Référence des styles Desktop
Sommaire
|
Référence des styles
Un style permet de modifier l'apparence et les visuels de l'application, par exemple les couleurs, gradients, cadres, îcones, images ... peuvent être modifier à travers les styles.
Les styles sont stockés dans le référentiel, plusieurs styles peuvent être définis et chaque utilisateur peut sélectionner le style qui lui convient le mieux.
Structure d'un style
Un style est constitué d'une arborescence de répertoire situé dans le répertoire "resources" du programme.
Par exemple l'arborescence des répertoires pour un style "Mon style" serait :
c:/..../sage 1000 c:/..../sage 1000/resources c:/..../sage 1000/resources/default c:/..../sage 1000/resources/default/icons c:/..../sage 1000/resources/default/bitmaps c:/..../sage 1000/resources/Mon style c:/..../sage 1000/resources/Mon style/icons c:/..../sage 1000/resources/Mon style/wallpapers
Le style "default" est automatiquement déployé et est utilisé lorsque l'utilisateur n'a sélectionné aucun style.
Un style est stocké dans le référentiel sous la forme d'une archive (zip) de l'arborescence de son répertoire, dans l'exemple précédent le répertoire "Mon style" et ses sous-répertoires serait archivé. Lorsque l'utilisateur sélectionne un style l'arboresence est automtiquement déployé et synchronisé si nécessaire.
Le programme maintient une liste ordonnée des répertoires du style et recherche les différents élements dans cette liste. Dans l'exemple précédent la liste des répertoires de recherche serait :
c:/..../sage 1000/resources/Mon style c:/..../sage 1000/resources/Mon style/icons c:/..../sage 1000/resources/Mon style/wallpapers c:/..../sage 1000/resources/default c:/..../sage 1000/resources/default/icons c:/..../sage 1000/resources/default/bitmaps
Il est ainsi possible de redéfinir ou d'hériter des élements du style.
Pratiquement un style est constitué des éléments suivant :
- Une feuille de style située à la racine des répertoires style qui contient la configuration utilisée par les contrôles de l'application.
- Des éléments visuels (icônes, bitmaps, images ...) situés dans les répertoires icons, bitmaps, wallpapers du style.
Travailler avec les styles
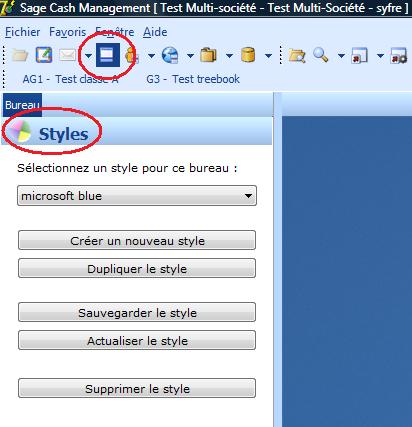
La gestion des styles est accessible dans la barre de Dossier onglet Styles :

Créer un nouveau style
Cette fonction permet de créer un nouveau style dans le référentiel à partir d'un nom de style :

Le style créé est vide.
Dupliquer le style
Cette fonction permet de dupliquer le style courant en un nouveau style dans le référentiel.
Le style créé est une copie du style en cours. La feuille de style existante est renommée suivant le nom du style.
Sauvegarder le style
Cette fonction sauvegarde le style en cours dans le référentiel.
Actualiser le style
Cette fonction recharge la feuille de style à partir de la copie locale se trouvant dans le répertoire du style et actualise l'affichage. Elle ne met pas à jour le style dans le référentiel.
Supprimer le style
Après confirmation cette fonction supprime le style du référentiel.
Les bonnes pratiques pour développer un style
- Créer un nouveau style ou dupliquer un style existant.
- Modifier la feuille de style avec un éditeur de texte
- Utilisez la fonction "Actualisez le style" pour tester vos modifications.
- Utilisez la fonction "Sauvegarder le style" pour sauvegarder votre style dans le référentiel.
Feuille de style
La feuille de style contient la configuration utilisée par les contrôles visuels de l'application. Elle doit être située dans le répertoire du style et doit utiliser l'extension ".css"
| Tip : Le programme charge le premier fichier css trouvé, il est donc important qu'un seul fichier css soit présent. |
Les feuilles de style s'appuient sur la norme W3C des feuilles de style CSS mais présente les différences suivantes :
- Les propriétés ne sont pas limités aux propriétés définis dans la nome CSS.
- La structures des sélecteurs est en rapport avec les contôles visuels de l'application.
- Il est possible d'utiliser des propriété comme constante à l'intérieur de la feuille de style
Sélecteurs
La structure des sélecteurs est la suivante :
Elément#Attribut.classe
- Elément
Désigne un élement du contrôle, par exemple "window", "column", "text" ...
- Attribut
Désigne un attribut ou un état de l'élement, par exemple column#over sélectionne l'état survolé de la colonne
- Classe
Désigne la classe du contrôle concerné, par exemple "grid", "calendar" ....
Le principe de la cascade s'applique du plus fin (à droite) vers le plus général (à gauche)
Exemple :
text {
brush : colors.clWhite;
font : primary.clVeryDark;
}
text#disabled {
brush : colors.clVeryLight;
font : alternate.clVeryDark;
}
text#disabled.menu {
brush : colors.clWhite;
font : colors.clGray;
}
Ces sélecteurs définissent les propriétés du texte, du texte désactivé et du texte désactivé pour les menus.
Constantes
Les constantes permettent de définir une fois une valeur puis de l'utilisé plusieurs fois dans la feuille de style.
Exemple :
primary {
clVeryLight : #DCEBFF;
}
window {
brush : primary.clVeryLight;
}
Dans cet exemple la propriété primary.clVeryLight est utilisée pour définir la couleur de fond des fenêtres.
Principales propriétés
Les différentes propriétés utilisés dans les sections CSS peuvent variées suivant le contrôle visuel qui si rapporte mais certaines sont génériques et utilisées dans toutes les sections.
| Propriété | Type | Signification | Valeurs |
|---|---|---|---|
| font | Couleur | Couleur de la police de caractères | |
| font-name | Chaîne | Nom de la police de caractères | |
| font-style | Liste de valeurs | Style de la police de caractères | bold,italic,underline,strikeout |
| font-size | Entier | Taille de la police de caractères | |
| brush | Couleur | Couleur de fond | |
| gradient | Enumération | Style de gradient |
|
| gradient-color | Couleur | Couleur de gradient | S'applique aux styles de gradient "glow", si cette propriété n'est pas définie la couleur utilisée est le blanc. |
| frame-style | Liste de valeurs | Style de bordure | flat,box,lower,upper,top,bottom,right,left,raised,lowered |
| frame-upper | Couleur | Couleur de bordure supérieure | |
| frame-lower | Couleur | Couleur de bordure inférieure | |
| frame-width | Entier | Epaisseur de bordure (pixel) |
Les styles de gradient
Les gradients dégradé de la couleur de fond (effet relief) :
- verylight
- light
- medium
- hard
Les gradients de transition entre la couleur de fond et la couleur gradient-color (effet glow)
Du haut vers le bas :
- glow
- glow-tb
- glowVeryLight
- glowMedium
- glowHard
glow, glow-tb et glowMedium sont équivalents
Du bas vers le haut
- glowInv
- glow-bt
- glowInvVeryLight
- glowInvMedium
- glowInvHard
glowInv, glow-bt et glowInvMedium sont équivalents
Les styles de bordure
Les bordures sont constituées de double ligne des couleurs frame-upper et frame-lower, chaque ligne à l'épaisseur frame-width.
- flat
- Equivalent à lower
- box
- Equivalent à lower et upper
- lower
- La bordure droite et basse
- upper
- La bordure gauche et haute
- top
- La bordure haute
- bottom
- La bordure basse
- right
- La bordure droite
- left
- La bordure gauche
- raised
- Un encadrement en relief
- lowered
- Un encadrement enfoncé
Images
L'application utilise quatre types d'image :
- Les icônes sont utilisés dans les barre d'outils et les images statiques. Ce sont des images vectorielles transparentes SVG.
- Les bitmaps sont utilisés dans les contrôles Windows de type Treeview ou Listview qui ne supporte pas les images transparentes ni vectorielles. Ce sont des images bitmap BMP 24bits.
- Les images statiques utilisés dans les visuels
- Les papiers peints sont utilisés en fond d'écran. Ce sont des images PNG ou JPEG.
Les icônes et listes d'icônes
Les icônes sont des images vectorielles de type SVG.
Les icônes sont généralement rassemblés dans des listes pour être utilisés par les contrôles visuels.
Le contenu d'une liste d'icône est défini par le code du programme mais peut être modifié par un fichier contenant la liste des icônes. Ces fichiers sont identifiés par le nom de la liste et l'extension ".txt" et doivent se trouver dans l'arborescence du style.
| Nom de la liste | Usage |
|---|---|
| maintoolbar | Barre d'outils principale |
| mainoutbar | Icônes de la barre des Dossiers |
| navigbar | Barre d'outils de navigation des fenêtres |
| systabs (*) | Icônes de la barre de contrôle des onglets |
| sysbuttons (*) | Icônes système des fenêtres |
| dlgsql | Icônes de la barre d'outils du dialogue SQL |
| dlgtrace | Icônes de la barre d'outils du dialogue de Trace |
| editrightbuttons | Icônes droits des contrôles d'édition |
| editleftbuttons | Icônes gauches des contrôles d'édition |
| inplpanels | Icônes des volets de la fenêtre de recherche |
| inpllinks | Icônes des liens de la fenêtre de recherche |
| treebookpanels | Icônes des volets des Treebooks |
| treebooklinks | Icônes des liens des Treebooks |
| pagemsg | Icônes de la barre d'outils des pages Messagerie |
| pagequery | Icônes de la barre d'outils des pages Requête |
| memobar | Icônes de la barre d'outils des contrôles mémos |
| adminaction | Icône action de la console d'administration |
| adminmain | Barre d'action de la console d'administration |
| admintoolbar | Barre d'action associée à l'arbre de droite |
Les listes d'icônes ont un paramètre NumGlyphs qui indique le nombre d'icône par élément de la liste :
- NumGlyphs = 1 : Un icône par élément de la liste
- NumGlyphs = 3 ou 4 : Trois icônes par élément de la liste; ces icônes correspondent à l'état de l'élément :
- Le premier icône correspond à l'élément
- Le second icône correspond à l'élément survolé
- Le troisième icône correspond à l'élément enfoncé
- Le quatrième icône correspond à l'élément désactivé
(*) Les listes systabs et sysbuttons ont un comportement différent, chaque icône représente l'état survolé d'un ensemble d'élément, le paramètre NumGlyphs indiquant le nombre d'élément.
Par exemple pour la liste des icônes systèmes des fenêtres :
# # Imagelist sysbuttons # Extension .svg # NumGlyphs 3 # sysbutton-1 sysbutton-2 sysbutton-3 sysbutton-4
NulGlyphs indique que l'icône représente trois boutons et chaque icônes représente un état, le premier étant aucun bouton survolé, le second étant le premier bouton survolé et ainsi de suite.
Ces icônes contiennent aussi des identifiants (id1 à idN) qui permettent au programme de connaitre la position relative des boutons pour une gestion correcte de la position de la souris :
<g
id="g3758"
transform="translate(0,-30)">
<rect
inkscape:label="#rect3752"
y="35"
x="4.6446609"
height="15"
width="30.355339"
id="id1" <== Indique que ce rectangle délimite le bouton 1
Les images statiques
Les images statiques sont utilisés pour les visuels de l'application, elles sont situées dans le répertoire "images" du style.
| Nom de l'image | Usage |
|---|---|
| login-1000.png | Image de la fenêtre de connexion |
| about-1000.png | Image de la fenêtre à propos |
| wizard-1000.png | Image des assistants |
En mode SCM (Sage Cash Management) un autre jeu d'images peut être utilisé suivant le contenu du fichier application.conf
Références des contrôles
Fenêtre
Styles appliqués par les fenêtres de l'application.
| Sélecteur | Usage | Propriétés | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| window.form | Style du contenu d'une fenêtre. | font,font-name,brush
ctl3d : 0 ou 1 : Active le style 3d des contrôles (défaut 1) | |||||||||||||||||||||||||||||||||||||||||||||
| title.form | Style de composition de la barre de titre de la fenêtre |
| |||||||||||||||||||||||||||||||||||||||||||||
| title#active.form | Style de la barre de titre de la fenêtre active. | brush, font | |||||||||||||||||||||||||||||||||||||||||||||
| title#inactive.form | Style de la barre de titre d'une fenêtre inactive. | brush, font |
- Lorsque le mode onglet est utilisé l'affichage du titre d'une fenêtre est le résultat de la composition entre la couleur de fond définit par le style (title#active.form et title#inactive.form) et le fond de l'onglet transformé suivant les paramètres définis par title.form
Si background-opacity=0 aucune composition n'est réalisée.

- Lorsque le mode Bureau est utilisé la barre de titre de la fenêtre est gérée par Windows.

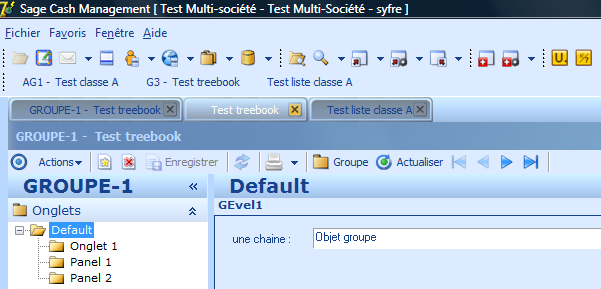
Onglet de l'application
Styles appliqués sur les onglets de l'application.
| Sélecteur | Usage | Propriétés |
|---|---|---|
| window.tabclass | Style du contenu d'un onglet | |
| tab#background.tabclass | Style de la barre d'onglet | |
| splitter.main | Style du splitter principal entre les onglets doits et gauches | brush |
tabclass est la classe de l'onglet :
- maintabs pour l'onglet principal
- lefttabs pour l'onglet de gauche

Les images utilisées pour afficher les onglets
Les onglets sont dessinés en utilisant des images
| Image | Usage |
|---|---|
| systabpage-1 | Image d'un onglet inactif |
| systabpage-2 | Image d'un onglet inactif survolé |
| systabpage-3 | Image d'un onglet actif |
| systabpage-4 | Image d'un onglet actif survolé |
| systabclose-1 | Image de la croix de fermeture d'un onglet inactif |
| systabclose-2 | Image de la croix de fermeture d'un onglet inactif survolé |
| systabclose-3 | Image de la croix de fermeture d'un onglet actif |
| systabclose-4 | Image de la croix de fermeture d'un onglet actif survolé |
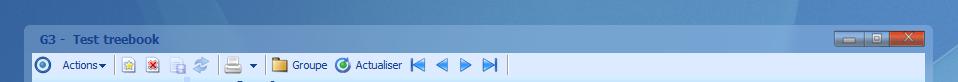
Onglets inactif et actif :

Onglet inactif survolé :

Les images des onglets ont pour taille 75x25, celles de la croix de fermeture 25x25, toutes les images sont svg et affichées en transparence.
Le programme dessine un onglet ainsi :
- Il découpe l'image de l'onglet en trois partie égale : une image de 75x25 => 3 images de 25x25
- Il dessine la première partie
- Il dessine autant de seconde partie que nécessaire suivant la taille du libellé de l'onglet
- Il dessine la troisème partie
- Il dessine ensuite l'image de la croix de fermeture aligné à droite de l'onglet.
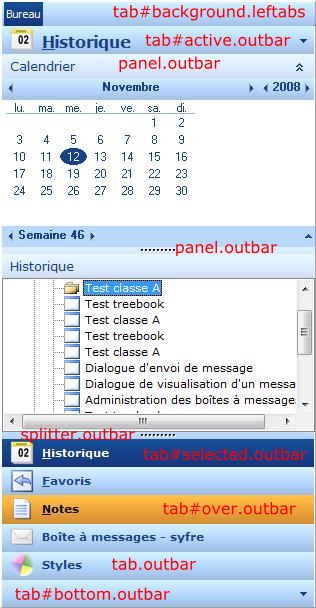
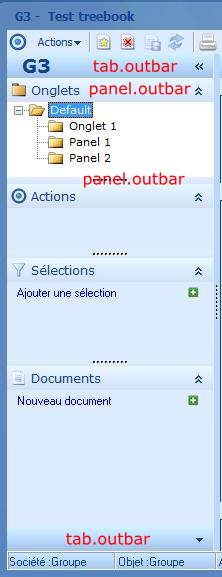
Barre de dossiers et panneaux
Styles de la barre des dossiers
| Sélecteur | Usage | Propriétés |
|---|---|---|
| tab.outbar | Style d'un onglet | |
| tab#active.outbar | Style de l'onglet actif | |
| tab#over.outbar | Style d'un onglet survolé | |
| tab#selected.outbar | Style de l'onglet sélectionné | |
| tab#bottom.outbar | Style du garage à onglet | |
| panel.outbar | Style des onglets de panneau | |
| splitter.outbar | Style du séparateur d'onglet |


Barres d'outils
Styles des barres d'outils
| Sélecteur | Usage | Propriétés |
|---|---|---|
| button.toolbar | Style d'un bouton
La propriété brush est aussi utilisée pour le fond de la barre d'outils. |
|
| button#over.toolbar | Style d'un bouton survolé | |
| button#down.toolbar | Style d'un bouton de type check enfoncé | |
| button#focused.toolbar | Style d'un bouton avec focus | |
| button#disabled.toolbar | Style d'un bouton désactivé | |
| button#checked.toolbar | Style d'un bouton de type check |
Contrôles d'édition
Styles des contrôles d'édition
Ces styles concernes :
- Les zones d'édition
- Les cases à cochet
- Les libellés
- Les libellés représentant un lien
- Les barres de status
| Sélecteur | Usage | Propriétés |
|---|---|---|
| text | Style du texte | |
| text#notnull | Style du texte pour un contrôle obligatoire | |
| text#disabled | Style du texte pour un contrôle désactivé | |
| text#error | Style du texte pour un contrôle avec indication d'erreur | |
| text#inversed | Style du text pour un contrôle représentant un montant inversé | |
| text#readonly | Style du texte pour un contrôle en lecture seule | |
| text#private | Style du texte pour un contrôle représentant un attribut privé | |
| text#textsearch | Style du texte pour les contrôles de recherche en mode texte | |
| text#groupbox | Style du texte pour ?? | |
| text#label | Style du texte pour un libellé | |
| link | Style du texte pour un libellé représentant un lien | |
| link#over | Style du texte pour un libellé représentant un lien survolé | |
| link#focused | Style du texte pour un libellé représentant un lien avec focus | |
| tab.statusbar | Style d'une barre de status | |
| tab#panel.statusbar | Style d'une section d'une barre de status |
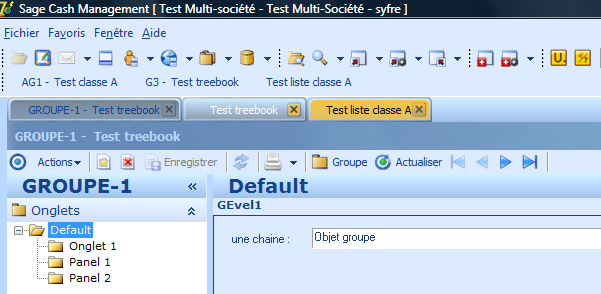
Boîtes de regroupement
Styles des boîtes de regroupement (Gevel)
| Sélecteur | Usage | Propriétés |
|---|---|---|
| frame#lowered.gevel | Style des boîtes en mode bsLowered | |
| frame#raised.gevel | Style des boîtes en mode bsRaised | |
| frame#separator.gevel | Style des boîtes en mode bsSeparator | |
| tab.gevel | Style des boîtes en mode bsTabSeparator | |
| tab#over.gevel | Style des boîtes en mode bsTabHighLight |
Grille
Styles des grilles
| Sélecteur | Usage | Propriétés |
|---|---|---|
| text.grid | Style de texte des cellules | |
| text#notnull.grid | Style de texte des cellules obligatoires | |
| text#masked.grid | Style de texte des cellules maskées | |
| text#marked.grid | Style de texte des cellules marquées | |
| text#inversed.grid | Style de texte des cellules inversées | |
| text#readonly.grid | Style de texte des cellules en lecture seule | |
| line#odd.grid | Style des lignes impaires | |
| line#even.grid | Style des lignes paires | |
| line#focus.grid | Style de la ligne avec focus
(ligne active lorsque la ligne à le focus) |
|
| line#selected.grid | Style de la ligne sélectionnée
(ligne active lorsque la grille n'a pas le focus) |
|
| line#multiselected.grid | Style des lignes sélectionnées (multi-sélection) | |
| aggregate.grid | Style des regroupements | |
| aggregate1.grid | Style des regroupements de niveau 1 | |
| aggregate2.grid | Style des regroupements de niveau 2 | |
| aggregate3.grid | Style des regroupements de niveau 3 | |
| aggregate4.grid | Style des regroupements de niveau 4 | |
| aggregate5.grid | Style des regroupements de niveau 5 | |
| aggregate#full.grid | Style des regroupements de totaux | |
| column.grid | Style d'une colonne | |
| column#over.grid | Style d'une colonne survolée | |
| column#highlight.grid | Style d'une colonne en surbrillance | |
| column#down.grid | Style d'une colonne enfoncé | |
| column#print.grid | Style d'une colonne imprimée
Ce style est appliqué lors d'une impression si l'imprimante supporte la couleur |
|
| group.grid | Style des entêtes en mode groupe | |
| group#rowcube.grid | Style des entêtes de ligne en mode cube (partie gauche) | |
| group#colcube.grid | Style des entêtes de colonne en mode cube (partie haute) | |
| group#design.grid | Style de la zone de conception des modes cube et groupe | |
| frame.grid | Style de la bordure de la grille
Cette bordure indique que la grille à le focus |
|
| toolbar.grid | Style de la barre de bouton de la grille | |
| gutter.grid | Style de la gouttiere
(zone à gauche des lignes en mode saisie) |
|
| splitter.grid | Style des séparateurs | |
| window.grid | Style du contenu de la grille |
Calendrier
Styles des calendriers
| Sélecteur | Usage | Propriétés |
|---|---|---|
| column.calendar | Style de la zone haute du calendrier | |
| column#bottom.calendar | Style de la zone basse du calendrier | |
| column#over.calendar | Style d'un titre survolé | |
| column#down.calendar | Style d'un titre enfoncé | |
| column#days.calendar | Style des entêtes de jour du calendrier | |
| window.calendar | Style de la fenêtre du calendrier | |
| window#thisday.calendar | Style du jour Aujourd'hui | |
| window#selectedday.calendar | Style du jour sélectionné | |
| window#disableday.calendar | Style d'un jour désactivé |
Assistant
Styles des assistants
| Sélecteur | Usage | Propriétés |
|---|---|---|
| window.wizard | Style des assistants | brush,font,font-name,font-style |
| window#welcome.wizard | Style des pages d'accueil des assistants | brush,font,font-name,font-style |
| window#title.wizard | Style du bandeau supérieur des assistants | brush,font,font-name,font-style
image-name : nom du image affichée en fond du bandeau supérieur (extension par défaut jpg) icon-name : nom d'un icône affichée à droite du bandeau supérieur (extension par défaut png) |
| window#bottom.wizard | Style du bandeau inférieur des assistants | brush,font,font-name,font-style |
Fenêtre bulle d'aide
Styles des bulles d'aide
Un texte de bulle d'aide peut être segmenté en trois partie :
- Le titre
- Une description associée au titre (première section)
- Une information suplémentaire (seconde section)
| Sélecteur | Usage | Propriétés |
|---|---|---|
| window#title.hint | Style du fond de la fenêtre et du titre | |
| window#text1.hint | Style de la première section du texte | |
| window#text2.hint | Style de la seconde section du texte | |
| window#text3.hint | Style du message Ctrl+F1 |
| Whos here now: Members 0 Guests 0 Bots & Crawlers 1 |