Vignette JSON/HTML (portail)
m (a déplacé Vignette sdata (portail) vers Vignette Dashboard (portail)) |
|||
| Ligne 1 : | Ligne 1 : | ||
===Introduction=== | ===Introduction=== | ||
| − | Les vignettes | + | Les vignettes Dashboard sont des vignettes permettant de créer des contenus HTML riches utilisant des sources de données. |
Typiquement vous utiliserez ces vignettes pour réaliser des tableaux de bords présentant les données de façon synthétique aux utilisateurs. | Typiquement vous utiliserez ces vignettes pour réaliser des tableaux de bords présentant les données de façon synthétique aux utilisateurs. | ||
| − | L'application Sage 1000 est livrée avec un exemple de vignette | + | L'application Sage 1000 est livrée avec un exemple de vignette Dashboard. |
Cette exemple utilise les APIs Google pour présenter les données. | Cette exemple utilise les APIs Google pour présenter les données. | ||
| Ligne 11 : | Ligne 11 : | ||
===Adresse de la page locale HTML=== | ===Adresse de la page locale HTML=== | ||
| − | Les vignettes | + | Les vignettes Dashboard utilisent une page HTML décrivant le contenu de la vignette. Cette page doit être accessible par le serveur HTTP. |
{{tip|Utilisez la variable (ROOT) pour référencer le répertoire de base du site. }} | {{tip|Utilisez la variable (ROOT) pour référencer le répertoire de base du site. }} | ||
| Ligne 17 : | Ligne 17 : | ||
Dans cet exemple la vignette utilise la page exemple livrée avec l'application. | Dans cet exemple la vignette utilise la page exemple livrée avec l'application. | ||
| − | Placer les pages HTML des vignettes | + | Placer les pages HTML des vignettes Dashboard dans le site est une solution simple mais qui peut poser à terme des problèmes de déploiement. Vous pouvez insérer ces pages comme objets du référentiel puis y faire référence via un service rest du Service 1000. |
(ROOT)/server/rpc.l1000/html/url.blob?uri=obj://TdbmObject/Name/<nom de la page dans le référentiel>/dbmobjectbinary.value | (ROOT)/server/rpc.l1000/html/url.blob?uri=obj://TdbmObject/Name/<nom de la page dans le référentiel>/dbmobjectbinary.value | ||
| Ligne 26 : | Ligne 26 : | ||
===Source de données JSON=== | ===Source de données JSON=== | ||
| − | Les vignettes | + | Les vignettes Dashboard utilisent des sources de données pour récupérer les données à afficher. Dans cet exemple, on utilise un fichier statique JSON contenant les données. |
Les données seront injectées dans une variable "data" contenu sur l'élément iFrame contenant la vignette. Elles sont ensuite récupérées par le code JavaScript contenu dans la fonction render() de la page. | Les données seront injectées dans une variable "data" contenu sur l'élément iFrame contenant la vignette. Elles sont ensuite récupérées par le code JavaScript contenu dans la fonction render() de la page. | ||
| Ligne 89 : | Ligne 89 : | ||
</source> | </source> | ||
| − | Cet exemple utilise une source de données statique mais dans la réalité vous utiliserez une source de données SDATA. | + | Cet exemple utilise une source de données statique mais dans la réalité vous utiliserez une source de données JSON ou SDATA. |
| − | Une source de données | + | Une source de données se configure ainsi : |
<source lang="javascript"> | <source lang="javascript"> | ||
| − | {"nom":"url | + | {"nom":"url de la source", ... } |
</source> | </source> | ||
| Ligne 201 : | Ligne 201 : | ||
} | } | ||
</source> | </source> | ||
| − | |||
Une fois définit vous pouvez référencé ces sélections dans les requêtes source de données. | Une fois définit vous pouvez référencé ces sélections dans les requêtes source de données. | ||
| Ligne 211 : | Ligne 210 : | ||
Le bouton actualiser permet alors de rafraichir les sources de données. | Le bouton actualiser permet alors de rafraichir les sources de données. | ||
| + | Voir aussi : | ||
| − | + | *[[Vignette JSON Source de données (portail)|Vignette JSON Source de données]] | |
| + | *[[Vignette JSON rendu (portail)|Vignette JSON Rendu]] | ||
{{footer}} | {{footer}} | ||
[[Category:Portail]] | [[Category:Portail]] | ||
Version du 5 juin 2014 à 10:04
Sommaire |
Introduction
Les vignettes Dashboard sont des vignettes permettant de créer des contenus HTML riches utilisant des sources de données.
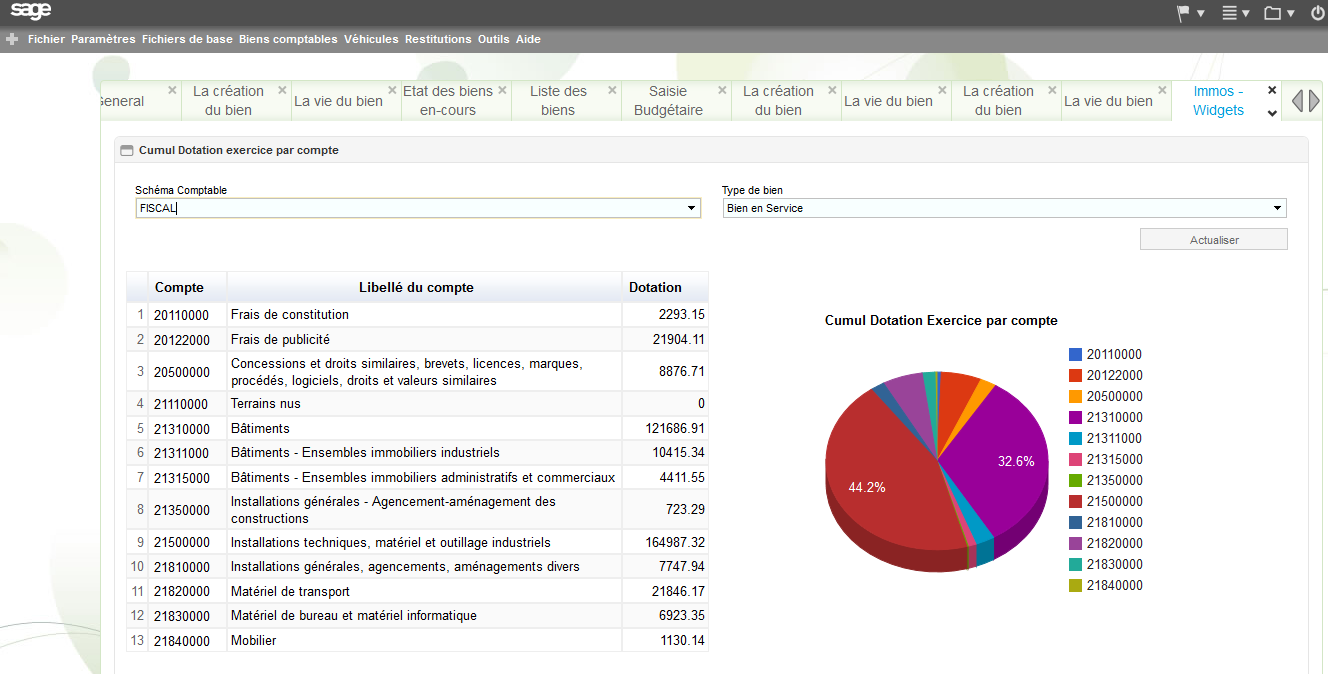
Typiquement vous utiliserez ces vignettes pour réaliser des tableaux de bords présentant les données de façon synthétique aux utilisateurs.
L'application Sage 1000 est livrée avec un exemple de vignette Dashboard.
Cette exemple utilise les APIs Google pour présenter les données.
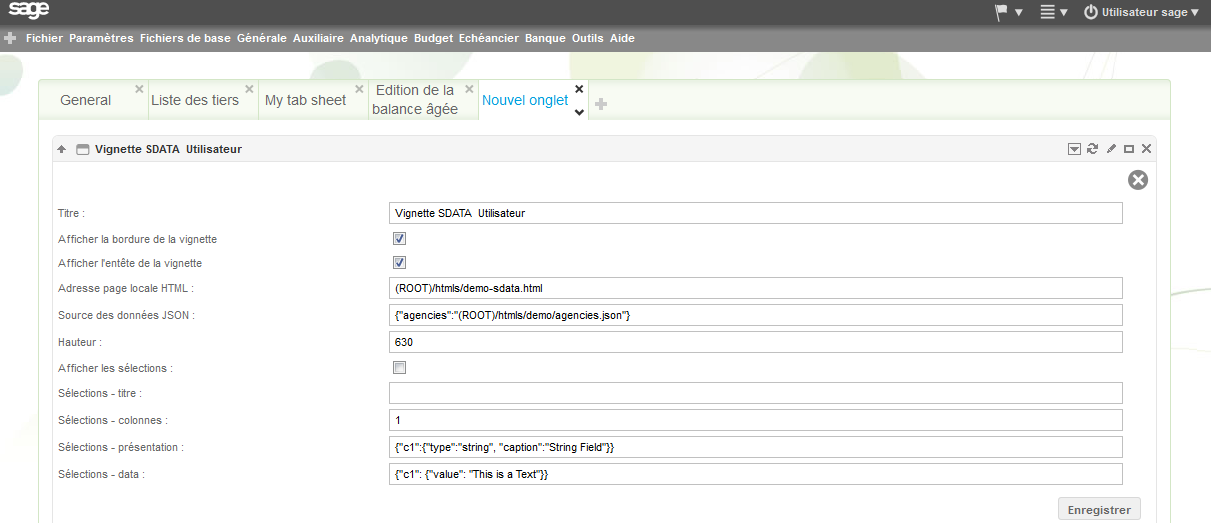
Adresse de la page locale HTML
Les vignettes Dashboard utilisent une page HTML décrivant le contenu de la vignette. Cette page doit être accessible par le serveur HTTP.
Dans cet exemple la vignette utilise la page exemple livrée avec l'application.
Placer les pages HTML des vignettes Dashboard dans le site est une solution simple mais qui peut poser à terme des problèmes de déploiement. Vous pouvez insérer ces pages comme objets du référentiel puis y faire référence via un service rest du Service 1000.
(ROOT)/server/rpc.l1000/html/url.blob?uri=obj://TdbmObject/Name/<nom de la page dans le référentiel>/dbmobjectbinary.value
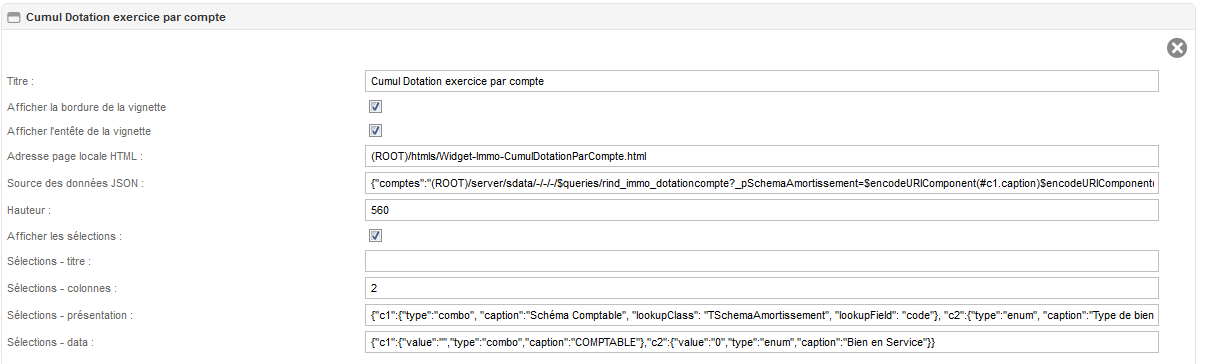
Par exemple :
(ROOT)/server/rpc.l1000/html/url.blob?uri=obj://TdbmObject/Name/widget-immo-cumuldotationparcompte.html/dbmobjectbinary.value
Source de données JSON
Les vignettes Dashboard utilisent des sources de données pour récupérer les données à afficher. Dans cet exemple, on utilise un fichier statique JSON contenant les données.
Les données seront injectées dans une variable "data" contenu sur l'élément iFrame contenant la vignette. Elles sont ensuite récupérées par le code JavaScript contenu dans la fonction render() de la page.
function render() { var data = null; if (window.parent && window.frameElement) { data = window.parent.$(window.frameElement).data("data"); } ... }
Le paramétrage suivant
{"agencies":"(ROOT)/.../agencies.html"}
définit la structure de l'objet data qui sera injecté.
| Tip : Ce paramétrage peut combiner plusieurs sources de données : {"agencies":"...","cities":"...", ...} |
Les données sont ensuite exploitées par les objets de rendu à travers des fonctions :
function _d_table1(data) { // Ce code crée une structure de données pour les widgets Google var res = { cols: [ {"id":"city","label":"Ville","pattern":"","type":"string"}, ... ], rows: [] }; if (data && data.agencies && data.agencies.$resources) { data.agencies.$resources.forEach(function(value) { var r = {c:[]}; r.c.push({v:value.city}); ... res.rows.push(r); }); } return res; };
function render() { window._widgets.map("map_parent", adresses, function(map, markers) { /* map --> map object*/ var table1 = new google.visualization.Table(document.getElementById("t1")); var tdata = new google.visualization.DataTable(_d_table1(data)); var view = new google.visualization.DataView(tdata); .... } }
Cet exemple utilise une source de données statique mais dans la réalité vous utiliserez une source de données JSON ou SDATA.
Une source de données se configure ainsi :
{"nom":"url de la source", ... }
L'url sdata doit être relative au site, utilisez la variable (ROOT) :
{"nom":"(ROOT)/sdata/...", ... }
Par exemple :
{"comptes":"(ROOT)/server/sdata/-/-/-/$queries/rind_immo_dotationcompte?_pSchemaAmortissement=$encodeURIComponent(#c1.caption)$encodeURIComponent(&)_pCategorieBien=$encodeURIComponent(#c2.value)"}
utilise une requête accédée via SDATA et paramétré par les sélections présentes sur la page.
Sélections
Il est possible de réaliser des sélections riches à partir de données métier.
- Sélections colonnes
- Nombre de colonne de la bande de sélection.
- Sélection présentation
- Un littéral Javascript décrivant les zones de sélection.
Les types de sélections possibles sont :
{ "c1":{ "type":"string", "caption":"String Field" }, "c2":{ "type":"bool", "caption":"Boolean Field" }, "c3":{ "type":"date", "caption":"Date Field" }, "c4":{ "type":"number", "decimals":3, "caption":"Number Field" }, "c5":{ "type":"enum", "caption":"Enum Field", "values":{ "0":"Option 1", "1":"Option 2" } }, "c6":{ "type":"combo", "lookupClass":"TTiers", "lookupField":"code", "caption":"Lookup Field" } "c7":{ "type":"select", "lookupClass":"TTiers", "lookupField":"code", "caption":"Select Field" } }
- Sélections data
- Un littéral Javascript décrivant les valeurs initiales des sélections.
{ "c1":{ "value":"vv vv", "type":"string" }, "c2":{ "type":"bool", "value":true }, "c3":{ "type":"date", "value":"16/07/2013" }, "c4":{ "type":"number", "value":"12636" }, "c5":{ "type":"enum", "value":"1", "caption":"Option 2" }, "c6":{ "type":"combo", "value":"DAC19ACF0B2100020790000002F70593", "caption":"ARSENAL" } }
Une fois définit vous pouvez référencé ces sélections dans les requêtes source de données.
Par exemple :
{"comptes":"(ROOT)/server/sdata/-/-/-/$queries/rind_immo_dotationcompte?_pSchemaAmortissement=$encodeURIComponent(#c1.caption)$encodeURIComponent(&)_pCategorieBien=$encodeURIComponent(#c2.value)"}
Le bouton actualiser permet alors de rafraichir les sources de données.
Voir aussi :
| Whos here now: Members 0 Guests 0 Bots & Crawlers 1 |