Application html (portail)
Une application HTML est une extension de l'Application Web qui peut être affichée dans un onglet du portail.
Les applications html soit des archives contenant une structure d'application et un paquet métier.
Création d'une application html
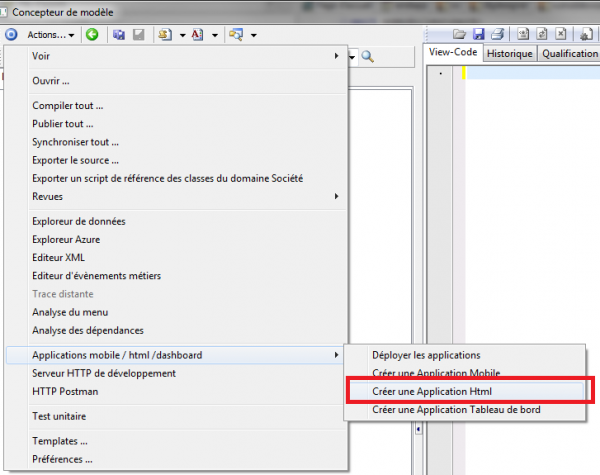
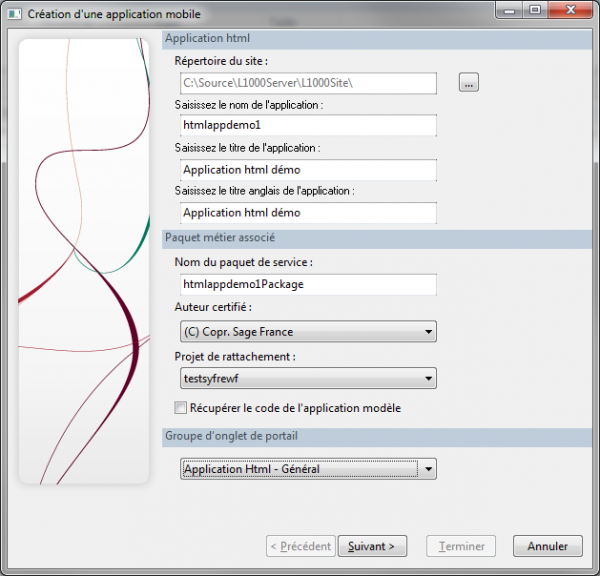
Pour créer une une nouvelle application html utilisez l'assistant du concepteur de modèle :
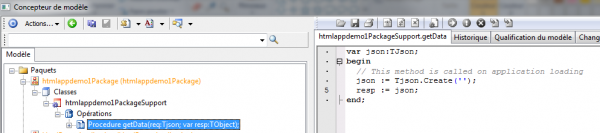
L'assistant crée un paquet de service correspondant :
comprenant une méthode json getData().
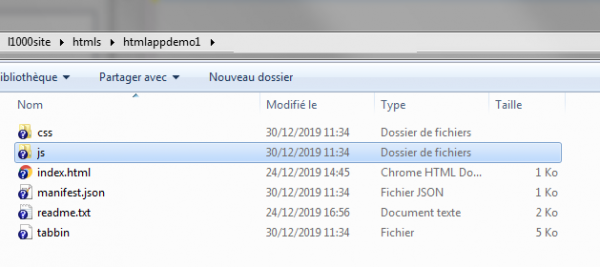
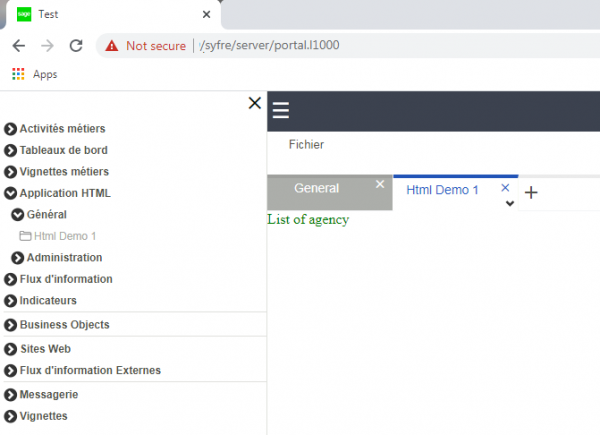
Et déploie l'application dans le site :
Une application html peut utiliser n'importe quelle structure de site, toutefois elle doit respecter :
- Utiliser index.html comme page de démarrage.
- Inclure les éléments de style et de code de manière relative.
- Inclure un fichier manifest.json (automatiquement généré par l'assistant)
- Inclure un fichier tabbin (automatiquement généré par l'assistant)
Par exemple:
<!DOCTYPE>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/demo.css">
<script src="js/demo.js"></script>
<style>
body {
margin: 0px;
padding: 0px;
border: 0px;
background-color: transparent;
}
</style>
</head>
<body onload="refresh();">
<p class="agencies">List of agency</p>
<div id="agencies"></div>
<script>
function refresh() {
render();
}
</script>
</body>
</html>
Une application html s'exécute dans la même session que l'Application Web, elle est automatiquement connectée et n'a pas besoin de gérer la connexion de l'utilisateur.
Pour communiquer avec le service elle doit exécuter des appels REST sur les méthodes de son paquet de service.
Pour bénéficier des cookies de session existants, elle doit utiliser un chemin relatif pour exécuter les appels REST.
Par exemple :
function doRequestByHttpRequest(uri, payload, onSuccess) { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { if (onSuccess) onSuccess(this.response); } }; var url = "../../server/sdata/"+uri; xhttp.open("POST", url, true); xhttp.setRequestHeader("Accept", "application/json"); xhttp.setRequestHeader("Content-type", "application/json; charset=UTF-8"); xhttp.send(JSON.stringify(payload)); } function doAgencyAction(id) { // Require a service package "htmdemoapplication" with "welcome" service method. var payload = {id:id}; doRequestByHttpRequest("htmldemoapplication/welcome",payload, function(data) { console.log(data); }); }
| Tip : Notez l'utilisation du chemin "../../server/sdata/packagename/methodname" pour exécuter les appels de méthodes de service. |
| Tip : Evitez d'appeler des méthodes d'autres paquets, seul le paquet de service de l'application est automatiquement déployé. |
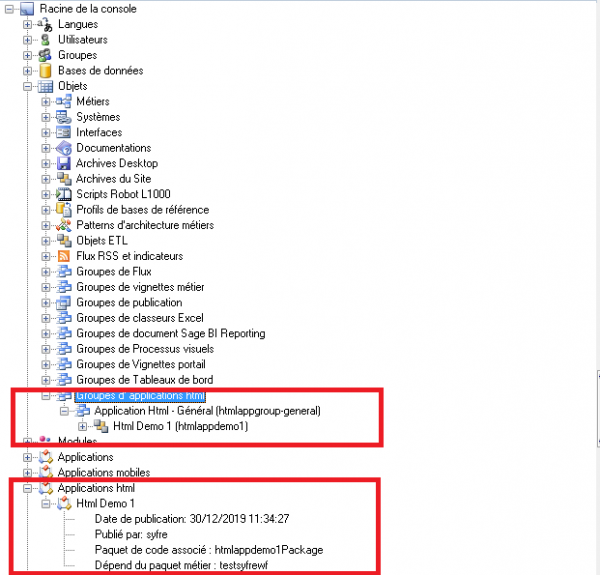
Administration
Les applications html sont visibles dans l'administration :
Menu du portail
| Whos here now: Members 0 Guests 0 Bots & Crawlers 1 |