Développement Mobile
(→Artefacts) |
|||
| (32 révisions intermédiaires par un utilisateur sont masquées) | |||
| Ligne 8 : | Ligne 8 : | ||
Nous conseillons de suivre les bonnes pratiques suivantes : | Nous conseillons de suivre les bonnes pratiques suivantes : | ||
* Centrez le développement de vos application sur un rôle d'un utilisateur. | * Centrez le développement de vos application sur un rôle d'un utilisateur. | ||
| + | * Développez plusieurs Applications mono-fonction plutôt qu'une Application multi-fonctions. | ||
* Utilisez JQuery et JQuery Mobile, ceci simplifie grandement le développement. | * Utilisez JQuery et JQuery Mobile, ceci simplifie grandement le développement. | ||
* Optimisez le fonctionnement de vos application pour limiter le nombre d'aller retour avec le serveur. | * Optimisez le fonctionnement de vos application pour limiter le nombre d'aller retour avec le serveur. | ||
| Ligne 16 : | Ligne 17 : | ||
===Architecture=== | ===Architecture=== | ||
| − | ==== | + | ====Vue réseau==== |
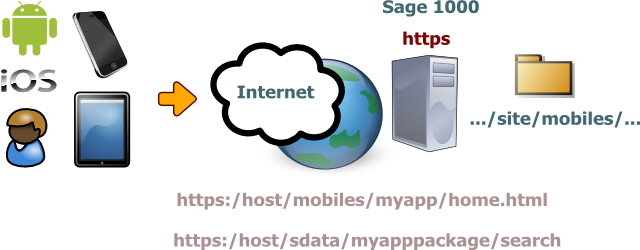
| + | [[Image:mobile-netview.png]] | ||
| − | + | Les Applications Mobiles sont des applications Web accessibles à partir de l'URL du Site. | |
| + | {{tip| | ||
| + | Une Application Mobile est une application web, en conséquence : | ||
| + | * Vous devez déployer une configuration Web de la ligne 1000. | ||
| + | * Le Service 1000 doit être accessible par Internet | ||
| + | * Seule la configuration utilisant le [[Fichier_de_configuration_(server)#HTTP|serveur HTTP intégré]] est supportée. | ||
| + | }} | ||
| + | |||
| + | ====Artefacts==== | ||
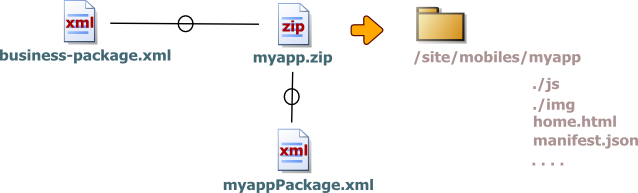
[[Image:mobile-artifacts.png]] | [[Image:mobile-artifacts.png]] | ||
| Ligne 29 : | Ligne 39 : | ||
* Un paquet métier associé à l'application mobile. | * Un paquet métier associé à l'application mobile. | ||
: Ce paquet ne sert qu'à associer l'Application Mobile avec une Application Métier, il est utilisé comme critère de filtrage lors du déploiement des Applications Mobiles. | : Ce paquet ne sert qu'à associer l'Application Mobile avec une Application Métier, il est utilisé comme critère de filtrage lors du déploiement des Applications Mobiles. | ||
| + | |||
| + | Le répertoire d'une Application Mobile contient un fichier manifest.json qui récapitule ces éléments, voici un exemple de manifeste : | ||
| + | |||
| + | <pre> | ||
| + | { | ||
| + | "name": "my mobile app 1", | ||
| + | "home": "home.html", | ||
| + | "image-gallery": "image-gallery-256.png", | ||
| + | "package": "appmob1package.xml", | ||
| + | "project": "testsyfrewf" | ||
| + | } | ||
| + | </pre> | ||
===Déploiement=== | ===Déploiement=== | ||
| Ligne 35 : | Ligne 57 : | ||
Il est recommandé d'appeler la page racine de l'application "home.html". | Il est recommandé d'appeler la page racine de l'application "home.html". | ||
| − | ====Installation==== | + | {{tip|Le framework JQuery mobile adopte l'approche mono fichier html, les pages mobiles sont constituées de section de cette page html.}} |
| − | Lors du démarrage du service les Applications Mobiles associées | + | |
| + | ====Installation dans le référentiel==== | ||
| + | Les Applications mobiles peuvent être exportées et importées dans le référentiel. | ||
| + | |||
| + | Pour exporter : | ||
| + | * Clique droit sur l'application, puis "archiver". | ||
| + | : Cette action crée un fichier zip qui contient l'ensemble de l'application. | ||
| + | |||
| + | Pour installer : | ||
| + | * Clique droit sur le noeud "Applications mobiles", puis "installer". | ||
| + | : Cette action est suffisante pour installer l'application. | ||
| + | |||
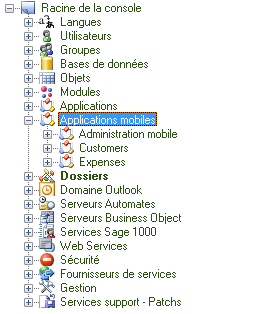
| + | [[Image:mobiles-admin-applications-mobiles.png]] | ||
| + | |||
| + | ====Déploiement par le service==== | ||
| + | Lors du démarrage du service les Applications Mobiles associées aux paquet de l'Application métier sont automatiquement déployées. | ||
Déployer une Application Mobile consiste à : | Déployer une Application Mobile consiste à : | ||
| Ligne 52 : | Ligne 89 : | ||
Le service 1000 détecte un client Mobile par la présence du mot '''"mobile"''' dans le UserAgent de la requête HTTP. | Le service 1000 détecte un client Mobile par la présence du mot '''"mobile"''' dans le UserAgent de la requête HTTP. | ||
| − | Sur une requête mobile | + | Sur une requête mobile à la racine du service, il construit une galerie des applications disponibles. |
Donc un agent mobile effectuant une requête sur | Donc un agent mobile effectuant une requête sur | ||
| Ligne 61 : | Ligne 98 : | ||
recevra en réponse une galerie des applications mobiles disponibles. | recevra en réponse une galerie des applications mobiles disponibles. | ||
| + | |||
| + | Pour obtenir la galerie des applications mobiles à partir d'un navigateur de bureau utilisez l'URL | ||
| + | |||
| + | <pre> | ||
| + | https://host/mobiles | ||
| + | </pre> | ||
===Développement=== | ===Développement=== | ||
| − | Le développement d'une Application Mobile peut être réalisé dans le concepteur de modèle de l'application Desktop. | + | Le développement d'une Application Mobile peut être réalisé dans le [[Concepteur_de_modèle|concepteur de modèle]] de l'application Desktop. |
====Créer une nouvelle application==== | ====Créer une nouvelle application==== | ||
| Ligne 90 : | Ligne 133 : | ||
Une fois l'application créer vous pouvez commencer à coder les interactions de votre application. | Une fois l'application créer vous pouvez commencer à coder les interactions de votre application. | ||
| − | Typiquement une Application Mobile interagit avec un serveur Web par le biais d' | + | Typiquement une Application Mobile interagit avec un serveur Web par le biais d'appels [http://fr.wikipedia.org/wiki/Ajax_%28informatique%29 Ajax.] |
Coté client vous exécutez un appel Ajax, par exemple : | Coté client vous exécutez un appel Ajax, par exemple : | ||
| Ligne 101 : | Ligne 144 : | ||
et coté serveur vous devez implémenter une méthode '''"method"''' répondant à cet appel : | et coté serveur vous devez implémenter une méthode '''"method"''' répondant à cet appel : | ||
| + | |||
| + | <source lang="delphi"> | ||
| + | procedure method(req:TJSon; out resp:TJSon); | ||
| + | begin | ||
| + | // create json response | ||
| + | resp.result[0].data := .... | ||
| + | end; | ||
| + | </source> | ||
| + | |||
| + | {{tip|Notez l'usage du qualifiant '''out'''}} | ||
| + | |||
| + | ou bien | ||
<source lang="delphi"> | <source lang="delphi"> | ||
| Ligne 107 : | Ligne 162 : | ||
json := TJson.Create(''); | json := TJson.Create(''); | ||
// create json response | // create json response | ||
| + | json.result[0].data := .... | ||
resp := json; | resp := json; | ||
end; | end; | ||
</source> | </source> | ||
| − | Le service 1000 accepte les appels de méthode JSON sur les URLs SData simplifiées : | + | {{tip|Cette forme de signature permet de retourner autre chose que du json; elle permet aussi de tester le code plus facilement. |
| + | |||
| + | Pour tester une méthode ayant cette signature : | ||
| + | |||
| + | <source lang="delphi"> | ||
| + | //Procedure TestMethodName; | ||
| + | var req,res:TJson; | ||
| + | begin | ||
| + | // create a JSON request | ||
| + | req := TJson.Create('{"id":"459E078ED21D000C0161000004840003"}'); | ||
| + | // call the tested method | ||
| + | getDocument(req,res); | ||
| + | // copy the result to the clipboard | ||
| + | res.CopyToClipBoard; | ||
| + | // show the result | ||
| + | showMessage(res.AsString); | ||
| + | end; | ||
| + | </source> | ||
| + | |||
| + | }} | ||
| + | |||
| + | Le service 1000 accepte les appels de méthode JSON sur les URLs [[SData|SData]] simplifiées : | ||
<pre> | <pre> | ||
| Ligne 144 : | Ligne 221 : | ||
Notez que la classe myAppSupport est la classe support des méthodes de service et est implicitement utilisée, elle n'apparait pas dans les urls d'appel des méthodes. | Notez que la classe myAppSupport est la classe support des méthodes de service et est implicitement utilisée, elle n'apparait pas dans les urls d'appel des méthodes. | ||
| − | Le plugin JQuery jq1000 contient une variable $.l1000._api_ | + | Le plugin JQuery jq1000 contient une variable $.l1000._api_ utilisée pour définir le chemin des appels Ajax : |
<source lang="javascript"> | <source lang="javascript"> | ||
| Ligne 197 : | Ligne 274 : | ||
====Mise au point==== | ====Mise au point==== | ||
Vous pouvez utiliser le serveur HTTP intégré au concepteur de modèle pour mettre au point vos Applications Mobiles. | Vous pouvez utiliser le serveur HTTP intégré au concepteur de modèle pour mettre au point vos Applications Mobiles. | ||
| + | |||
| + | La démarche est la suivante : | ||
| + | * Rentrez dans l'application métier hôte. | ||
| + | * Déployez les applications mobiles. | ||
| + | * Actualisez la liste des paquets. | ||
| + | * Démarrez le serveur HTTP intégré. | ||
| + | * Occupez le paquet métier du code mobile. | ||
| + | |||
| + | Une fois la mise au point terminé : | ||
| + | * Libérez le paquet métier du code mobile. | ||
| + | * Publiez l'application dans le référentiel en répondant "Oui" à cette question lors de la libération du paquet | ||
| + | |||
| + | {{tip|La libération d'un paquet métier associé à une application mobile permet de publier celle-ci dans le référentiel}} | ||
| + | |||
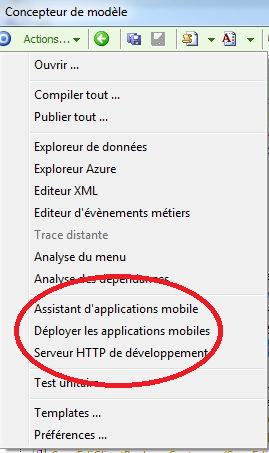
| + | [[image:Mobile-actions-menu.png]] | ||
| + | |||
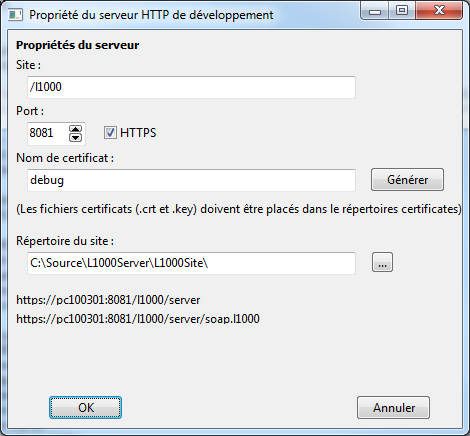
| + | [[image:httpdebug-conf.png]] | ||
Lors du paramétrage du serveur : | Lors du paramétrage du serveur : | ||
| Ligne 219 : | Ligne 313 : | ||
===Authentification=== | ===Authentification=== | ||
| + | Une Application Mobile interagit avec un service par le biais d'appels Ajax. | ||
| + | |||
| + | Ces appels se traduises par des appels sur l'API REST SData du service. | ||
| + | |||
| + | {{tip| Tous les appels SDATA / REST à l'API doivent maintenant être authentifiés.}} | ||
===Licences=== | ===Licences=== | ||
| + | L'utilisation des Applications mobiles est soumis à licence. | ||
| + | |||
| + | * La licence utilisée est une licence nommée allouée sur le croisement Utilisateur - Paquet de Service utilisé par l'Application Mobile. | ||
| + | * Les licences sont allouées du pool de licence mobile. | ||
| + | * Si aucune clé de licence mobile n'est installé une licence pleine est allouée. | ||
| + | Voir aussi | ||
| + | *[[Dashboards|Tableaux de bord]] | ||
| + | [[Category:Version700]] | ||
[[Category:Mobiles]] | [[Category:Mobiles]] | ||
Version actuelle en date du 20 janvier 2015 à 10:27
Sommaire |
Introduction
Les applications mobiles considérées ici sont des applications de type WebApp.
Ce sont donc des Applications Web spécialement conçues pour fonctionner sur des dispositifs mobiles.
La ligne 1000 n'impose pas de framework client pour développer ces applications, néanmoins nous conseillons d'utiliser le framework JQuery et JQuery Mobile et nous fournissons des plugins pour ces frameworks qui simplifient la mise en oeuvre.
Nous conseillons de suivre les bonnes pratiques suivantes :
- Centrez le développement de vos application sur un rôle d'un utilisateur.
- Développez plusieurs Applications mono-fonction plutôt qu'une Application multi-fonctions.
- Utilisez JQuery et JQuery Mobile, ceci simplifie grandement le développement.
- Optimisez le fonctionnement de vos application pour limiter le nombre d'aller retour avec le serveur.
- Optimisez le code serveur pour obtenir le maximum de performance.
- Utilisez l'API JSON coté client et coté serveur.
- Gérez le mode déconnecté.
- Utilisez systématiquement https
Architecture
Vue réseau
Les Applications Mobiles sont des applications Web accessibles à partir de l'URL du Site.
| Tip :
Une Application Mobile est une application web, en conséquence :
|
Artefacts
Les éléments constituants une Application Mobile sont les suivants :
- Un objet du référentiel contenant les artefacts html de l'application.
- Cet objet content une archive zip du contenu du répertoire de l'application mobile.
- Un paquet métier de type Paquet de service locale contenant le code des opérations appelées par l'application mobile.
- Typiquement ce paquet ne contient qu'une classe support et des opérations
- Un paquet métier associé à l'application mobile.
- Ce paquet ne sert qu'à associer l'Application Mobile avec une Application Métier, il est utilisé comme critère de filtrage lors du déploiement des Applications Mobiles.
Le répertoire d'une Application Mobile contient un fichier manifest.json qui récapitule ces éléments, voici un exemple de manifeste :
{
"name": "my mobile app 1",
"home": "home.html",
"image-gallery": "image-gallery-256.png",
"package": "appmob1package.xml",
"project": "testsyfrewf"
}
Déploiement
Une application mobile correspond à un sous répertoire du répertoire "mobiles" du site.
Il est recommandé d'appeler la page racine de l'application "home.html".
| Tip : Le framework JQuery mobile adopte l'approche mono fichier html, les pages mobiles sont constituées de section de cette page html. |
Installation dans le référentiel
Les Applications mobiles peuvent être exportées et importées dans le référentiel.
Pour exporter :
- Clique droit sur l'application, puis "archiver".
- Cette action crée un fichier zip qui contient l'ensemble de l'application.
Pour installer :
- Clique droit sur le noeud "Applications mobiles", puis "installer".
- Cette action est suffisante pour installer l'application.
Déploiement par le service
Lors du démarrage du service les Applications Mobiles associées aux paquet de l'Application métier sont automatiquement déployées.
Déployer une Application Mobile consiste à :
- Décompresser l'archive de l'application dans le répertoire /mobiles/ du site du service.
- Installer et enregistrer dans le framework le paquet métier associé à l'application.
URL d'une application
Les Applications Mobiles déployées sur un service sont accessibles à partir de l'Url du service :
https://host/mobiles/myapp/home.html
Galerie
Le service 1000 détecte un client Mobile par la présence du mot "mobile" dans le UserAgent de la requête HTTP.
Sur une requête mobile à la racine du service, il construit une galerie des applications disponibles.
Donc un agent mobile effectuant une requête sur
https://host
recevra en réponse une galerie des applications mobiles disponibles.
Pour obtenir la galerie des applications mobiles à partir d'un navigateur de bureau utilisez l'URL
https://host/mobiles
Développement
Le développement d'une Application Mobile peut être réalisé dans le concepteur de modèle de l'application Desktop.
Créer une nouvelle application
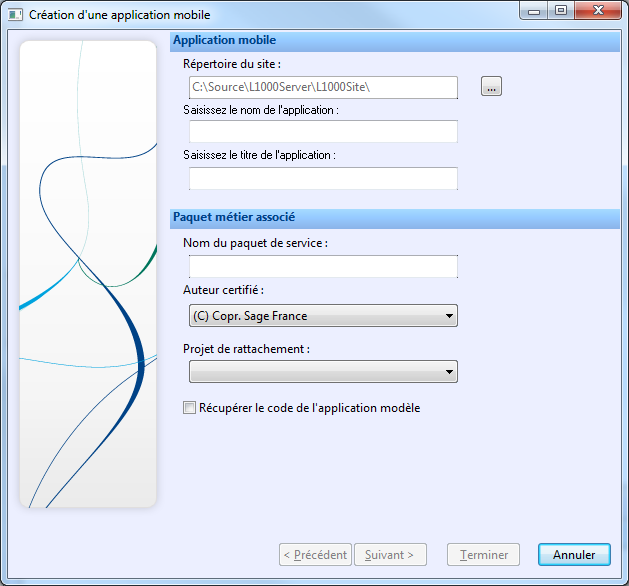
Pour créer une nouvelle Application Mobile utilisez l'assistant accessible dans le menu Actions du concepteur de modèle.
Cet assistant créer une nouvelle Application Mobile en dupliquant une Application existante.
- Répertoire du site
- Ce répertoire correspond au répertoire du site du service, il est utilisé pour présenter les Applications Mobiles existantes.
- Nom de l'application
- Il s'agit du nom de l'application mobile, ce nom sera le nom du répertoire de l'application dans le sous répertoire "mobiles" du site.
- Titre de l'application
- Il s'agit du titre de l'application
- Nom du paquet de service
- Le nom du paquet de service qui contiendra le code de l'application. ce nom est construit automatiquement à partir du nom de l'application.
- Auteur
- Auteur du paquet de service.
- Projet de rattachement
- Il s'agit du projet métier auquel sera rattaché l'Application Mobile. Ce projet est utilisé pour déterminer si l'Application Mobile est supportée par l'Application Métier.
- Récupérer le code de l'application modèle.
- Si vous cocher cette option les méthodes du paquet de service de l'Application modèle seront dupliquées et rajoutées au paquet de service de la nouvelle Application; ainsi, l'Application dupliquée fonctionnera exactement comme l'Application modèle d'origne. Utilisez cette option si vous souhaiter conserver une partie des fonctionnalités de l'Application modèle.
Gérer les interactions
Une fois l'application créer vous pouvez commencer à coder les interactions de votre application.
Typiquement une Application Mobile interagit avec un serveur Web par le biais d'appels Ajax.
Coté client vous exécutez un appel Ajax, par exemple :
$.post("serverpath/method", json_object, function( data ) { // do something with the response },"json");
et coté serveur vous devez implémenter une méthode "method" répondant à cet appel :
procedure method(req:TJSon; out resp:TJSon); begin // create json response resp.result[0].data := .... end;
ou bien
procedure method(req:TJSon; var resp:TObject); begin json := TJson.Create(''); // create json response json.result[0].data := .... resp := json; end;
Le service 1000 accepte les appels de méthode JSON sur les URLs SData simplifiées :
https://host/sdata/package/method
donc si votre Application Mobile s'appelle "myapp" et utilise le paquet de service "myappPackage" vous utiliserez :
$.post("sdata/myapppackage/method", json_object, function( data ) { // do something with the response },"json");
et coté serveur :
unit myappPackage; type myappSupport = class procedure method(req:TJSon; var resp:TObject); end; procedure myappSupport.method(req:TJSon; var resp:TObject); begin json := TJson.Create(''); // create json response resp := json; end;
Notez que la classe myAppSupport est la classe support des méthodes de service et est implicitement utilisée, elle n'apparait pas dans les urls d'appel des méthodes.
Le plugin JQuery jq1000 contient une variable $.l1000._api_ utilisée pour définir le chemin des appels Ajax :
$(document).ready( function() { // updated by mobile wizard. $.l1000._api_ = "sdata/mobilesuitefi"; }
Une fois cette variable définie les appels Ajax deviennent :
$.post($.l1000._api_+"/method", json_object, function( data ) { // do something with the response },"json");
API JSON
En générale les application Web qui utilisent intensivement Javascript communique dans le format JSON. En effet ce format est très facile à manipuler en Javascript et aussi très simple à construire coté serveur.
La ligne 1000 supporte nativement le format JSON, en particulier par l'objet TJSon qui permet manipuler ou de construire du JSON.
Lorsque vous définissez une méthode de service et que cette méthode est appelée via une requête HTTP de type JSON (une requête dont le contentType et l Accept est de type application/json) le service mappe automatiquement les paramètres :
- Si un paramètre en entrée est de type TJSon il reçoit le contenu de la requête.
- Si un paramètre en sortie est de type TJson son contenu est sérialisé et retourné en réponse.
En résumé, si la signature de vos méthode est la suivante :
procedure method(req:TJSon; var resp:TObject); begin json := TJson.Create(''); // create json response resp := json; end;
- le paramètre req contiendra le contenu de la requête
- Le contenu de l'objet json sera retourné dans la réponse à la requête.
Notez que :
- le contenu de la requête dépend de sa méthode GET/POST et de son contentType
- Pour une requête GET se sont les paramètres de la requête qui sont passé dans une structure JSON
- Pour une requête POST où le contentType est application/x-www-form-urlencoded, se sont les champs du contenu qui sont passé sous forme d'une structure JSON
- Pour une requête POST où le contentType est application/json c'est le contenu JSON de la requête qui est passé en paramètre.
Notez aussi que JQuery passe le contenu sous forme application/x-www-form-urlencoded.
Mise au point
Vous pouvez utiliser le serveur HTTP intégré au concepteur de modèle pour mettre au point vos Applications Mobiles.
La démarche est la suivante :
- Rentrez dans l'application métier hôte.
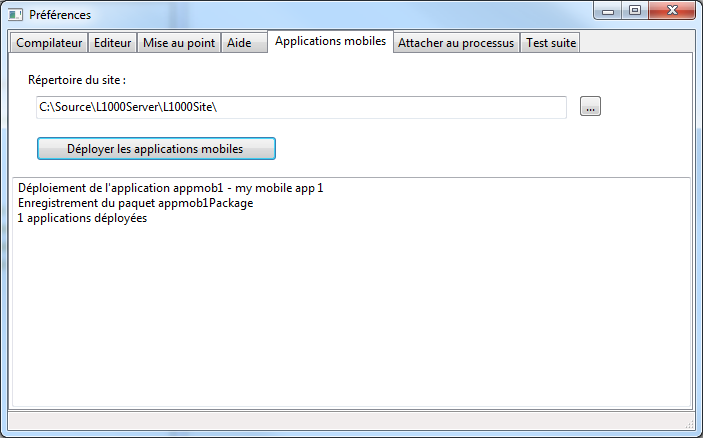
- Déployez les applications mobiles.
- Actualisez la liste des paquets.
- Démarrez le serveur HTTP intégré.
- Occupez le paquet métier du code mobile.
Une fois la mise au point terminé :
- Libérez le paquet métier du code mobile.
- Publiez l'application dans le référentiel en répondant "Oui" à cette question lors de la libération du paquet
| Tip : La libération d'un paquet métier associé à une application mobile permet de publier celle-ci dans le référentiel |
Lors du paramétrage du serveur :
- Renseigner le répertoire du site.
- Paramétrer le service en https
Notez que ce serveur HTTP intégré ne gère pas l'authentification, les exécutions de méthodes sont donc réalisées dans le contexte de l'utilisateur de l'application Desktop.
Suivant votre paramétrage du serveur HTTP, l'url de l'Application Mobile peut être légèrement différente, par exemple
https://host:8081/l1000/mobiles/myapp/home.html
mais cela n'influence pas le fonctionnement.
L'application Desktop ne déploie pas automatiquement les Applications Mobiles supportées par l'Application Métier.
Pour ce faire effectuer le déploiement manuellement grâce l'option prévue dans les préférences du concepteur de modèle.
Authentification
Une Application Mobile interagit avec un service par le biais d'appels Ajax.
Ces appels se traduises par des appels sur l'API REST SData du service.
Licences
L'utilisation des Applications mobiles est soumis à licence.
- La licence utilisée est une licence nommée allouée sur le croisement Utilisateur - Paquet de Service utilisé par l'Application Mobile.
- Les licences sont allouées du pool de licence mobile.
- Si aucune clé de licence mobile n'est installé une licence pleine est allouée.
Voir aussi
| Whos here now: Members 0 Guests 0 Bots & Crawlers 1 |