Développement Mobile
(→Mise au point) |
(→Gérer les interactions) |
||
| Ligne 148 : | Ligne 148 : | ||
</source> | </source> | ||
| − | {{tip|Cette forme de signature permet de retourner autre chose que du json}} | + | {{tip|Cette forme de signature permet de retourner autre chose que du json; elle permet aussi de tester le code plus facilement. |
| + | |||
| + | Pour tester une méthode ayant cette signature : | ||
| + | |||
| + | <source lang="delphi"> | ||
| + | //Procedure TestMethodName; | ||
| + | var req,res:TJson; | ||
| + | begin | ||
| + | // create a JSON request | ||
| + | req := TJson.Create('{"id":"459E078ED21D000C0161000004840003"}'); | ||
| + | // call the tested method | ||
| + | getDocument(req,res); | ||
| + | // copy the result to the clipboard | ||
| + | res.CopyToClipBoard; | ||
| + | // show the result | ||
| + | showMessage(res.AsString); | ||
| + | end; | ||
| + | </source> | ||
| + | |||
| + | }} | ||
| + | |||
| + | |||
| + | |||
Version du 26 février 2014 à 08:59
Sommaire |
Introduction
Les applications mobiles considérées ici sont des applications de type WebApp.
Ce sont donc des Applications Web spécialement conçues pour fonctionner sur des dispositifs mobiles.
La ligne 1000 n'impose pas de framework client pour développer ces applications, néanmoins nous conseillons d'utiliser le framework JQuery et JQuery Mobile et nous fournissons des plugins pour ces frameworks qui simplifient la mise en oeuvre.
Nous conseillons de suivre les bonnes pratiques suivantes :
- Centrez le développement de vos application sur un rôle d'un utilisateur.
- Développez plusieurs Applications mono-fonction plutôt qu'une Application multi-fonctions.
- Utilisez JQuery et JQuery Mobile, ceci simplifie grandement le développement.
- Optimisez le fonctionnement de vos application pour limiter le nombre d'aller retour avec le serveur.
- Optimisez le code serveur pour obtenir le maximum de performance.
- Utilisez l'API JSON coté client et coté serveur.
- Gérez le mode déconnecté.
- Utilisez systématiquement https
Architecture
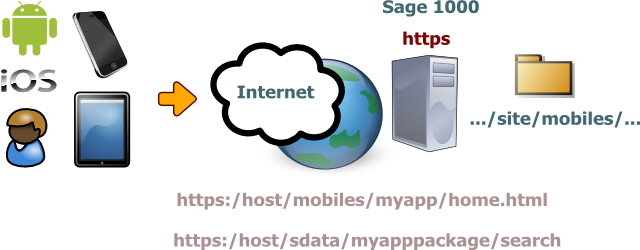
Vue réseau
Les Applications Mobiles sont des applications Web accessibles à partir de l'URL du Site.
| Tip :
Une Application Mobile est une application web, en conséquence :
|
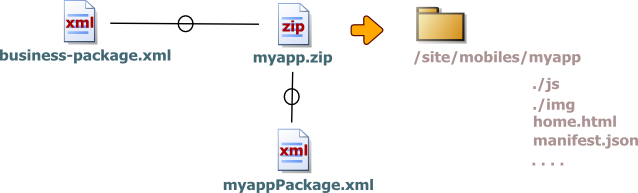
Artefacts
Les éléments constituants une Application Mobile sont les suivants :
- Un objet du référentiel contenant les artefacts html de l'application.
- Cet objet content une archive zip du contenu du répertoire de l'application mobile.
- Un paquet métier de type Paquet de service locale contenant le code des opérations appelées par l'application mobile.
- Typiquement ce paquet ne contient qu'une classe support et des opérations
- Un paquet métier associé à l'application mobile.
- Ce paquet ne sert qu'à associer l'Application Mobile avec une Application Métier, il est utilisé comme critère de filtrage lors du déploiement des Applications Mobiles.
Le répertoire d'une Application Mobile contient un fichier manifest.json qui récapitule ces éléments, voici un exemple de manifeste :
{
"name": "my mobile app 1",
"home": "home.html",
"image-gallery": "image-gallery-256.png",
"package": "appmob1package.xml",
"project": "testsyfrewf"
}
Déploiement
Une application mobile correspond à un sous répertoire du répertoire "mobiles" du site.
Il est recommandé d'appeler la page racine de l'application "home.html".
| Tip : Le framework JQuery mobile adopte l'approche mono fichier html, les paqes sont constituées de section de cette page. |
Installation
Lors du démarrage du service les Applications Mobiles associées à un paquet de l'Application du service sont déployées.
Déployer une Application Mobile consiste à :
- Décompresser l'archive de l'application dans le répertoire /mobiles/ du site du service.
- Installer et enregistrer dans le framework le paquet métier associé à l'application.
URL d'une application
Les Applications Mobiles déployées sur un service sont accessibles à partir de l'Url du service :
https://host/mobiles/myapp/home.html
Galerie
Le service 1000 détecte un client Mobile par la présence du mot "mobile" dans le UserAgent de la requête HTTP.
Sur une requête mobile à la racine du service, il construit une galerie des applications disponibles.
Donc un agent mobile effectuant une requête sur
https://host
recevra en réponse une galerie des applications mobiles disponibles.
Développement
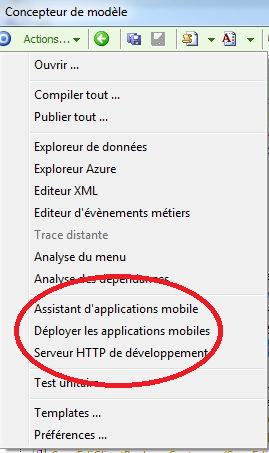
Le développement d'une Application Mobile peut être réalisé dans le concepteur de modèle de l'application Desktop.
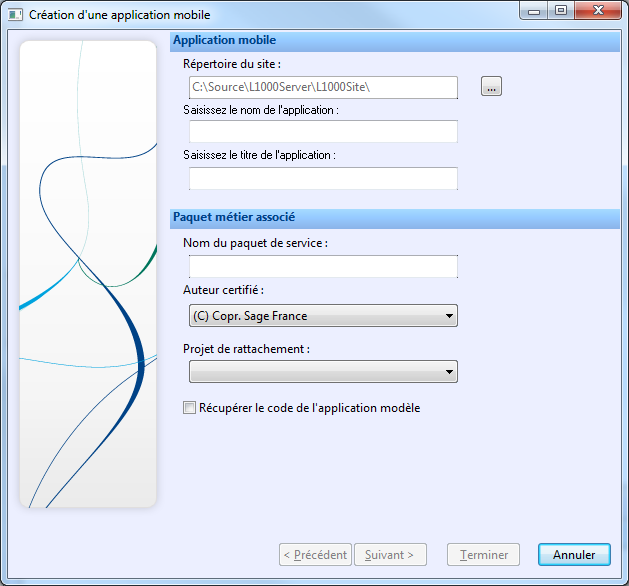
Créer une nouvelle application
Pour créer une nouvelle Application Mobile utilisez l'assistant accessible dans le menu Actions du concepteur de modèle.
Cet assistant créer une nouvelle Application Mobile en dupliquant une Application existante.
- Répertoire du site
- Ce répertoire correspond au répertoire du site du service, il est utilisé pour présenter les Applications Mobiles existantes.
- Nom de l'application
- Il s'agit du nom de l'application mobile, ce nom sera le nom du répertoire de l'application dans le sous répertoire "mobiles" du site.
- Titre de l'application
- Il s'agit du titre de l'application
- Nom du paquet de service
- Le nom du paquet de service qui contiendra le code de l'application. ce nom est construit automatiquement à partir du nom de l'application.
- Auteur
- Auteur du paquet de service.
- Projet de rattachement
- Il s'agit du projet métier auquel sera rattaché l'Application Mobile. Ce projet est utilisé pour déterminer si l'Application Mobile est supportée par l'Application Métier.
- Récupérer le code de l'application modèle.
- Si vous cocher cette option les méthodes du paquet de service de l'Application modèle seront dupliquées et rajoutées au paquet de service de la nouvelle Application; ainsi, l'Application dupliquée fonctionnera exactement comme l'Application modèle d'origne. Utilisez cette option si vous souhaiter conserver une partie des fonctionnalités de l'Application modèle.
Gérer les interactions
Une fois l'application créer vous pouvez commencer à coder les interactions de votre application.
Typiquement une Application Mobile interagit avec un serveur Web par le biais d'appels Ajax.
Coté client vous exécutez un appel Ajax, par exemple :
$.post("serverpath/method", json_object, function( data ) { // do something with the response },"json");
et coté serveur vous devez implémenter une méthode "method" répondant à cet appel :
procedure method(req:TJSon; out resp:TJSon); begin // create json response resp.result[0].data := .... end;
ou bien
procedure method(req:TJSon; var resp:TObject); begin json := TJson.Create(''); // create json response json.result[0].data := .... resp := json; end;
Le service 1000 accepte les appels de méthode JSON sur les URLs SData simplifiées :
https://host/sdata/package/method
donc si votre Application Mobile s'appelle "myapp" et utilise le paquet de service "myappPackage" vous utiliserez :
$.post("sdata/myapppackage/method", json_object, function( data ) { // do something with the response },"json");
et coté serveur :
unit myappPackage; type myappSupport = class procedure method(req:TJSon; var resp:TObject); end; procedure myappSupport.method(req:TJSon; var resp:TObject); begin json := TJson.Create(''); // create json response resp := json; end;
Notez que la classe myAppSupport est la classe support des méthodes de service et est implicitement utilisée, elle n'apparait pas dans les urls d'appel des méthodes.
Le plugin JQuery jq1000 contient une variable $.l1000._api_ utilisée pour définir le chemin des appels Ajax :
$(document).ready( function() { // updated by mobile wizard. $.l1000._api_ = "sdata/mobilesuitefi"; }
Une fois cette variable définie les appels Ajax deviennent :
$.post($.l1000._api_+"/method", json_object, function( data ) { // do something with the response },"json");
API JSON
En générale les application Web qui utilisent intensivement Javascript communique dans le format JSON. En effet ce format est très facile à manipuler en Javascript et aussi très simple à construire coté serveur.
La ligne 1000 supporte nativement le format JSON, en particulier par l'objet TJSon qui permet manipuler ou de construire du JSON.
Lorsque vous définissez une méthode de service et que cette méthode est appelée via une requête HTTP de type JSON (une requête dont le contentType et l Accept est de type application/json) le service mappe automatiquement les paramètres :
- Si un paramètre en entrée est de type TJSon il reçoit le contenu de la requête.
- Si un paramètre en sortie est de type TJson son contenu est sérialisé et retourné en réponse.
En résumé, si la signature de vos méthode est la suivante :
procedure method(req:TJSon; var resp:TObject); begin json := TJson.Create(''); // create json response resp := json; end;
- le paramètre req contiendra le contenu de la requête
- Le contenu de l'objet json sera retourné dans la réponse à la requête.
Notez que :
- le contenu de la requête dépend de sa méthode GET/POST et de son contentType
- Pour une requête GET se sont les paramètres de la requête qui sont passé dans une structure JSON
- Pour une requête POST où le contentType est application/x-www-form-urlencoded, se sont les champs du contenu qui sont passé sous forme d'une structure JSON
- Pour une requête POST où le contentType est application/json c'est le contenu JSON de la requête qui est passé en paramètre.
Notez aussi que JQuery passe le contenu sous forme application/x-www-form-urlencoded.
Mise au point
Vous pouvez utiliser le serveur HTTP intégré au concepteur de modèle pour mettre au point vos Applications Mobiles.
La démarche est la suivante :
- Rentrez dans l'application métier hôte.
- Déployez les applications mobiles.
- Actualisez la liste des paquets.
- Démarrez le serveur HTTP intégré.
- Occupez le paquet métier du code mobile.
Une fois la mise au point terminé :
- Libérez le paquet métier du code mobile.
- Publiez l'application dans le référentiel.
| Tip : La libération d'un paquet métier associé à une application mobile permet de publier celle-ci dans le référentiel |
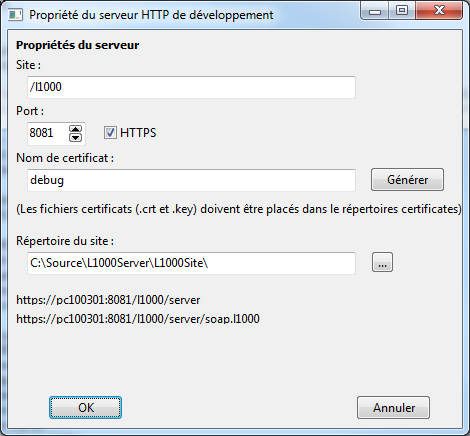
Lors du paramétrage du serveur :
- Renseigner le répertoire du site.
- Paramétrer le service en https
Notez que ce serveur HTTP intégré ne gère pas l'authentification, les exécutions de méthodes sont donc réalisées dans le contexte de l'utilisateur de l'application Desktop.
Suivant votre paramétrage du serveur HTTP, l'url de l'Application Mobile peut être légèrement différente, par exemple
https://host:8081/l1000/mobiles/myapp/home.html
mais cela n'influence pas le fonctionnement.
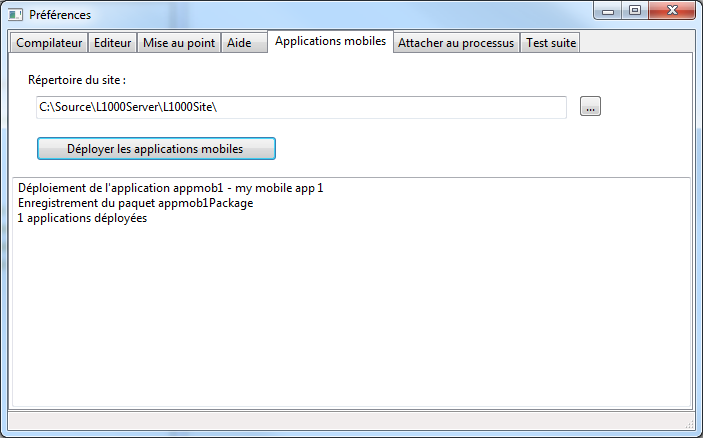
L'application Desktop ne déploie pas automatiquement les Applications Mobiles supportées par l'Application Métier.
Pour ce faire effectuer le déploiement manuellement grâce l'option prévue dans les préférences du concepteur de modèle.
Authentification
Une Application Mobile interagit avec un service par le biais d'appels Ajax.
Ces appels se traduises par des appels sur l'API REST SData du service.
Mise en oeuvre en utilisant le plugin jq1000.js
Le plugin JQuery jq1000.js prend en charge l'authentification.
Pour mettre en oeuvre l'authentification sur votre application :
Dans la page html de votre application :
Ajoutez les boutons de connexion/déconnexion, par exemple sur la home page :
<div class="ui-page" data-role="page" id="pageSelect"> <div data-role="header"> <h1>Customer search selections</h1> </div> <div data-role="content"> </div> <div data-role="footer" data-position="fixed"> <a href="#" id="btnConnect" data-role="button" data-icon="gear">Connect</a> <a href="#" id="btnDisconnect" data-role="button" data-icon="gear">Disconnect</a> </div> </div>
Ajoutez une page de connexion :
<div class="ui-page" data-role="page" id="pageConnect"> <div data-role="header"> <h1>Connect to the server</h1> <a href="#pageSelect" data-role="button" data-icon="home">Home</a> <a href="#" data-role="button" data-rel="back" data-icon="back">Back</a> </div> <div id="divConnect" data-role="content"> </div> <div data-role="footer" data-position="fixed"> </div> </div>
| Tip : Il est important de respecter les ids pageConnect et divConnect qui sont définis par défaut dans le code de jq1000, sinon vous devez passer les bonnes valeurs dans les options. |
Dans le code javascript :
$(document).ready( function() { // updated by mobile wizard. $.l1000._api_ = "sdata/mobilesuitefi"; $.l1000.status(onConnected,onDisconnected); $('#btnConnect').click(function(e) { e.preventDefault(); $.l1000.connect({pageConnect:"pageConnect",divConnect:"divConnect",slide:slide}); $('#btnConnect').hide(); $('#btnDisconnect').show(); }); $('#btnDisconnect').click(function(e) { e.preventDefault(); $.l1000.disconnect(); slide("pageConnect"); $('#btnConnect').show(); $('#btnDisconnect').hide(); }); }