Référence des styles Desktop
(→Structure d'un style) |
(→Gérer les styles) |
||
| Ligne 45 : | Ligne 45 : | ||
* Des éléments visuels (icônes, bitmaps, images ...) situés dans les répertoires icons, bitmaps, wallpapers du style. | * Des éléments visuels (icônes, bitmaps, images ...) situés dans les répertoires icons, bitmaps, wallpapers du style. | ||
| − | === | + | ===Travailler avec les styles=== |
| + | |||
| + | La gestion des styles est accessible dans la barre de Dossier onglet Styles : | ||
| + | |||
| + | {{#images:style-manage-1.jpg|styles}} | ||
| + | |||
| + | ====Créer un nouveau style==== | ||
| + | |||
| + | Cette fonction permet de créer un nouveau style dans le référentiel à partir d'un nom de style : | ||
| + | |||
| + | {{#images:style-manage-2.jpg|styles}} | ||
| + | |||
| + | Le style créé est vide. | ||
| + | |||
| + | ====Dupliquer le style==== | ||
| + | |||
| + | Cette fonction permet de dupliquer le style courant en un nouveau style dans le référentiel. | ||
| + | |||
| + | Le style créé est une copie du style en cours. La feuille de style existante est renommée suivant le nom du style. | ||
| + | |||
| + | ====Sauvegarder le style==== | ||
| + | |||
| + | Cette fonction sauvegarde le style en cours dans le référentiel. | ||
| + | |||
| + | ====Actualiser le style==== | ||
| + | |||
| + | Cette fonction recharge la feuille de style à partir de la copie locale se trouvant dans le répertoire du style et actualise l'affichage. Elle ne met pas à jour le style dans le référentiel. | ||
| + | |||
| + | ====Supprimer le style==== | ||
| + | |||
| + | Après confirmation cette fonction supprime le style du référentiel. | ||
| + | |||
| + | ====La bonne pratique pour développer un style :==== | ||
| + | |||
| + | #Créer un nouveau style ou dupliquer un style existant. | ||
| + | |||
| + | #Modifier la feuille de style avec un éditeur de texte | ||
| + | |||
| + | #Utilisez la fonction "Actualisez le style" pour tester vos modifications. | ||
| + | |||
| + | #Utilisez la fonction "Sauvegarder le style" pour sauvegarder votre style dans le référentiel. | ||
| + | |||
| + | '''Attention''' : Au chargement du programme ou lors d'un changement de style le répertoire du style peut être écrasé par la version stockée dans le référentiel. Il est donc important de sauvegarder le style avant de sortir de l'application ou de changer de style. | ||
===Feuille de style=== | ===Feuille de style=== | ||
Version du 12 novembre 2008 à 14:48
Sommaire |
Référence des styles
Un style permet de modifier l'apparence et les visuels de l'application, par exemple les couleurs, gradients, cadres, îcones, images ... peuvent être modifier à travers les styles.
Les styles sont stockés dans le référentiel, plusieurs styles peuvent être définis et chaque utilisateur peut sélectionner le style qui lui convient le mieux.
Structure d'un style
Un style est constitué d'une arborescence de répertoire situé dans le répertoire "resources" du programme.
Par exemple l'arborescence des répertoires pour un style "Mon style" serait :
c:/..../sage 1000 c:/..../sage 1000/resources c:/..../sage 1000/resources/default c:/..../sage 1000/resources/default/icons c:/..../sage 1000/resources/default/bitmaps c:/..../sage 1000/resources/Mon style c:/..../sage 1000/resources/Mon style/icons c:/..../sage 1000/resources/Mon style/wallpapers
Le style "default" est automatiquement déployé et est utilisé lorsque l'utilisateur n'a sélectionné aucun style.
Un style est stocké dans le référentiel sous la forme d'une archive (zip) de l'arborescence de son répertoire, dans l'exemple précédent le répertoire "Mon style" et ses sous-répertoires serait archivé. Lorsque l'utilisateur sélectionne un style l'arboresence est automtiquement déployé et synchronisé si nécessaire.
Le programme maintient une liste ordonnée des répertoires du style et recherche les différents élements dans cette liste. Dans l'exemple précédent la liste des répertoires de recherche serait :
c:/..../sage 1000/resources/Mon style c:/..../sage 1000/resources/Mon style/icons c:/..../sage 1000/resources/Mon style/wallpapers c:/..../sage 1000/resources/default c:/..../sage 1000/resources/default/icons c:/..../sage 1000/resources/default/bitmaps
Il est ainsi possible de redéfinir ou d'hériter des élements du style.
Pratiquement un style est constitué des éléments suivant :
- Une feuille de style située à la racine des répertoires style qui contient la configuration utilisée par les contrôles de l'application.
- Des éléments visuels (icônes, bitmaps, images ...) situés dans les répertoires icons, bitmaps, wallpapers du style.
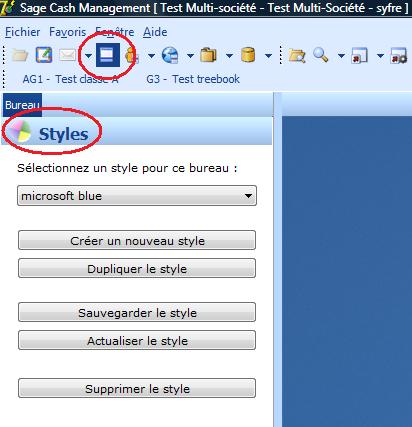
Travailler avec les styles
La gestion des styles est accessible dans la barre de Dossier onglet Styles :

Créer un nouveau style
Cette fonction permet de créer un nouveau style dans le référentiel à partir d'un nom de style :

Le style créé est vide.
Dupliquer le style
Cette fonction permet de dupliquer le style courant en un nouveau style dans le référentiel.
Le style créé est une copie du style en cours. La feuille de style existante est renommée suivant le nom du style.
Sauvegarder le style
Cette fonction sauvegarde le style en cours dans le référentiel.
Actualiser le style
Cette fonction recharge la feuille de style à partir de la copie locale se trouvant dans le répertoire du style et actualise l'affichage. Elle ne met pas à jour le style dans le référentiel.
Supprimer le style
Après confirmation cette fonction supprime le style du référentiel.
La bonne pratique pour développer un style :
- Créer un nouveau style ou dupliquer un style existant.
- Modifier la feuille de style avec un éditeur de texte
- Utilisez la fonction "Actualisez le style" pour tester vos modifications.
- Utilisez la fonction "Sauvegarder le style" pour sauvegarder votre style dans le référentiel.
Attention : Au chargement du programme ou lors d'un changement de style le répertoire du style peut être écrasé par la version stockée dans le référentiel. Il est donc important de sauvegarder le style avant de sortir de l'application ou de changer de style.
Feuille de style
La feuille de style contient la configuration utilisée par les contrôles visuels de l'application. Elle doit être située dans le répertoire du style et doit utiliser l'extension ".css"
Les feuilles de style s'appuient sur la norme W3C des feuilles de style CSS mais présente les différences suivantes :
- Les propriétés ne sont pas limités aux propriétés définis dans la nome CSS.
- La structures des sélecteurs est en rapport avec les contôles visuels de l'application.
- Il est possible d'utiliser des propriété comme constante à l'intérieur de la feuille de style
Sélecteurs
La structure des sélecteurs est la suivante :
Elément#Attribut.classe
- Elément
Désigne un élement du contrôle, par exemple "window", "column", "text" ...
- Attribut
Désigne un attribut ou un état de l'élement, par exemple column#over sélectionne l'état survolé de la colonne
- Classe
Désigne la classe du contrôle concerné, par exemple "grid", "calendar" ....
Le principe de la cascade s'applique du plus fin (à droite) vers le plus général (à gauche)
Exemple :
text {
brush : colors.clWhite;
font : primary.clVeryDark;
}
text#disabled {
brush : colors.clVeryLight;
font : alternate.clVeryDark;
}
text#disabled.menu {
brush : colors.clWhite;
font : colors.clGray;
}
Ces sélecteurs définissent les propriétés du texte, du texte désactivé et du texte désactivé pour les menus.
Constantes
Les constantes permettent de définir une fois une valeur puis pour l'utilisé plusieurs fois dans la feuille de style.
Exemple :
primary {
clVeryLight : #DCEBFF;
}
window {
brush : primary.clVeryLight;
}
Dans cet exemple la propriété primary.clVeryLight est utilisée pour définir la couleur de fond des fenêtres.
Principales propriétés
Les différentes propriétés utilisés dans les sections CSS peuvent variées suivant le contrôle visuel qui si rapporte mais certaines sont génériques et utilisées dans toutes les sections.
| Propriété | Type | Signification | Valeurs |
|---|---|---|---|
| font | Couleur | Couleur de la police de caractères | |
| font-name | Chaîne | Nom de la police de caractères | |
| font-style | Liste de valeurs | Style de la police de caractères | bold,italic,underline,strikeout |
| font-size | Entier | Taille de la police de caractères | |
| brush | Couleur | Couleur de fond | |
| gradient | Enumération | Style de gradient |
|
| gradient-color | Couleur | Couleur de gradient | |
| frame-style | Liste de valeurs | Style de bordure | flat,box,lower,upper,top,bottom,right,left,raised,lowered |
| frame-upper | Couleur | Couleur de bordure supérieure | |
| frame-lower | Couleur | Couleur de bordure inférieure | |
| frame-width | Entier | Epaisseur de bordure (pixel) |
Les styles de gradient
Les gradients dégradé d'une couleur (effet relief) :
- verylight
- light
- medium
- hard
Les gradients de transition entre le blanc et la couleur (effet glow)
Du haut vers le bas :
- glow
- glow-tb
- glowVeryLight
- glowMedium
- glowHard
glow, glow-tb et glowMedium sont équivalents
Du bas vers le haut
- glowInv
- glow-bt
- glowInvVeryLight
- glowInvMedium
- glowInvHard
glowInv, glow-bt et glowInvMedium sont équivalents
Le dégradé peut être appliqué verticalement par certain contrôles.
Les styles de bordure
Les bordures sont constituées de double ligne des couleurs frame-uuper et frame-lower, chaque ligne à l'épaisseur frame-width.
- flat
Equivalent à lower
- box
Equivalent à lower et upper
- lower
La bordure droite et basse
- upper
La bordure gauche et haute
- top
La bordure haute
- bottom
La bordure basse
- right
La bordure droite
- left
La bordure gauche
- raised
Un encadrement en relief
- lowered
Un encadrement enfoncé
Images
L'application utilise trois types d'image :
- les icônes
Les icônes sont utilisés dans les barre d'outils et les images statiques. Ce sont des images vectorielles transparentes SVG.
- Les bitmaps
Les bitmaps sont utilisés dans les contrôles Windows de type Treeview ou Listview qui ne supporte pas les images transparentes ni vectorielles. Ce sont des images bitmap BMP 24bits.
- Les papiers peints
Les papiers peints sont utilisés en fond d'écran. Ce sont des images png ou jpeg.
Il existe quelques exceptions :
- L'image de la fenêtre de connexion. Cette image est une image jpeg qui n'est pas défini par le style.
Les icônes
Les icônes sont des images vectorielles de type SVG. Les icônes sont généralement rassemblés dans des listes pour être utilisés par les contrôles visuels.
Références des contrôles
Fenêtre
udockform
Onglet de l'application
actnpagecontrol
Dossiers
mainoutbar
Assistant
panelwizard
Treebook
wintreebook
Gevel
gevel
Grille
outgrid
Edition
actncontrols
Calendrier
ul5calendar
Barres d'outils
actntoolbar
Séparateur
actncontrols
Fenêtre bulle d'aide
actnhint
| Whos here now: Members 0 Guests 0 Bots & Crawlers 3 |