Vignette Google Chart (portail)
De Wiki1000
(Différences entre les versions)
(Page créée avec « Cette vignette affiche un graphique Google Chart à partir d'une source de données JSON. {{:Paramètre standards (portail)}} '''Paramètres spécifiques :''' {|class="... ») |
|||
| Ligne 23 : | Ligne 23 : | ||
|Options du graphique Google | |Options du graphique Google | ||
|} | |} | ||
| + | |||
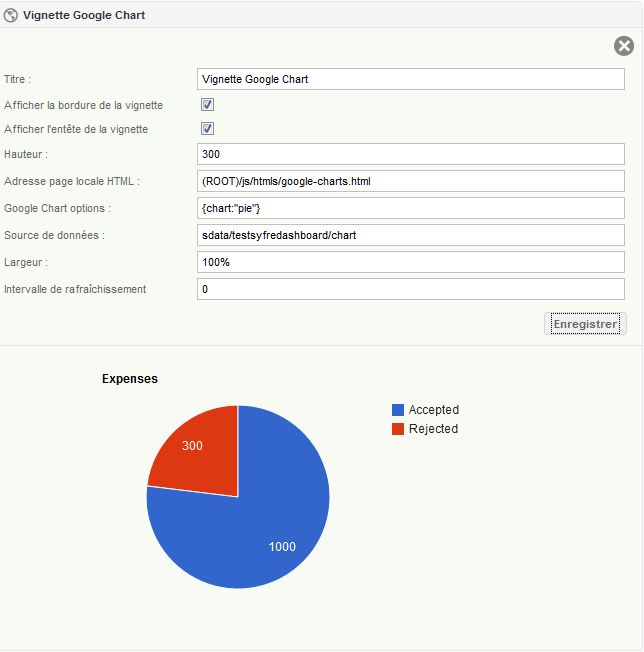
| + | [[image:portal-googlechart.png]] | ||
| + | |||
| + | * Source de données (URI) | ||
| + | : Adresse de la source de données retournant les données du graphique. | ||
| + | |||
| + | * Adresse page locale HTML (src) | ||
| + | : Adresse de la page contenant le code permettant d'incorporer le graphique. | ||
| + | |||
| + | *Google chart options (options) | ||
| + | : Structure JSON permettant de sélectionner les options du graphique | ||
| + | |||
| + | Exemple : | ||
| + | |||
| + | Le code suivant génère les données JSON nécessaire au graphie Pie précédent : | ||
| + | <source lang="delphi"> | ||
| + | Procedure services.chart(req:Tjson; var resp:TObject); | ||
| + | //Procedure chart(req:Tjson; var resp:TObject); | ||
| + | var json:TJson; | ||
| + | begin | ||
| + | json := Tjson.Create(''); | ||
| + | resp := json; | ||
| + | json.chart.options.title := 'Expenses'; | ||
| + | json.chart.options.pieSliceText := 'value'; | ||
| + | // | ||
| + | json.chart.cols[0].name := 'Status'; | ||
| + | json.chart.cols[0].type := 'string'; | ||
| + | json.chart.cols[1].name := 'Amount'; | ||
| + | json.chart.cols[1].type := 'number'; | ||
| + | // | ||
| + | json.chart.rows[0][0] := 'Accepted'; | ||
| + | json.chart.rows[0][1] := 1000.00; | ||
| + | json.chart.rows[1][0] := 'Rejected'; | ||
| + | json.chart.rows[1][1] := 300.00; | ||
| + | end; | ||
| + | </source> | ||
Voir aussi : | Voir aussi : | ||
| + | * [https://google-developers.appspot.com/chart/ Google Chart] | ||
[[Category:Portail]] | [[Category:Portail]] | ||
Version du 2 juin 2014 à 12:59
Cette vignette affiche un graphique Google Chart à partir d'une source de données JSON.
Paramètres standards :
| Paramètre | Type | Usage |
|---|---|---|
| Titre | string | Titre de la vignette |
| Affichage de la bordure de la vignette | boolean | Une bordure encadrant la vignette est affichée. |
| Afficher l'entête de la vignette | boolean | L'entête de la vignette est affichée. |
| Hauteur | Entier | Hauteur de la vignette en pixels |
| Intervalle de rafraichissement | Entier | Intervalle de rafraichissement automatique de la vignette |
Paramètres spécifiques :
| Paramètre | Type | Usage |
|---|---|---|
| URI | URL | Source de données JSON |
| src | URL | URL de la page HTMl du contenu de l'iframe |
| options | string | Options du graphique Google |
- Source de données (URI)
- Adresse de la source de données retournant les données du graphique.
- Adresse page locale HTML (src)
- Adresse de la page contenant le code permettant d'incorporer le graphique.
- Google chart options (options)
- Structure JSON permettant de sélectionner les options du graphique
Exemple :
Le code suivant génère les données JSON nécessaire au graphie Pie précédent :
Procedure services.chart(req:Tjson; var resp:TObject); //Procedure chart(req:Tjson; var resp:TObject); var json:TJson; begin json := Tjson.Create(''); resp := json; json.chart.options.title := 'Expenses'; json.chart.options.pieSliceText := 'value'; // json.chart.cols[0].name := 'Status'; json.chart.cols[0].type := 'string'; json.chart.cols[1].name := 'Amount'; json.chart.cols[1].type := 'number'; // json.chart.rows[0][0] := 'Accepted'; json.chart.rows[0][1] := 1000.00; json.chart.rows[1][0] := 'Rejected'; json.chart.rows[1][1] := 300.00; end;
Voir aussi :
| Whos here now: Members 0 Guests 0 Bots & Crawlers 1 |