Référence des styles Webtop
(→Affichage des styles disponibles) |
(→Affichage des styles disponibles) |
||
| Ligne 69 : | Ligne 69 : | ||
{{#images:design.jpg|stylesweb}} | {{#images:design.jpg|stylesweb}} | ||
| + | |||
| + | |||
| + | On ajoute ce contrôle dans une fenêtre et après on affiche cette fenêtre dans site ou dans une vignette portail : | ||
{{#images:style-chooser.jpg|stylesweb}} | {{#images:style-chooser.jpg|stylesweb}} | ||
| + | |||
| + | |||
| + | |||
| + | Le style choisis est sauvegardé dans les préférences utilisateur. | ||
Version du 16 décembre 2008 à 17:46
Sommaire |
Référence des styles
Un style permet de modifier l'apparence et les visuels de l'application, par exemple les couleurs, icones, images ... peuvent être modifiés à travers les styles. Les styles sont stockés dans un répertoire du site chaque utilisateur peut sélectionner le style qui lui convient le mieux
Principe des styles dans le Client Léger
Un style web représente un fichier CSS (feuilles de style en cascade) qui se trouve dans le répertoire "themes" du site.
Pour ajouter un style il suffit de créer un nouveau fichier CSS dans le répertoire "themes" du site.
Dans la génération des pages web L1000, si l'utilisateur a choisi ce style, on génère une référencé vers ce fichier:
<link id="custom" type="text/css" rel="Stylesheet" href="../themes/mon style.css" />
Travailler avec les styles
La création d'un style est réalisée en surchargeant le style par défaut.
Créer un nouveau style
Dans le répertoire "theme" du site, on va créer un nouveau fichier CSS, par exemple "Mon Premier Style.css"

Modification d'un style
Pour modifier l'aspect visuel d'un composant on surcharge les styles CSS existants dans le répertoire "css" du site:
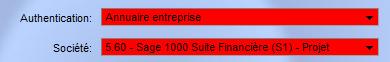
Exemple1 : Modification de la couleur du fond des composants EDIT
Dans le fichier "/css/swtcontrols.css" on retrouve:
.swtEditUnfocus {background-color: #E2EEFA;}

Dans notre fichier ("/theme/Mon premier style.css") on surcharge le style "swtEditUnfocus":
.swtEditUnfocus {background-color: red;}

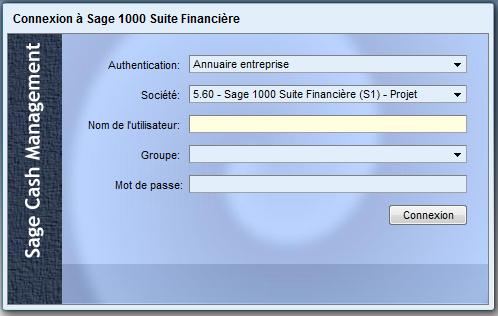
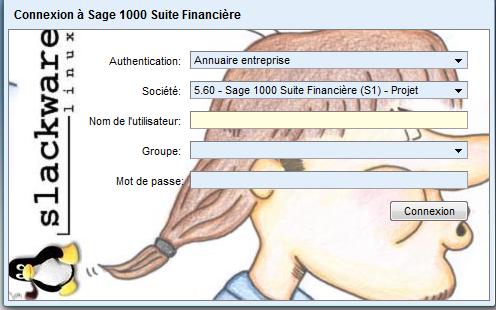
Exemple2 : Modification de la fenêtre du login
Dans le fichier "/css/theme.css" on retrouve:
.login-1000 {
position: absolute;
background-image: url(../img/controls/images/login-1000.png);
background-repeat: no-repeat;
background-position: 0px 0px;
}

Dans notre fichier ("/theme/Mon premier style.css") on surcharge le style "swtEditUnfocus":
.login-1000 {
background-image: url(./resources/logo.png);
}

Supprimer un style
Pour supprimer un style il suffit de supprimer dans le répertoire du site le fichier CSS associé.
Affichage des styles disponibles
Pour pouvoir sélectionner un style web il faut ajouter dans le site une liste déroulante qui affiche la liste les styles disponible (la liste des fichiers du répértoire "theme" du site).
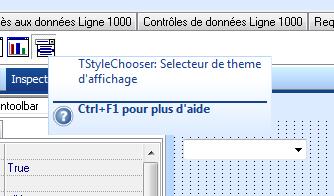
Ce composant (la liste déroulante) s'appelle "TStyleChooser" et on le retrouve dans la palette "Contrôles orientés HTML":

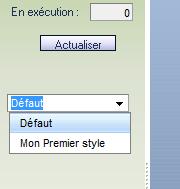
On ajoute ce contrôle dans une fenêtre et après on affiche cette fenêtre dans site ou dans une vignette portail :

Le style choisis est sauvegardé dans les préférences utilisateur.
| Whos here now: Members 0 Guests 0 Bots & Crawlers 1 |