Vignette JSON rendu (portail)
De Wiki1000
(Différences entre les versions)
| Ligne 21 : | Ligne 21 : | ||
* Adresse page HTML (HTML) | * Adresse page HTML (HTML) | ||
: Définit l'adresse d'une page HTML qui sera affichée en iFrame. | : Définit l'adresse d'une page HTML qui sera affichée en iFrame. | ||
| + | |||
| + | ===Exemple=== | ||
| + | Cet exemple montre comment accéder aux données à l'intérieur de la page HTML | ||
| + | |||
| + | [[image:portal-jsonrendu-2.png]] | ||
| + | |||
| + | La source de données définit deux sources dont la deuxième ("chart") est utilisée par cette page. | ||
| + | |||
| + | <pre> | ||
| + | <html> | ||
| + | <head> | ||
| + | <script type="text/javascript" src="//www.google.com/jsapi"></script> | ||
| + | <script type="text/javascript"> | ||
| + | google.load("visualization", "1", {packages:["corechart"]}); | ||
| + | google.setOnLoadCallback(drawChart); | ||
| + | function drawChart() { | ||
| + | |||
| + | var chartdata = null; | ||
| + | var chartoptions = { | ||
| + | title: 'My Daily Activities' | ||
| + | }; | ||
| + | |||
| + | if (window.parent && window.frameElement) { | ||
| + | // get back jquery | ||
| + | var $ = window.parent.$; | ||
| + | // | ||
| + | data = $(window.frameElement).data("data"); | ||
| + | //console.log(data); | ||
| + | // | ||
| + | var chart = null; | ||
| + | if (data.chart) chart = data.chart; | ||
| + | if ((data.data)&&(data.data.chart)) chart = data.data.chart; | ||
| + | // | ||
| + | if (chart) { | ||
| + | chartdata = new google.visualization.DataTable(); | ||
| + | // | ||
| + | $.each(chart.chart.cols, function(key,value) { | ||
| + | chartdata.addColumn(value); | ||
| + | }); | ||
| + | chartdata.addRows(chart.chart.rows); | ||
| + | // | ||
| + | if (chart.options) { | ||
| + | chartoptions = $.extend({}, chartoptions, chart.chart.options); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | |||
| + | if (!chartdata) { | ||
| + | chartdata = google.visualization.arrayToDataTable([ | ||
| + | ['Task', 'Hours per Day'], | ||
| + | ['Work', 11], | ||
| + | ['Eat', 2], | ||
| + | ['Commute', 2], | ||
| + | ['Watch TV', 2], | ||
| + | ['Sleep', 7] | ||
| + | ]); | ||
| + | } | ||
| + | |||
| + | var chart_ = new google.visualization.PieChart(document.getElementById('piechart')); | ||
| + | chart_.draw(chartdata, chartoptions); | ||
| + | } | ||
| + | </script> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div id="piechart" style="width:100%; height:100%;"></div> | ||
| + | </body> | ||
| + | </html> | ||
| + | </pre> | ||
| + | |||
| + | Notez que cette vignette peut être réalisée plus simplement avec une [[Vignette Google Chart (portail)|vignette Google Chart]] | ||
Voir aussi : | Voir aussi : | ||
Version du 5 juin 2014 à 10:27
Cette vignette affiche une page HTML en relation avec une source de données JSON.
Paramètres standards :
| Paramètre | Type | Usage |
|---|---|---|
| Titre | string | Titre de la vignette |
| Affichage de la bordure de la vignette | boolean | Une bordure encadrant la vignette est affichée. |
| Afficher l'entête de la vignette | boolean | L'entête de la vignette est affichée. |
| Hauteur | Entier | Hauteur de la vignette en pixels |
| Intervalle de rafraichissement | Entier | Intervalle de rafraichissement automatique de la vignette |
Paramètres spécifiques :
| Paramètre | Type | Usage |
|---|---|---|
| HTML | string | Page HTML |
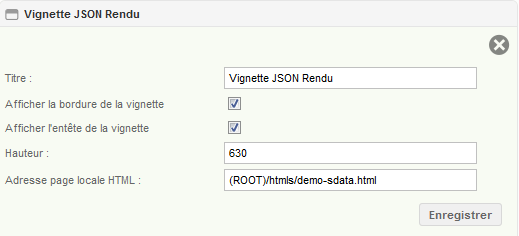
- Adresse page HTML (HTML)
- Définit l'adresse d'une page HTML qui sera affichée en iFrame.
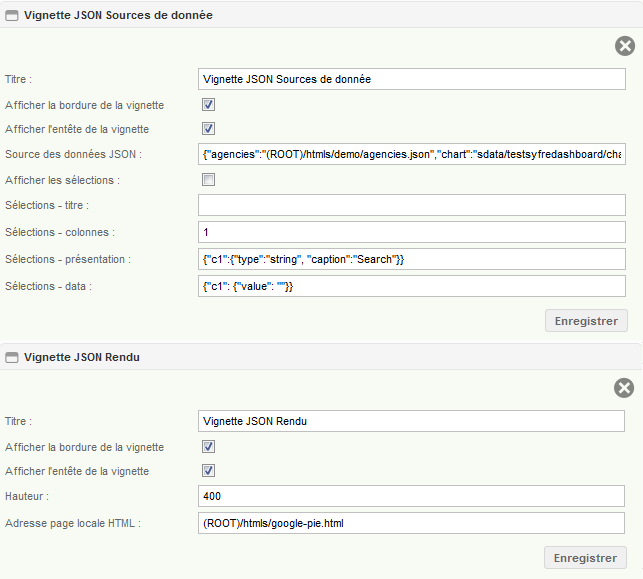
Exemple
Cet exemple montre comment accéder aux données à l'intérieur de la page HTML
La source de données définit deux sources dont la deuxième ("chart") est utilisée par cette page.
<html>
<head>
<script type="text/javascript" src="//www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var chartdata = null;
var chartoptions = {
title: 'My Daily Activities'
};
if (window.parent && window.frameElement) {
// get back jquery
var $ = window.parent.$;
//
data = $(window.frameElement).data("data");
//console.log(data);
//
var chart = null;
if (data.chart) chart = data.chart;
if ((data.data)&&(data.data.chart)) chart = data.data.chart;
//
if (chart) {
chartdata = new google.visualization.DataTable();
//
$.each(chart.chart.cols, function(key,value) {
chartdata.addColumn(value);
});
chartdata.addRows(chart.chart.rows);
//
if (chart.options) {
chartoptions = $.extend({}, chartoptions, chart.chart.options);
}
}
}
if (!chartdata) {
chartdata = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]
]);
}
var chart_ = new google.visualization.PieChart(document.getElementById('piechart'));
chart_.draw(chartdata, chartoptions);
}
</script>
</head>
<body>
<div id="piechart" style="width:100%; height:100%;"></div>
</body>
</html>
Notez que cette vignette peut être réalisée plus simplement avec une vignette Google Chart
Voir aussi :
| Whos here now: Members 0 Guests 0 Bots & Crawlers 1 |