Application html (portail)
| Ligne 1 : | Ligne 1 : | ||
Une application HTML est une extension de l'Application Web qui peut être affichée dans un onglet du portail. | Une application HTML est une extension de l'Application Web qui peut être affichée dans un onglet du portail. | ||
| − | Les applications | + | Les applications Html soit des archives contenant une structure d'application et un paquet métier. |
===Création d'une application html=== | ===Création d'une application html=== | ||
| Ligne 22 : | Ligne 22 : | ||
[[image:Htmlapp-3.png|600px]] | [[image:Htmlapp-3.png|600px]] | ||
| − | Une application | + | Une application Html peut utiliser n'importe quelle structure de site, toutefois elle doit respecter : |
* Utiliser index.html comme page de démarrage. | * Utiliser index.html comme page de démarrage. | ||
| Ligne 58 : | Ligne 58 : | ||
</pre> | </pre> | ||
| − | Une application | + | Une application Html s'exécute dans la même session que l'Application Web, elle est automatiquement connectée et n'a pas besoin de gérer la connexion de l'utilisateur. |
| − | Pour communiquer avec le service | + | {{tip|Si vous souhaitez une application autonome, reportez vous au développement d'application mobiles.}} |
| + | |||
| + | ===Appel de méthode de service=== | ||
| + | Pour communiquer avec le service une application Html doit exécuter des appels REST sur les méthodes de son paquet de service. | ||
Pour bénéficier des cookies de session existants, elle doit utiliser un chemin relatif pour exécuter les appels REST. | Pour bénéficier des cookies de session existants, elle doit utiliser un chemin relatif pour exécuter les appels REST. | ||
| Ligne 85 : | Ligne 88 : | ||
var payload = {id:id}; | var payload = {id:id}; | ||
doRequestByHttpRequest("htmldemoapplication/welcome",payload, function(data) { | doRequestByHttpRequest("htmldemoapplication/welcome",payload, function(data) { | ||
| − | console.log(data); | + | console.log(JSON.parse(data)); |
}); | }); | ||
} | } | ||
| Ligne 91 : | Ligne 94 : | ||
{{tip|Notez l'utilisation du chemin "../../server/sdata/packagename/methodname" pour exécuter les appels de méthodes de service.}} | {{tip|Notez l'utilisation du chemin "../../server/sdata/packagename/methodname" pour exécuter les appels de méthodes de service.}} | ||
| + | {{tip|Notez le JSON.parse() sur le résultat de l'appel.}} | ||
{{tip|Evitez d'appeler des méthodes d'autres paquets, seul le paquet de service de l'application est automatiquement déployé.}} | {{tip|Evitez d'appeler des méthodes d'autres paquets, seul le paquet de service de l'application est automatiquement déployé.}} | ||
| + | |||
| + | ===Ouverture d'interface dans l'application Web=== | ||
| + | Une application Html peut faire référence à une interface de l'application Web. | ||
| + | |||
| + | '''Exemple : ouverture de l'interface "Mon compte" :''' | ||
| + | |||
| + | <source lang="javascript"> | ||
| + | |||
| + | function myAccountClick() { | ||
| + | var payload = {action:"executeLink", uri:"frm://fwuseraccount.dfm", cd:null}; | ||
| + | if (window.parent && window.frameElement) { | ||
| + | // for security check | ||
| + | payload.cd = window.parent.$(window.frameElement).data("config"); | ||
| + | } | ||
| + | window.parent.postMessage(payload,window.parent.origin); | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | {{tip|Respectez ce code pour passer les validations de sécurité implémentés dans le point d'écoute des messages de l'application Web.}} | ||
| + | |||
===Administration=== | ===Administration=== | ||
Version du 6 février 2020 à 16:36
Une application HTML est une extension de l'Application Web qui peut être affichée dans un onglet du portail.
Les applications Html soit des archives contenant une structure d'application et un paquet métier.
Sommaire |
Création d'une application html
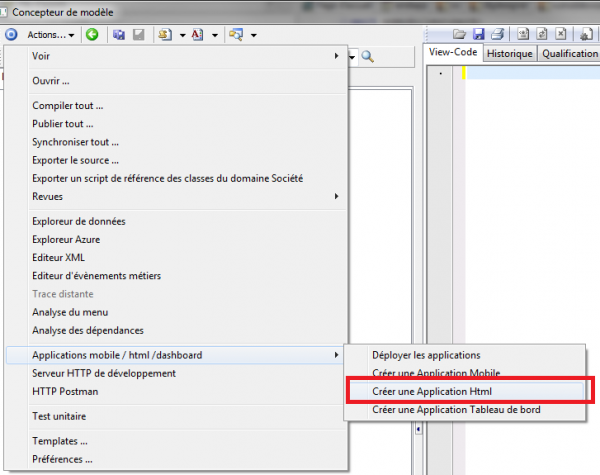
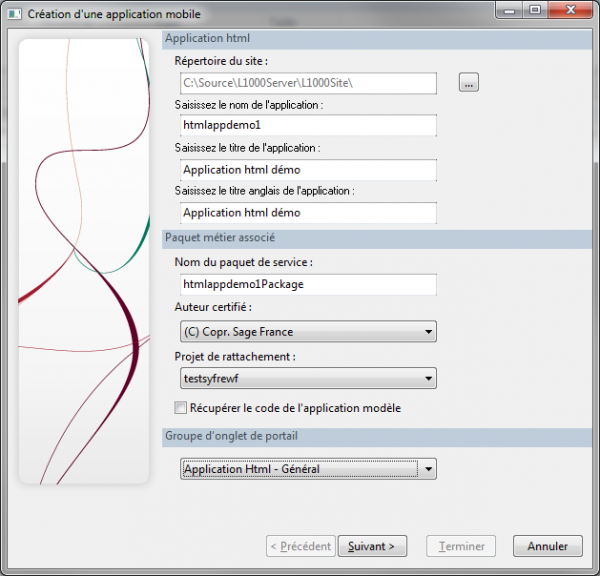
Pour créer une une nouvelle application html utilisez l'assistant du concepteur de modèle :
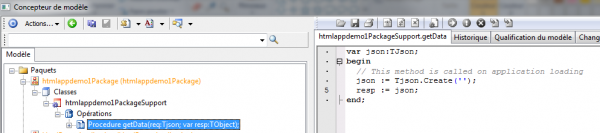
L'assistant crée un paquet de service correspondant :
comprenant une méthode json getData().
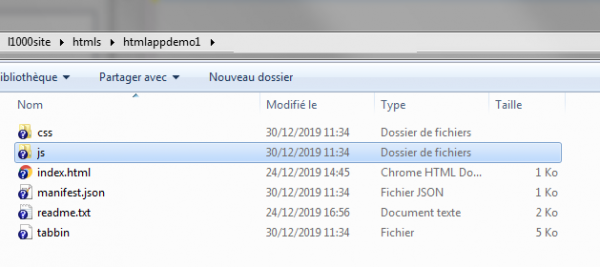
Et déploie l'application dans le site :
Une application Html peut utiliser n'importe quelle structure de site, toutefois elle doit respecter :
- Utiliser index.html comme page de démarrage.
- Inclure les éléments de style et de code de manière relative.
- Inclure un fichier manifest.json (automatiquement généré par l'assistant)
- Inclure un fichier tabbin (automatiquement généré par l'assistant)
Par exemple:
<!DOCTYPE>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/demo.css">
<script src="js/demo.js"></script>
<style>
body {
margin: 0px;
padding: 0px;
border: 0px;
background-color: transparent;
}
</style>
</head>
<body onload="refresh();">
<p class="agencies">List of agency</p>
<div id="agencies"></div>
<script>
function refresh() {
render();
}
</script>
</body>
</html>
Une application Html s'exécute dans la même session que l'Application Web, elle est automatiquement connectée et n'a pas besoin de gérer la connexion de l'utilisateur.
| Tip : Si vous souhaitez une application autonome, reportez vous au développement d'application mobiles. |
Appel de méthode de service
Pour communiquer avec le service une application Html doit exécuter des appels REST sur les méthodes de son paquet de service.
Pour bénéficier des cookies de session existants, elle doit utiliser un chemin relatif pour exécuter les appels REST.
Par exemple :
function doRequestByHttpRequest(uri, payload, onSuccess) { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { if (onSuccess) onSuccess(this.response); } }; var url = "../../server/sdata/"+uri; xhttp.open("POST", url, true); xhttp.setRequestHeader("Accept", "application/json"); xhttp.setRequestHeader("Content-type", "application/json; charset=UTF-8"); xhttp.send(JSON.stringify(payload)); } function doAgencyAction(id) { // Require a service package "htmdemoapplication" with "welcome" service method. var payload = {id:id}; doRequestByHttpRequest("htmldemoapplication/welcome",payload, function(data) { console.log(JSON.parse(data)); }); }
| Tip : Notez l'utilisation du chemin "../../server/sdata/packagename/methodname" pour exécuter les appels de méthodes de service. |
| Tip : Evitez d'appeler des méthodes d'autres paquets, seul le paquet de service de l'application est automatiquement déployé. |
Ouverture d'interface dans l'application Web
Une application Html peut faire référence à une interface de l'application Web.
Exemple : ouverture de l'interface "Mon compte" :
function myAccountClick() { var payload = {action:"executeLink", uri:"frm://fwuseraccount.dfm", cd:null}; if (window.parent && window.frameElement) { // for security check payload.cd = window.parent.$(window.frameElement).data("config"); } window.parent.postMessage(payload,window.parent.origin); }
| Tip : Respectez ce code pour passer les validations de sécurité implémentés dans le point d'écoute des messages de l'application Web. |
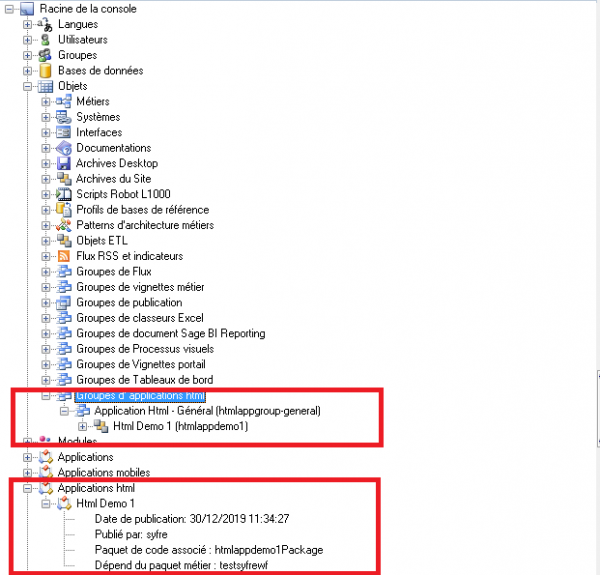
Administration
Les applications html sont visibles dans l'administration :