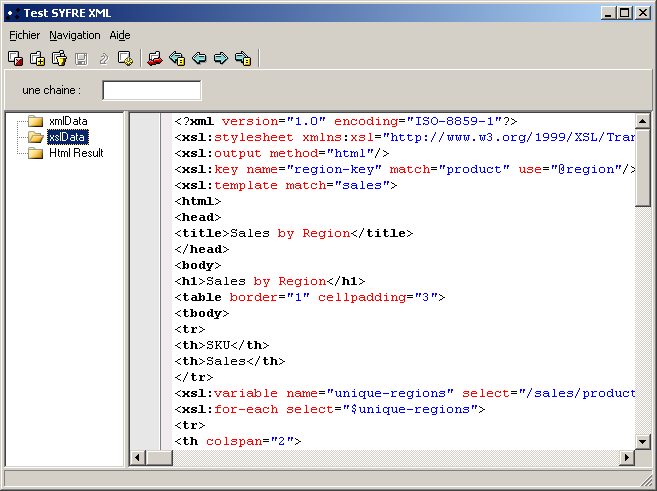
La vue de la feuille de style

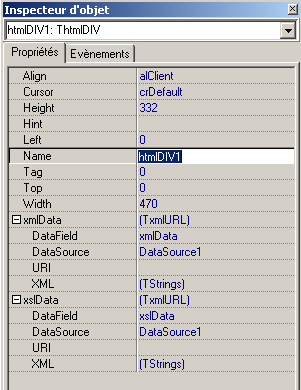
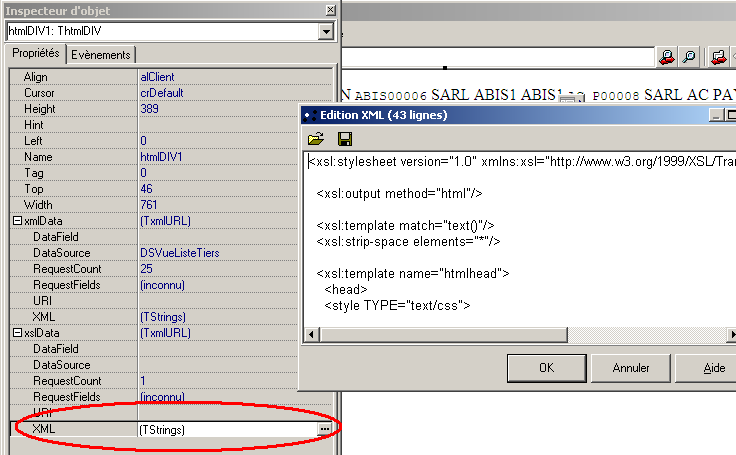
L’onglet XML HTML contient un contrôle ThtmlIFrame paramétré ainsi :

|
On utilise un ThtmlIFrame parce que la transformation génère une page HTML complète ; le client Web cette page sera affichée dans une IFrame ; dans le client Desktop un ThtmlIFrame et un ThtmlDIV sont identiques. |

La source de données XML est relié à l’attribut xmlData de la classe
La source de données XSL est relié à l’attribut xslData de la classe
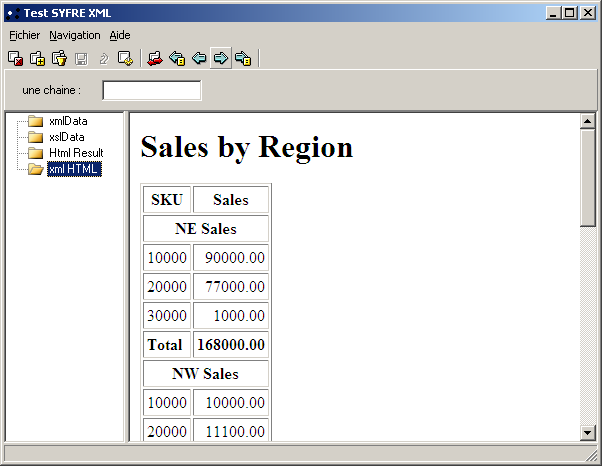
Lors de l’exécution le contrôle ThtmlIFrame affiche automatiquement les données transformées :

Exemple en utilisant un dataset comme source de données et une feuille de style statique
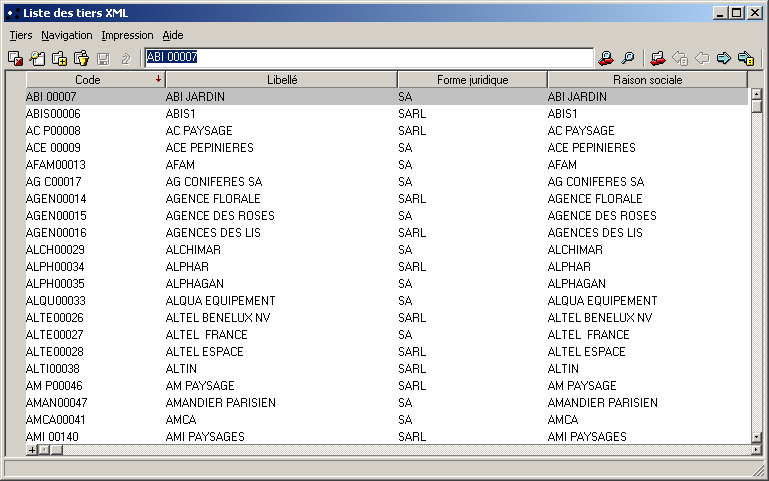
Cet exemple crée une copie de l’écran de recherche des Tiers pour utiliser un navigateur à la place de la grille.

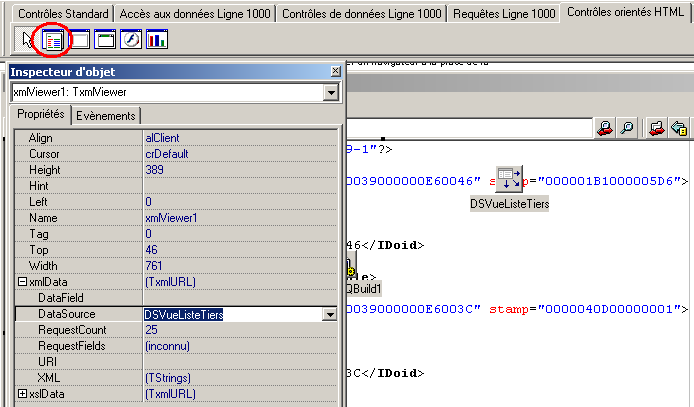
On commence par retirer la grille pour la remplace par un TxmlViewer rattaché à la data source :

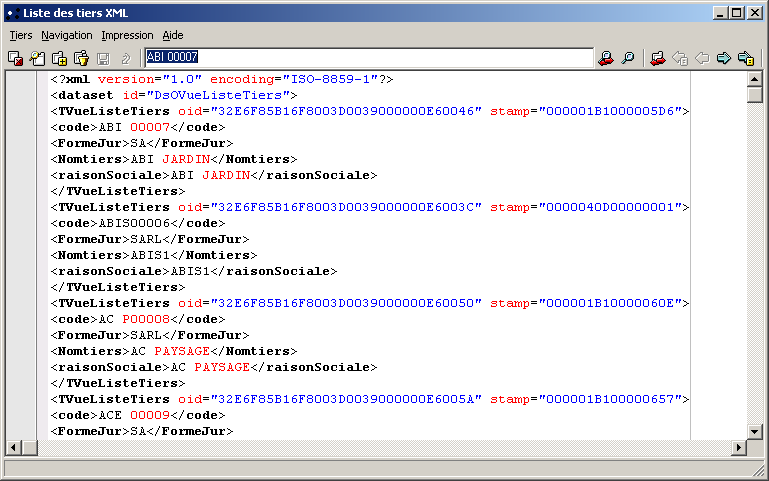
Ce composant va nous permettre de visualiser le XML et de contrôler le contenu. La datasource de xmlData est reliée à la source de données DSVueListeTiers qui va fournir les données XML. En ne renseignant pas le champ « DataField » nous allons utiliser le XML généré par le dataset. La propriété RequestCount est fixé à 25 pour demander au dataset de fournir un résultat de 25 éléments.
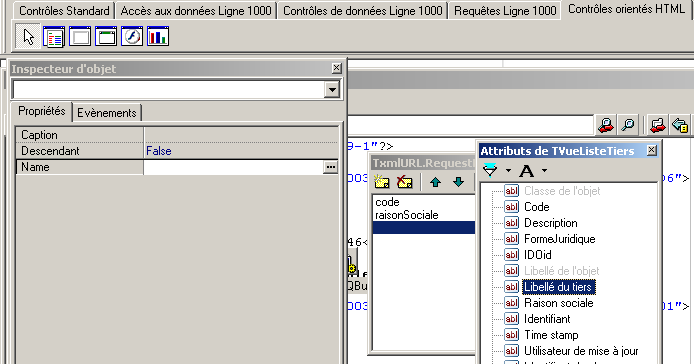
Nous renseignons ensuite la collection requestFields ; cette collection permet de limiter la sérialisation générée par le dataset aux attributs qui nous intéresse.

Une fois cette première étape terminée l’écran ce présente ainsi :

Nous pouvons récupérer le contenu XML pour tester la feuille de style qui va produire le HTML, la feuille de style utilisée est la suivante :
<?xml version="1.0" encoding="ISO-8859-1"?><xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:ns0="http://www.sage.com/fr/line1000/GenTiersTraitement"> <xsl:output method="html"/> <xsl:template match="text()"/> <xsl:strip-space elements="*"/> <xsl:template name="htmlhead"> <head> <style TYPE="text/css"> .t { color: blue; font-size:12pt} .c { color: green; font-size:10pt;} .d { color: green; font-size:10pt;} .m { color: black;} </style> <title>Liste des tiers</title> </head> </xsl:template> <xsl:template match="dataset"> <html> <xsl:call-template name="htmlhead"/> <body> <table border="0" cellpadding="3" width="100%"> <tbody> <xsl:apply-templates/> </tbody> </table> </body> </html> </xsl:template> <xsl:template match="ns0:TVueListeTiers"> <div class="i"> <a href="frm://egescom_tiersform.dfm/{@oid}" class="t"><xsl:value-of select="ns0:code"/></a><nobr/> <div class="c">(<xsl:value-of select="ns0:FormeJur"/>)<xsl:text> </xsl:text><xsl:value-of select="ns0:Nomtiers"/></div> <table border="0" cellpadding="0" cellspacing="0"> <tr><td class="d"> <xsl:value-of select="ns0:raisonSociale"/><b>...</b><br/> </td></tr></table><br/> </div> </xsl:template> </xsl:stylesheet>
Nous remplaçons maintenant le composant TxmlViewer par un ThtmlIFrame et nous collons dans la propriété XML de l’attribut xslData le contenu de a feuille de style :

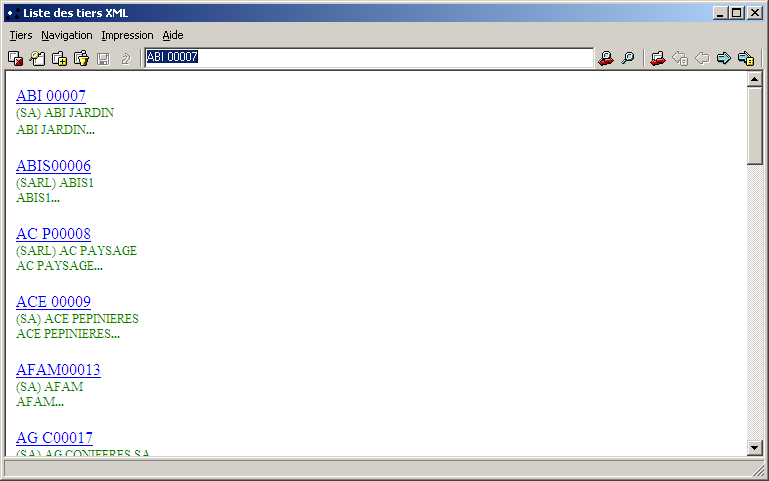
Le résultat avec la liste en format HTML :

Notez que les liens sont fonctionnels et ouvre l’écran détail correspondant ; ceci est réalisé par la transformation XSL :
<a href="frm://egescom_tiersform.dfm/{@oid}" class="t"><xsl:value-of select="code"/>
qui génère dans l’attribut href du lien une référence d’URL ligne 1000.
Le contrôle ThtmlFlash
Le contrôle ThtmlFlash permet d’afficher un composant flash (c'est-à-dire un clip flash) et de lui passer les données XML en paramètre.
Ce contrôle possède les propriétés suivantes :
| Propriétés | Description |
| Movie | Nom du clip Flash |
| Params | Collection des paramètres du clip |
- Movie
- Nom du composant flash devant être affiché ; le composant doit être stocké dans le référentiel pour permettre un déploiement sur les postes clients.
- Params
- Collection des paramètres du clip ; Les paramètres sont de la forme Nom / Valeur. Lors de l’exécution une chaîne de paramétrage est construite et passé en paramètre du clip. Un paramètre peut être marqué de type isData, dans ce cas il sera remplacé par le nom du fichier contenant les données XML.

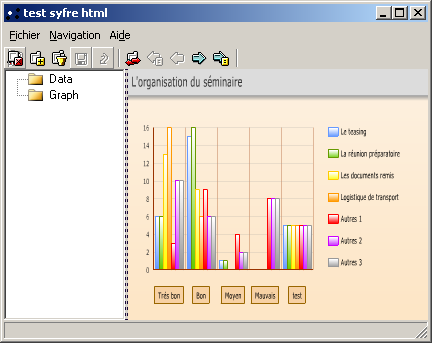
Exemple d’utilisation du contrôle ThtmlFlash
Cet exemple utilise une classe contenant un attribut XML qui contient les données à afficher dans un composant Flash affichant des barres graphes.
La classe contenant les données :
unit TestSQLORA interface Type SQLORA_MaClassFlash = Class(TdbObject) public Caption: string; idOTP: integer; ObjectClassLabel: string; ObjectClassName: string; oid: string; UpdDate: TDateTime; UpdStamp: string; UpdUser: string; xmlData: TxmlDocumentDataType; end; Implementation end.

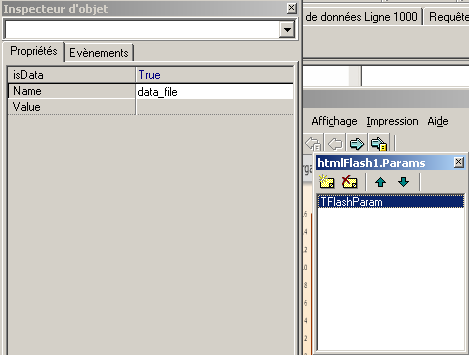
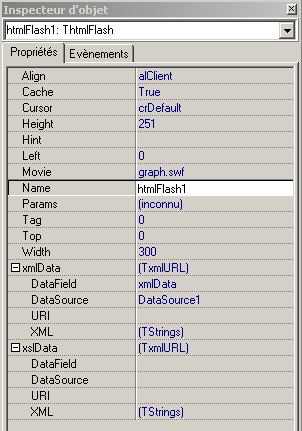
Le paramétrage du contrôle :

- La source de données XML est l’attribut xmlData de la classe
- Le nom du clip est graph.swf et celui-ci est stocké dans le référentiel.
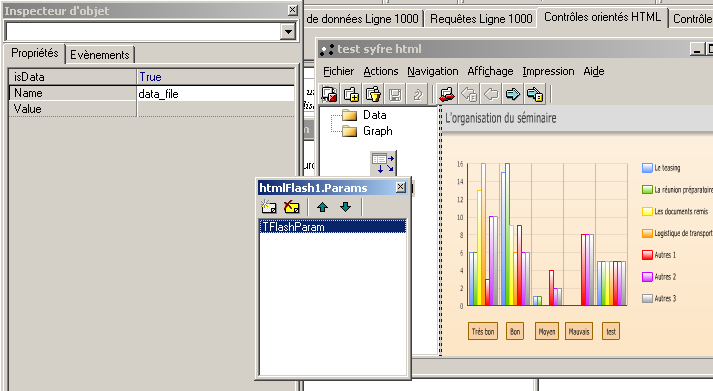
- Et les paramètres du composant flash :


|
Pour être utilisable le composant flash doit pouvoir accepter le paramétrage du nom du fichier XML dans un paramètre. |

|
Pour des raisons techniques le client Desktop va déployer deux copies du composant flash. |
| Whos here now: Members 0 Guests 0 Bots & Crawlers 1 |